前言
Cypress提供了一个很好的测试运行器, 它为你提供了一套可视化结构的测试和断言套件, 很快你也会看到命令, 页面事件, 网络请求等.
当你还没熟练掌握元素定位时,在运行器界面点开探测器,会自动帮我们定位好元素,甚至写好部分代码。
调试
Cypress提供了调试工具来帮你理解一个测试,能够做下面事情的能力:
- 适时的追溯每一个命令的快照.
- 查看发生的特殊的页面事件.
- 接收关于每个命令的额外输出.
- 在多个命令间向前/后移动.
- 将命令暂停并且反复的单步调试它们.
- 当发现隐藏的或者多个元素的时候可视化它们.
让我们使用现有的测试代码看看其中的一些实际操作.
时间旅行
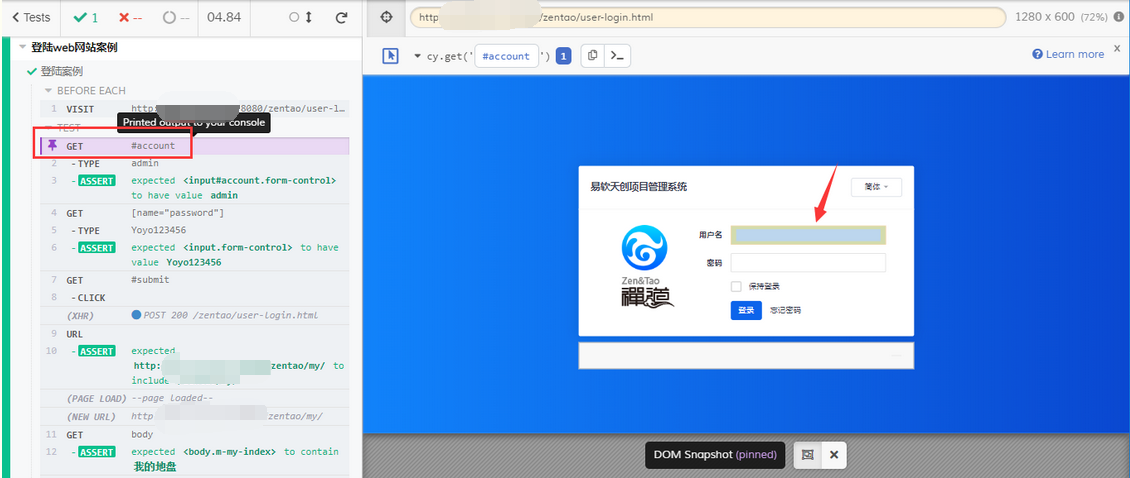
将鼠标悬停在命令日志中的 GET 命令上,会看到右边定位到的元素位置

Cypress自动回溯到该命令解析之时的快照. 此外, 因为 cy.get() 在页面找到了 DOM 元素, Cypress 还突出显示元素并将其滚动到视图中
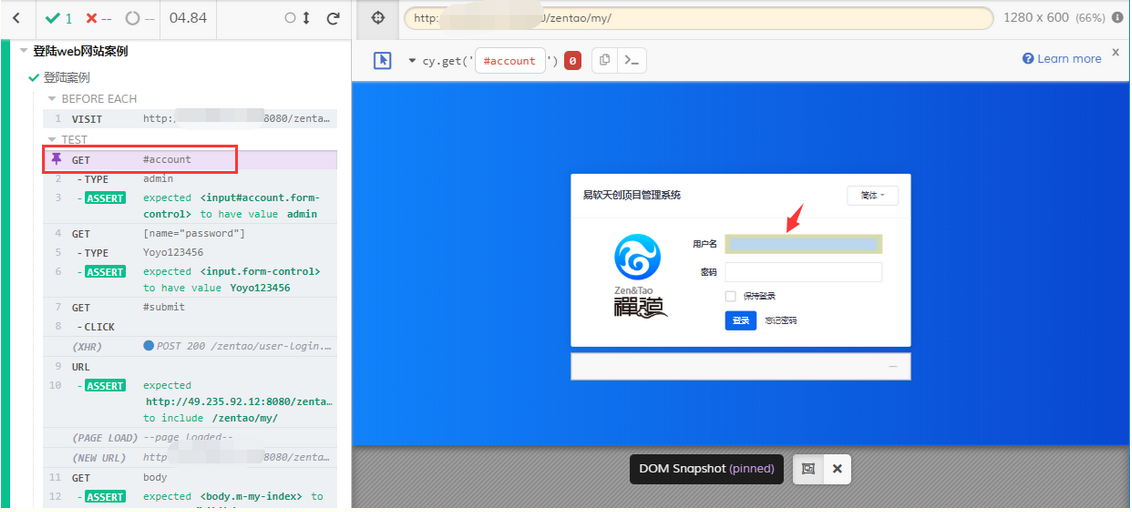
虽然登录之后,跳转到了一个新的url地址 http://49.235.1.x:8080/zentao/my/
但是当我们把鼠标悬浮在 GET上时, Cypress 返回快照被记录时出现的URL.

