1.基本学习(1)
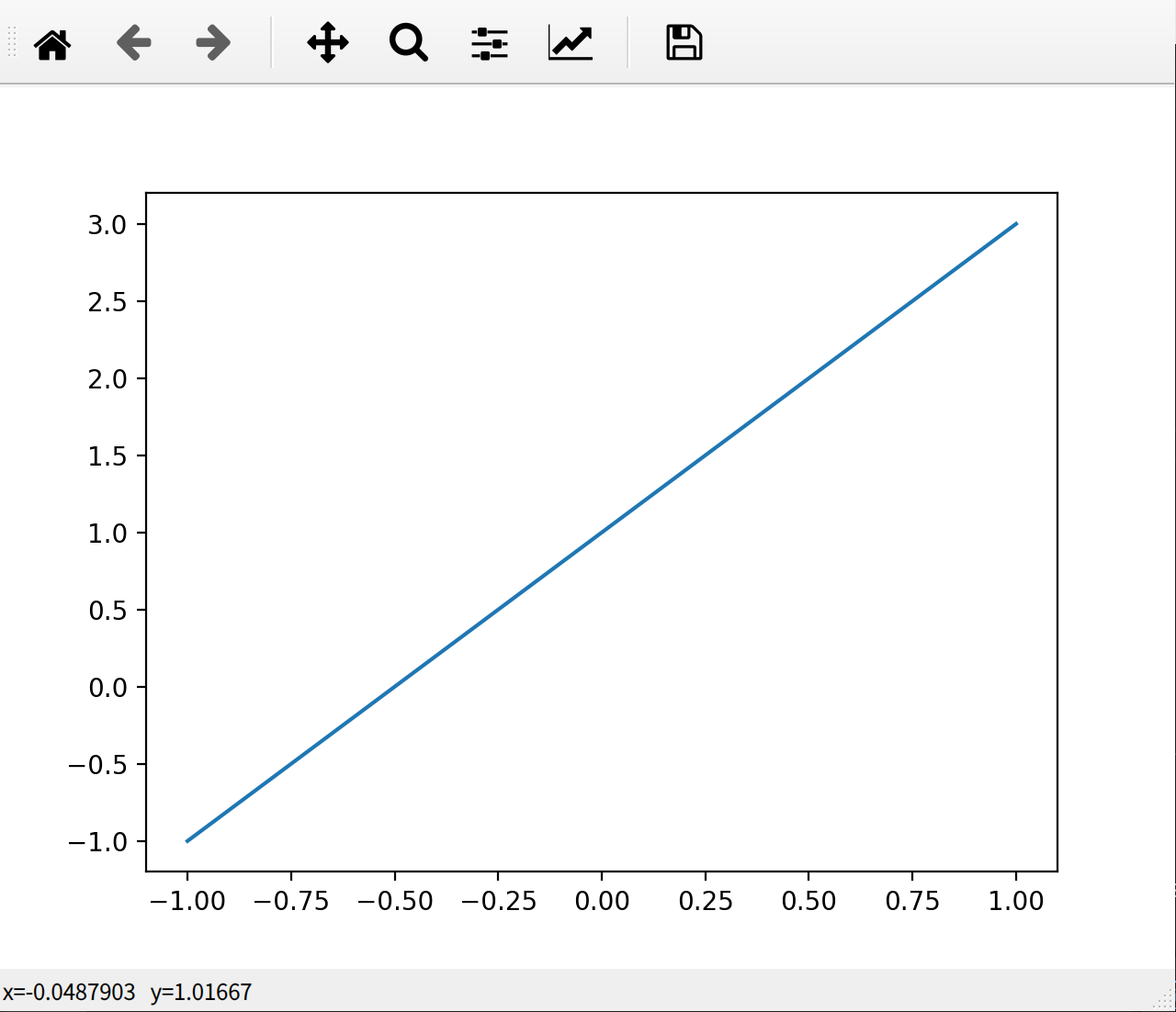
1.1 代码:
import matplotlib.pyplot as plt import numpy as np x=np.linspace(-1,1,50) #从-1到1,共50个点 y=2*x+1 #公式 plt.plot(x,y) #x在前就是x轴,也就是水平线向右,反之y为y轴,水平线向上 #plt.plot(y,x) #这种改变,则坐标轴就互换了一下 plt.show()
1.2 图1

2.fig学习
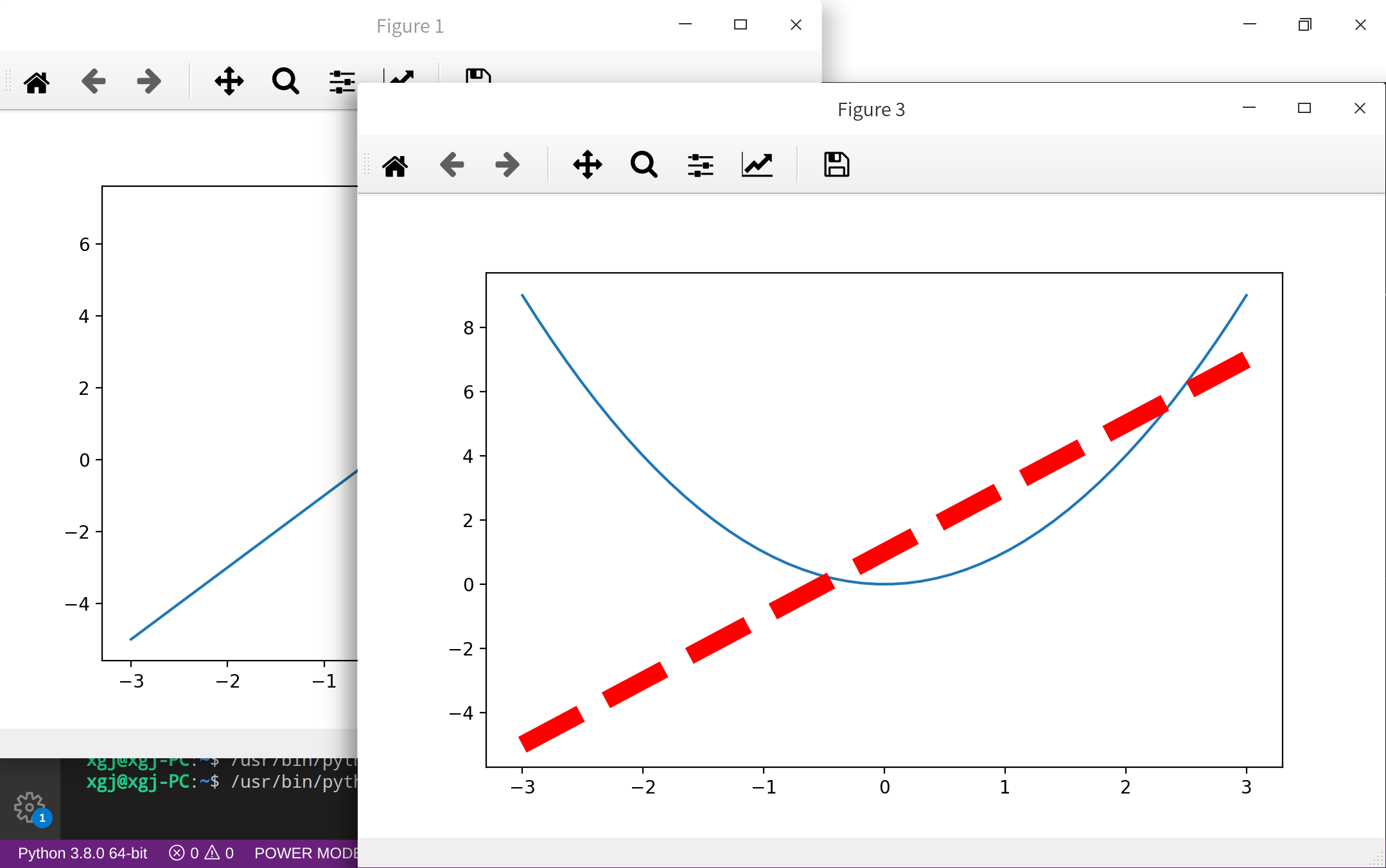
2.1 代码:
import matplotlib.pyplot as plt import numpy as np x=np.linspace(-3,3,50) #从-1到1,共50个点 y1=2*x+1 y2=x**2 plt.figure() #fig图1,默认1 plt.plot(x,y1) #数据格式 #plt.figure() #fig图2,默认从上下来第二张图,也可加num=3,为fig3,和大小设置 plt.figure(num=3,figsize=(8,5)) #长8,宽5 plt.plot(x,y2) #plt.plot(x,y1) #也可以把数据在一张fig中显示 plt.plot(x,y1,color='red',linewidth=10,linestyle='--') #还可以设置,默认颜色是蓝色=blue,linewidth默认1 plt.show()
2.2 图2

3.坐标轴的设置
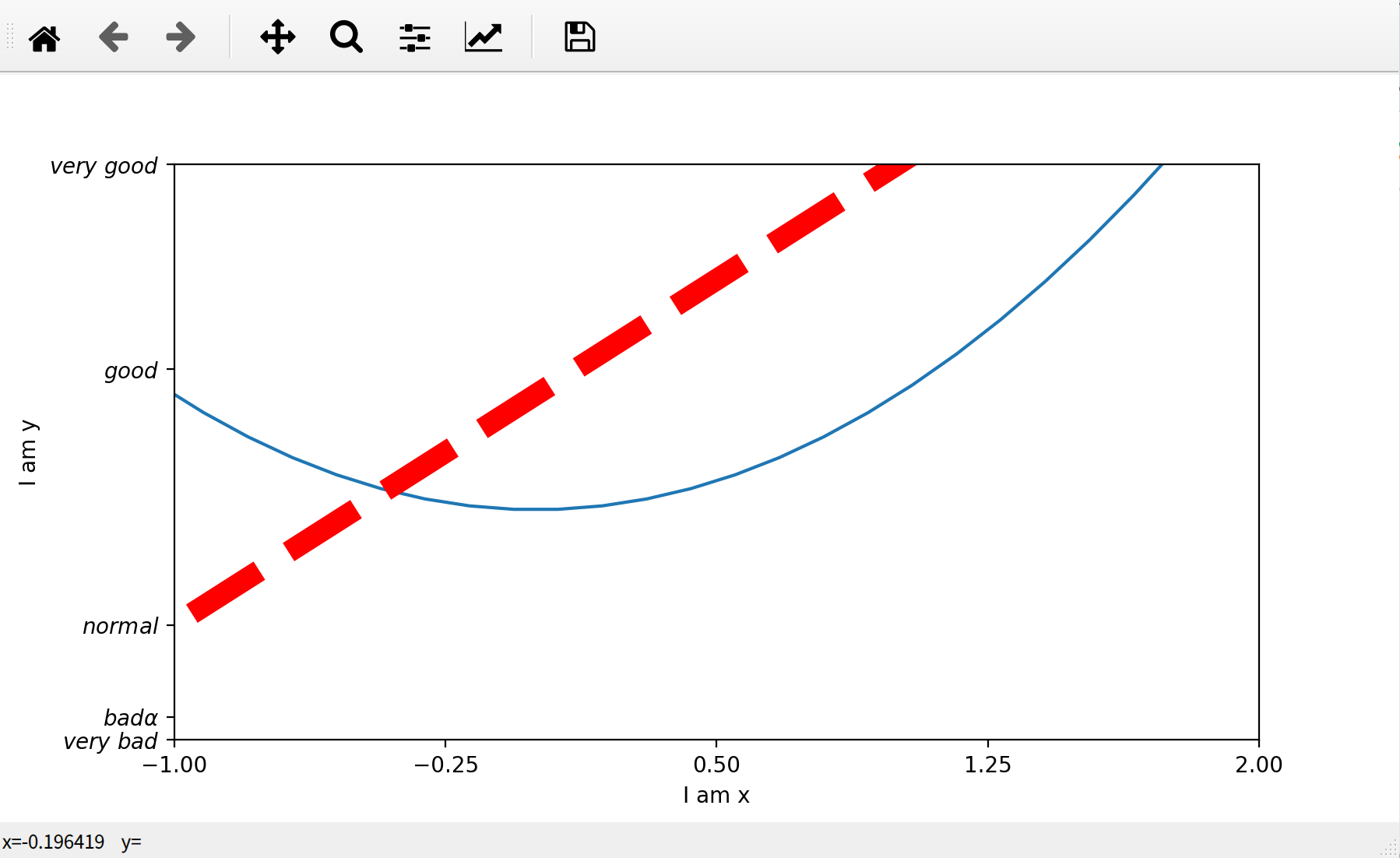
3.1 代码:
import matplotlib.pyplot as plt import numpy as np x=np.linspace(-3,3,50) #从-1到1,共50个点 y1=2*x+1 y2=x**2 plt.figure() #fig图2,默认从上下来第二张图,也可加num=3,为fig3,和大小设置 #plt.figure(num=3,figsize=(8,5)) #长8,宽5 plt.plot(x,y2) #plt.plot(x,y1) #也可以把数据在一张fig中显示 plt.plot(x,y1,color='red',linewidth=10,linestyle='--') #还可以设置,默认颜色是蓝色=blue,linewidth默认1, plt.xlim((-1,2)) #定义x轴从-1到2,默认为6个分度 plt.ylim((-2,3)) #定义y轴从-2到3 plt.xlabel('I am x') #定义坐标轴的文字说明 plt.ylabel('I am y') new_ticks=np.linspace(-1,2,5) #新调整的刻度,5个刻度,有4段 print(new_ticks) #打印出这个列表 plt.xticks(new_ticks) #对y刻度进行对应修改,会覆盖原来的ylim的设置 #plt.yticks([-2,-1.8,-1,1.22,3],['very bad','bad','normal','good','very good']) #正规字体 plt.yticks([-2,-1.8,-1,1.22,3],[r'$very bad$',r'$badalpha$',r'$normal$',r'$good$',r'$very good$'])#注意空格仍保留 #注意如果r'$very bad$'=very bad(斜体,有空格),如果r'$very bad$'=verybad(斜体,没有空格) #注意alpha=数学格式的α plt.show()
3.2 图3