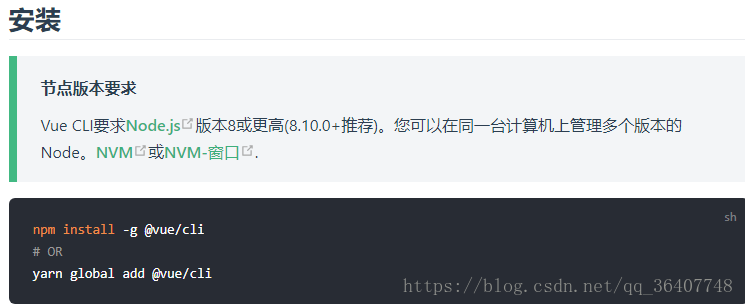
1.先全局安装vue-cli3.0
//安装vue-cli 3.0,先卸载2.0版本 npm uninstall -g vue-cli

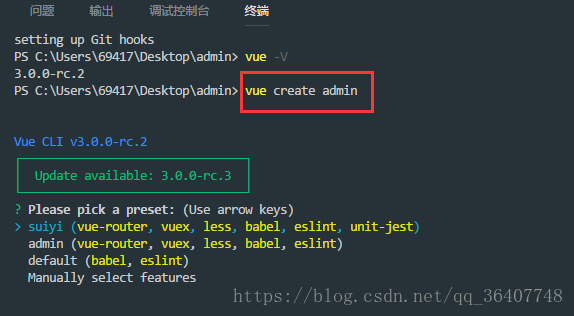
检测安装: vue -V

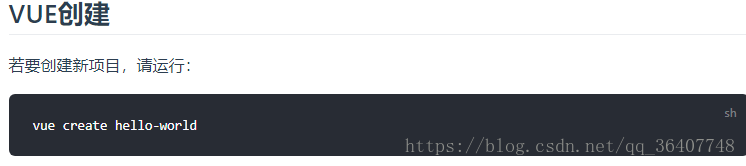
2.创建项目(这个就跟react创建脚手架项目比较像了)


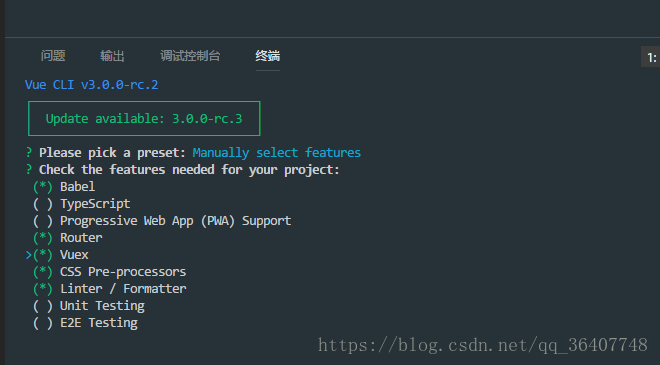
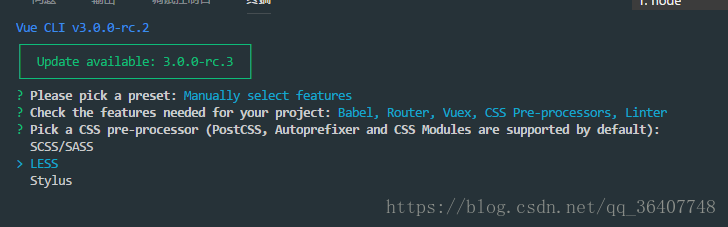
这里如果你是第一次用3.0版本的话,是没有前两个的,而只有最后两个,这里是 让你选的,第一个是默认配置,一般选第二个,自己配置,这里选择最后一个

当你选择后会出现上面图上的东西,这里你可以自由选择用哪些配置,按上下键 选择哪一个,按空格键确定,所有的都选择好后,按enter键进行下一步,这里 演示,我随便选了几个

下一步之后问询问你安装哪一种 CSS 预处理语言,你随意选择,我是一直用的less

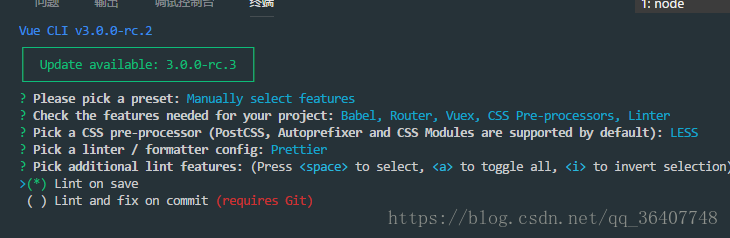
上面这个是问你选择哪个自动化代码格式化检测,配合vscode编辑器的 Prettier - Code formatter插件,我选的随后一个

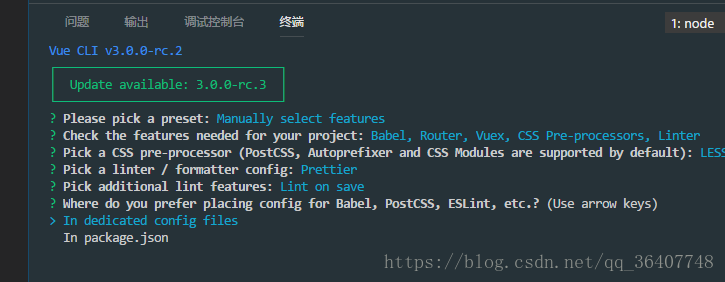
这里第一个选项是问你是否保存刚才的配置,选择确定后你下次再创建新项目 就有你以前选择的配置了,不用重新再配置一遍了

上边这俩意思问你像,babel,postcss,eslint这些配置文件放哪? 第一个是:放独立文件放置 第二个是:放package.json里 这里推荐放单独配置文件,但是你随意啊

上边倒数第二行问你是否将以上这些将此保存为未来项目的预配置吗? 最后一个是描述项目,你随意选择,点击确定就开始下载模板了

下载好后,项目结构就变成这样了,相比2.0精简了很多, 然后cd 进项目,启动服务npm run serve, 这里发现少了vue.config.js文件,那以前的配置怎么搞?

上边是2.0的目录结构

这个是3.0的目录结构,比2.0少了好多,这些都放在@vue/文件下了,你可以打开看看
下边你要做的就是在根目录下新建一个vue.config.js文件,进行你的配置,具体配置看文档,我在最下边简单罗列了几个
当然如果你不想用3.0的话,还是可以继续使用2.0的,官方文档是这样说的:

这里简单罗列vue,config.js一些配置项 当然你配置接口地址时还是通过下边这个来获取 在main.js里或者单独配置接口地址的文件里: var env = process.env.NODE_ENV console.log(env)
1 // vue.config.js 配置说明 2 // 这里只列一部分,具体配置惨考文档啊 3 module.exports = { 4 // baseUrl type:{string} default:'/' 5 // 将部署应用程序的基本URL 6 // 将部署应用程序的基本URL。 7 // 默认情况下,Vue CLI假设您的应用程序将部署在域的根目录下。 8 // https://www.my-app.com/。如果应用程序部署在子路径上,则需要使用此选项指定子路径。例如,如果您的应用程序部署在https://www.foobar.com/my-app/,集baseUrl到'/my-app/'. 9 10 baseUrl: process.env.NODE_ENV === 'production' ? '/online/' : '/', 11 12 // outputDir: 在npm run build时 生成文件的目录 type:string, default:'dist' 13 14 // outputDir: 'dist', 15 16 // pages:{ type:Object,Default:undfind } 17 /* 18 构建多页面模式的应用程序.每个“页面”都应该有一个相应的JavaScript条目文件。该值应该是一 19 个对象,其中键是条目的名称,而该值要么是指定其条目、模板和文件名的对象,要么是指定其条目 20 的字符串, 21 注意:请保证pages里配置的路径和文件名 在你的文档目录都存在 否则启动服务会报错的 22 */ 23 // pages: { 24 // index: { 25 // entry for the page 26 // entry: 'src/index/main.js', 27 // the source template 28 // template: 'public/index.html', 29 // output as dist/index.html 30 // filename: 'index.html' 31 // }, 32 // when using the entry-only string format, 33 // template is inferred to be `public/subpage.html` 34 // and falls back to `public/index.html` if not found. 35 // Output filename is inferred to be `subpage.html`. 36 // subpage: 'src/subpage/main.js' 37 // }, 38 39 // lintOnSave:{ type:Boolean default:true } 问你是否使用eslint 40 lintOnSave: true, 41 // productionSourceMap:{ type:Bollean,default:true } 生产源映射 42 // 如果您不需要生产时的源映射,那么将此设置为false可以加速生产构建 43 productionSourceMap: false, 44 // devServer:{type:Object} 3个属性host,port,https 45 // 它支持webPack-dev-server的所有选项 46 47 devServer: { 48 port: 8085, // 端口号 49 host: 'localhost', 50 https: false, // https:{type:Boolean} 51 open: true, //配置自动启动浏览器 52 // proxy: 'http://localhost:4000' // 配置跨域处理,只有一个代理 53 proxy: { 54 '/api': { 55 target: '<url>', 56 ws: true, 57 changeOrigin: true 58 }, 59 '/foo': { 60 target: '<other_url>' 61 } 62 }, // 配置多个代理 63 } 64 }