快照
命令也是交互式的,继续去点击一下CLICK命令.

注意到它高亮成紫色. 它做了三件值得注意的事…
- 固定快照
我们现在已经固定了这个快照. 悬浮在其他命令之上将不会返回它们. 这给了我们机会去手动检查处于当时快照情况下的测试下的应用程序的DOM元素.
-
事件hitbox
因为.click()是一个动作命令, 这意味着我们还会在事件发生的坐标处看到一个红色的hitbox. -
快照菜单面板
还有一个新的菜单面板. 某些命令(比如动作命令)将拍摄若干个快照: 之前和之后. 我们现在可以在这些快照间来回切换.
页面事件
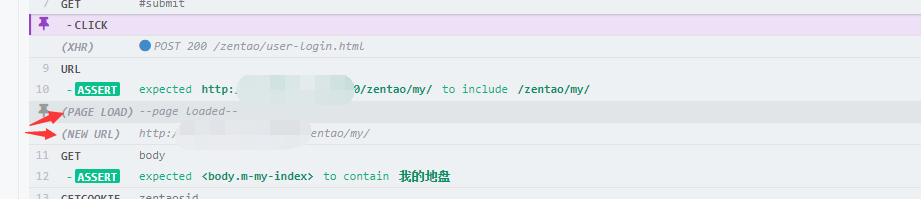
注意还有一个看起来很有趣的日志: (PAGE LOAD)后面紧跟着另一个入口(NEW URL).
这些都不是我们主动发出的命令 - Cypress 会记录下程序关键事件的发生,请注意它们会看起来不同(它们是灰色的, 并且没有数字).

Cypress注销页面事件:
- 网络XHR请求
- URL哈希变化
- 页面加载
- 表单提交
控制台输出
除了命令是交互的, 它们也在你的控制台输出额外的调试信息.打开你的Dev Tools并且点击 #submit 的选择器的 POST 请求.

我们能够看到Cypress在控制台输出了额外的信息:
- Command (被执行的命令)
- Yielded (被这个命令返回的东西)
- Elements (发现的元素个数)
- Selector (我们用的参数)
我们甚至可以把返回的东西展开并且检查每一个单独的元素, 或者我们甚至可以点击它们, 并在元素面板里面检查它们!
其它命令
除了具有有用的UI之外, 还有专门用于调试任务的特殊命令.
- cy.pause()
- cy.debug()
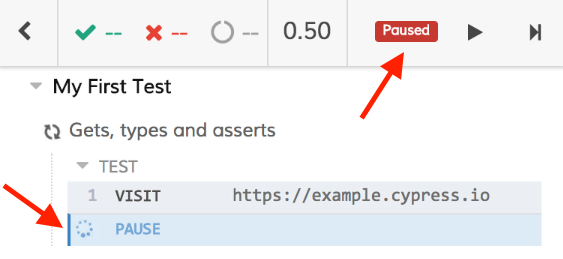
让我们添加一个 cy.pause() 到我们的测试代码里面并且看下会发生什么.
describe('My First Test', function() {
it('clicking "type" shows the right headings', function() {
cy.visit('https://example.cypress.io')
cy.pause()
cy.contains('type').click()
// 应该在一个新的包含'/commands/actions'的URL上
cy.url().should('include', '/commands/actions')
// 获得一个输入框, 将输入值输入并且验证是否输入框有更新
cy.get('.action-email')
.type('fake@email.com')
.should('have.value', 'fake@email.com')
})
})
现在Cypress提供我们一个UI界面来在每个命令之间前进(类似于一个调试器).