最近看了几本关于Node.js的书,本来个人技术分享网站http://yuanbo88.com/是打算用Node.js作为服务器端语言来处理后台的,后来又改成了PHP(也是自己研究,毕竟网上DEMO多,文档全,而且公司有同事可以请教,其实最主要的是我租的虚拟主机并不支持Node.js)。
But,我对Node.js依然没有放弃,国内也有一些大公司都已经用到了Node.js,这也将成为一个趋势。
这是关于Node.js学习笔记的第一篇,以后将会陆陆续续有更多出来。做这件事,一来是为了督促自己更好的学习,二来是对学习进行更好的总结,三是希望能给那些正准备学习Node.js的朋友提供些许资料。
最后,毕竟才疏学浅,笔记中难免有失误之处,如果有朋友看到了,欢迎指正。
一、什么是Node.js:
百度百科中,对Node.js是这么描述的:Node.js是一个Javascript运行环境(runtime)。实际上它是对Google V8引擎进行了封装。V8引 擎执行Javascript的速度非常快,性能非常好。Node.js对一些特殊用例进行了优化,提供了替代的API,使得V8在非浏览器环境下运行得更好。
Node.js是一个基于Chrome JavaScript运行时建立的平台, 用于方便地搭建响应速度快、易于扩展的网络应用。Node.js使用事件驱动,非阻塞I/O 模型而得以轻量和高效,非常适合在分布式设备上运行数据密集型的实时应用。
二、安装Node.js(在Window上):
Windows安装包(.msi):
32位安装包下载地址:https://nodejs.org/dist/v6.2.0/node-v6.2.0-x86.msi
64位安装包下载地址: https://nodejs.org/dist/v6.2.0/node-v6.2.0-x64.msi
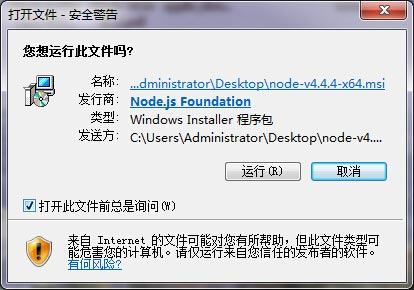
下载完成后双击安装包,出现如下所示:

点击以上的运行(R)按钮,接着就是一路的next,最后到点击安装完成。
三、查看Node.js安装成功与否:
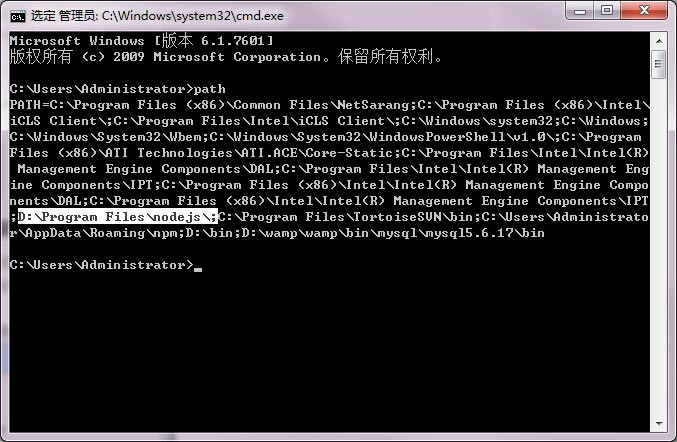
1、检测PATH环境变量是否配置了Node.js,点击开始 => 运行 => 输入"cmd" => 输入命令"path",输出如下结果:

我们可以看到环境变量中已经包含了D:\Program Files\nodejs\;
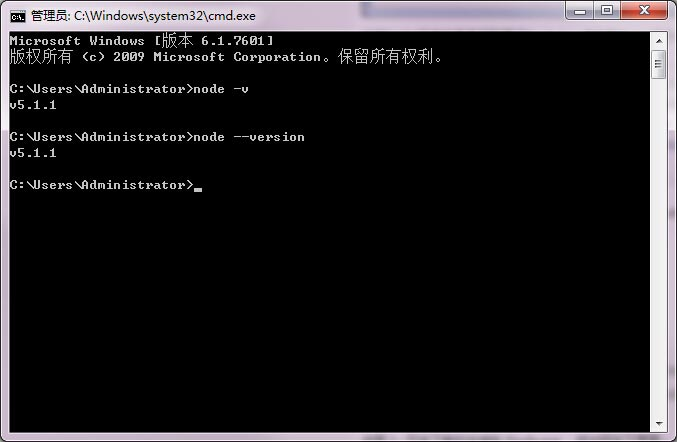
2、检查Node.js版本:

我们可以看到我安装的版本为v5.1.1。
四、编写第一个“Hello World”:
在编写Hello World之前,我们首先要了解下Node.js应用是由哪几个部分组成的:
1、引入 required 模块:我们可以使用 require 指令来载入 Node.js 模块。
2、创建服务器:服务器可以监听客户端的请求,类似于 Apache 、Nginx 等 HTTP 服务器。
3、接收请求与响应请求:服务器很容易创建,客户端可以使用浏览器或终端发送 HTTP 请求,服务器接收请求后返回响应数据。
接下来,创建第一个Hello World:
//使用 require 指令来载入 http 模块(Node.js自带的模块),并将实例化的 HTTP 赋值给变量 http var http = require('http'); //使用 http.createServer() 方法创建服务器,并使用 listen 方法绑定 8888 端口。 函数通过 request, response 参数来接收和响应数据。 http.createServer(function (request, response) { // 发送 HTTP 头部 // HTTP 状态值: 200 : OK // 内容类型: text/plain response.writeHead(200, {'Content-Type': 'text/plain'}); // 发送响应数据 "Hello World" response.end('Hello World\n'); }).listen(8888); // 终端打印如下信息 console.log('Server running at http://127.0.0.1:8888/');
在你项目的根目录下创建一个叫 helloworld.js 的文件,并写入以上代码。
以上代码我们完成了一个可以工作的 HTTP 服务器。
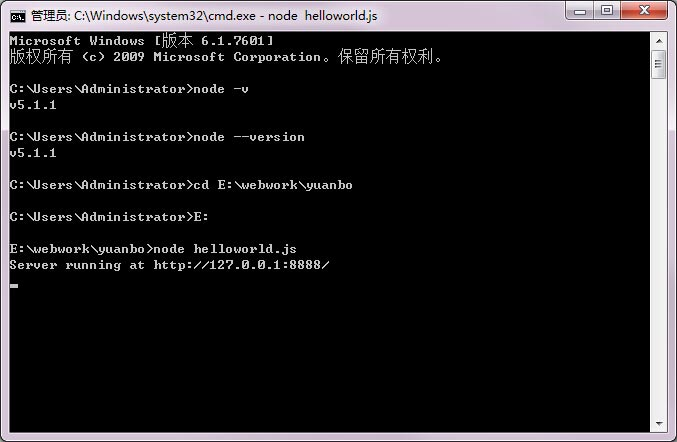
使用 node 命令执行以上的代码:

接下来,打开浏览器访问 http://127.0.0.1:8888/,你会看到一个写着 "Hello World"的网页。

自此,第一个Node.js应用程序Hello World已经完成了。