本节我将向大家介绍一下YayCrawler的核心-页面的抽取规则定义,这也是YayCrawler能够做到通用的主要原因之一。如果我要爬去不同的网站的数据,尽管他们的网站采用的开发技术不同、页面的结构不同,但是我只要针对不同的网站定义不同的抽取规则即可,不用再对每个网站专门开发一个爬虫。
首先让我来解释几个概念:
一、页面(Page)
这里说的页面不是指在浏览器上能直接看到的页面,而是指一个http请求发送后服务端返回的response中的内容。它大多数情况是一个html文档,也可能是一个Json字符串,甚至是自定义的字符串和二进制等。
二、区域(Region)
页面上的一个或多个感兴趣的代码片段,比如某些div,某个表格,包含某个class的dom元素,Json数据中的某个节点,甚至某一段字符串。区域是规则解析的单元,一个Page可以有多个Region,每个Region在执行规则解析后会产生两类数据:字段数据和子链接。字段数据会被持久化到数据库,子链接会发送给Master加入待执行队列。
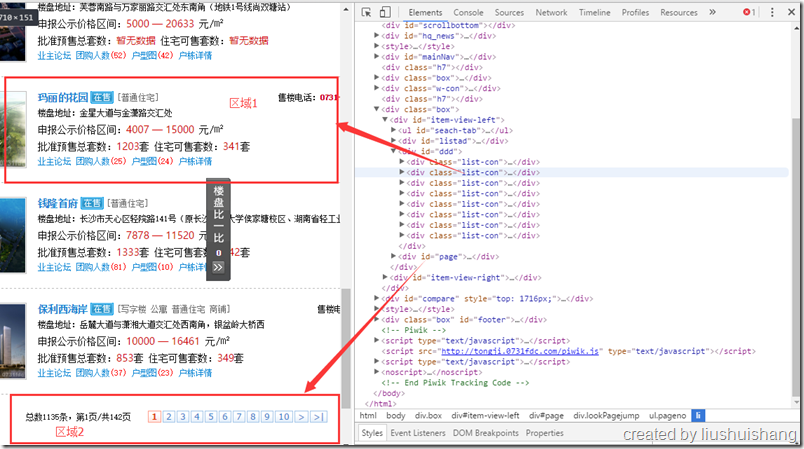
上图中,我如果用css选择器选取class为list-con的元素会选择到多个div,我们认为这就是一个类型的区域,叫做区域1;如果我用css选择器选择id为page的元素会选择到分页控件所在的div,我们认为这是区域2。
对于区域1,我可以通过xpath或者正则表达式来抽取楼盘地址、申报公示价格区间等字段数据,我也可以抽取“户栋详情”这个链接加入到任务队列中。
对于区域2,我并不关心它的字段数据,我只关心下一页的链接是什么,因此我只要配置一个子链接规则把下一页的链接抽取出来即可。
三、解析规则
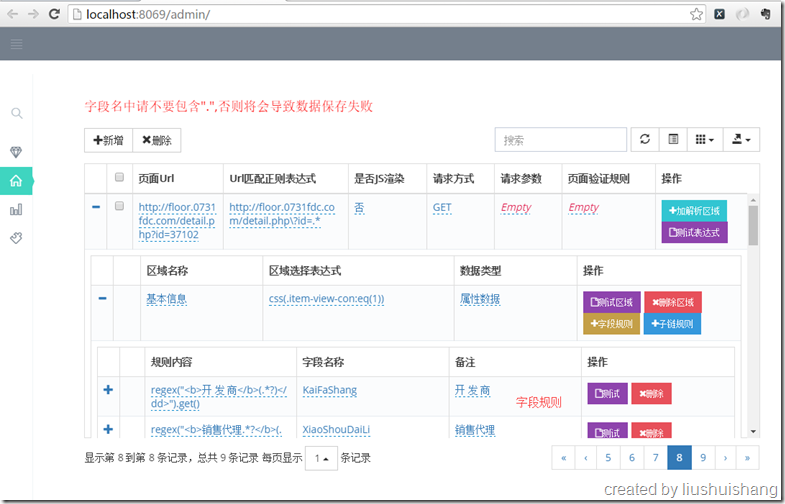
我们的解析是以区域(Region)为单位的(您可以把整个Page当成一个Region),前面说过一个Region解析完成后会产生两类数据:字段数据和子链接。因此我们框架中存在两种规则:字段规则和链接规则。字段规则描述的是如何从Region片段中抽取所需的字段数据;链接规则则描述的是如何从Region片段中抽取子链接。举例说明:
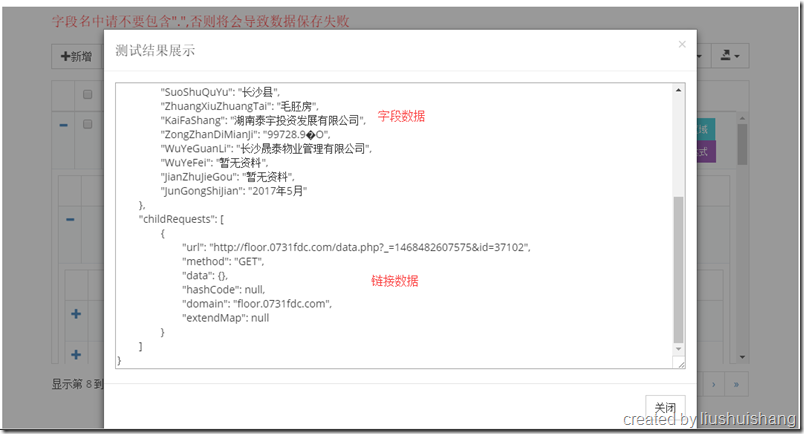
上图中我们针对基本信息这个区域设定了几个字段抽取规则,我们来看看测试结果: