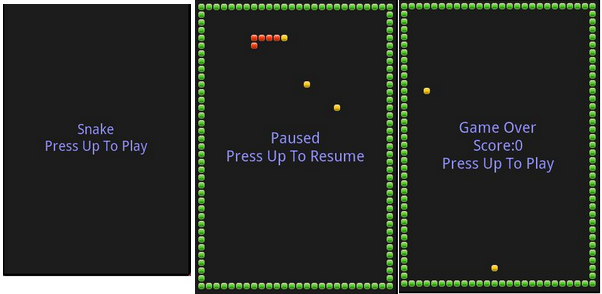
1.运行时图

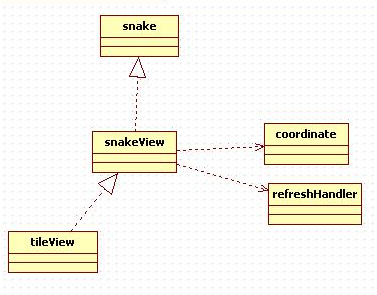
2.软件架构图

3.eclipse生成资源定义
按上一篇导入Snake Sample代码后,eclipse将根据Snake\res下的资源生成\Snake\gen\com\example\android\snake\R.java

Snake\res\layout\snake_layout.xml为游戏界面布局文件
android:layout_width="match_parent" //继承系统设置
android:layout_height="match_parent">
<com.example.android.snake.SnakeView
android:id="@+id/snake" //定义app id为snake
android:layout_width="match_parent"
android:layout_height="match_parent"
tileSize="24"
/>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent" >
<TextView
android:id="@+id/text" //定义test view id为 text
android:text="@string/snake_layout_text_text"
android:visibility="visible"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:gravity="center_horizontal"
android:textColor="#ff8888ff"
android:textSize="24"/>
</RelativeLayout>
</FrameLayout>
生成的R.java为:(根据资源文件的目录来分析代码即可)
public final class R {
public static final class attr {
public static final int tileSize=0x7f010000;
}
public static final class drawable {
public static final int greenstar=0x7f020000;
public static final int redstar=0x7f020001;
public static final int yellowstar=0x7f020002;
}
public static final class id {
public static final int snake=0x7f050000;
public static final int text=0x7f050001;
}
public static final class layout {
public static final int snake_layout=0x7f030000;
}
public static final class string {
public static final int mode_lose_prefix=0x7f040002;
public static final int mode_lose_suffix=0x7f040003;
public static final int mode_pause=0x7f040001;
public static final int mode_ready=0x7f040000;
public static final int snake_layout_text_text=0x7f040004;
}
public static final class styleable {
public static final int[] TileView = {
0x7f010000
};
public static final int TileView_tileSize = 0;
};
}
4.基础状态说明:
1)游戏状态
private int mMode = READY;
public static final int PAUSE = 0;
public static final int READY = 1;
public static final int RUNNING = 2;
public static final int LOSE = 3;
//状态设置函数 public void SnakView::setMode(int newMode);
//方向
private int mDirection = NORTH;
private int mNextDirection = NORTH;
private static final int NORTH = 1;
private static final int SOUTH = 2;
private static final int EAST = 3;
private static final int WEST = 4;
//方向设置函数:public boolean SnakView::onKeyDown(int keyCode, KeyEvent msg);
//其他
private long mScore = 0;
private long mMoveDelay = 600;
(mScore记录分数,mMoveDelay为每次移动的时间间距)
private long mLastMove;
private static final int RED_STAR = 1;
private static final int YELLOW_STAR = 2;
private static final int GREEN_STAR = 3;
privatevoid initSnakeView() {
setFocusable(true);
Resources r = this.getContext().getResources();
resetTiles(4);
loadTile(RED_STAR, r.getDrawable(R.drawable.redstar));
loadTile(YELLOW_STAR, r.getDrawable(R.drawable.yellowstar));
loadTile(GREEN_STAR, r.getDrawable(R.drawable.greenstar));
}
//绘制点
调用TextView::onDraw时逐个去画,
View::invalidate激活上述onDraw
绘图的实现是通过一个redraw的定时来实现的
mRedrawHandler.sleep(mMoveDelay);
此redraw的定义:
* Create a simple handler that we can use to cause animation to happen. We
* set ourselves as a target and we can use the sleep()
* function to cause an update/invalidate to occur at a later date.
*/
private RefreshHandler mRedrawHandler = new RefreshHandler();
class RefreshHandler extends Handler {
@Override
public void handleMessage(Message msg) {
SnakeView.this.update();
SnakeView.this.invalidate();
}
public void sleep(long delayMillis) {
this.removeMessages(0);
sendMessageDelayed(obtainMessage(0), delayMillis);
}
};
3)界面布局与状态初始化
转载请注明出处:http://zhangsufeng.cnblogs.com/