本文今天主要讲解三个方面:
第一、没有CDN之前采取的常用策略是什么;
第二、CND的概念;
第三、CDN的优点和缺点(凡是有利也有弊,任何东西都是相对的);
一、没有CDN之前采取的常用策略是什么
以我公司项目经验,常用的策略有两个:
(1)规范前端开发;
(2)动静分离;
小公司,特别是创业公司特别希望以最小的成本获得最大的利益。当然了,大公司也是如此。谁不希望以小的成本获取大的利益。公司以营利为主要目的,是永恒不变的法则。
说到(1),用户一般看到的那些炫酷的效果,都是由前端工程师弄出来的,但是往往酷炫,伴随着代码量的增加或者是引入许多第三方的插件。记得在某本书上看到我,通常建议前端开发工程师,对于web项目,尽可能少的引用第三方插件,因为插件的大小关系加载速度,而加载速度关系到用户能否快速的看到界面,如果要花是几秒或者二十几秒才可以看到界面,估计用户早就跑光了,何谈通过流量来获取利益呢。
规范前端开发,不只是关系到项目的成与败,更关系到开发人员自身的利益(包括身体健康、成长空间等等)。曾有研究人员表明,从软件的发展历程上看,主要经历三个时代,一个是程序设计时代,一个是程序系统时代,一个是软件工程时代(也就是现在处于的时代)。
程序设计时代的显著特点是开发者,即使用者。
程序系统时代的显著特点是主要以个人创作或者是小作坊式开发,用户意图忽略,比如早期的时代,提交一个表单等待很久最后发现自己的输入不合法,然后接着重新输入,最后发现又不合法,输了好几次才发现,终于可以了。如果是换成,现在,早就不输入了,连个提示都没有,直接踢到一边。
软件工程时代,也就是现在的时代,讲究技术,讲究方法,于是便有了瀑布式开发和敏捷式开发等等。
不说多了,有点跑题了。刚才说到,规范前端开发不仅关系到项目的成与败,更关系到开发人员自身的利益。
首先,前端开发同后端开发一样,良好的编码习惯,意味着维护成本低,可扩展性良好,这样不必因为代码风格或者代码的质量问题而花费过多时间(80%程序员加班是因为代码质量太差,这里不单单说前人代码遗留的问题,也同时说明自己的方式方法不对,当然了,没有个五年六年的代码量积累,不一定能看的出来,比如我现在就看不出来,比如我现在写代码,由于经验不是特别足,写的时候,单单考虑,可维护性(让别人能看的懂),实现功能(连功能都不能实现的话,代码就失去其应有的价值),排版整齐(IDE快捷键搞定,当然了,习惯了后,直接会缩进代码,看着乱七八糟的代码,自己也会觉得糟心),不考虑性能(比如并发或者I/O等等)。当然了,也并不代表有五到六年的代码量积累,一定就能够写的一手优雅的代码。通常代码质量好的人,不是架构师就是某个领域的专家。
其次,通常代码规范,代码质量不错的前提下,用户体验也不是那么差。
那么或许有人问,如何衡量代码的质量?
通常可以使用比如sonar代码质量管理工具或者是使用IDE集成SonarLint,一般都可以检测到代码那些存在冗余或者可以采取那些比较好的方式来写。
从前端方面的话,优化有这么几条建议:
a.减少HTTP请求(目的是http请求减少了,意味着响应的时间总体会减少);
b.使用浏览器缓存(缓存,省的每次都要重新请求);
c.服务器启动压缩(压缩的话,压缩意味着容量减少,容量减少,意味着响应时间缩短,又间接体现出减少http请求以达到响应时间的缩短,从而提高用户体验);
d.css文件放头部,js文件放尾部(之所以这样放置,是因为,程序是自上往下运行,首先加载的是css文件,而通常css文件对应界面渲染非常重要,比如我们常用的定位、浮动、外内边距或者是图片的宽高、色彩、动画等等,都是用css实现的,所以将其放入头部,优先加载,优先加载意味着用户并不会感到画面延迟或者是某个图像显示问题单等等);
e.精简css文件和js文件(删除不必要的注释、缩进,利于减少文件容量);
f.减少对dom操作(dom操作是及其消耗性能的,因为每次都要重绘和重排,重绘意味着重新渲染,重排意味着布局改变);
g.建议使用外部css文件和js文件(即方便管理,又可以使用浏览器缓存,而都引用内部样式的话,每次请求就得重新加载一遍,当然了,使用外部的也有一个弊端就是有的时候你改了文件内容,不一定马上可以看到修改后的效果,因为浏览器有缓存,这时要么清理缓存,要么ctrl+f5多次重新请求url,这样才可以看到修改后的样子);
h.避免重复脚本(通常指,当某个js函数需要多次引用,最后将其抽象为一个公共函数,不然重复的函数会占用文件容量,同时也会影响维护);
i.使用CDN(这也是接下来要讲的);
说到(2),不得不提到一个web服务器Nginx。Nginx是目前非常流行的web服务器。目前像淘宝、百度或者新浪等企业都在用它,当然了,由于Nginx是开源的,这些公司通常会对其进行修改,改为预期符合自己业务的。
另外,说到web服务器,不得不提到应用服务器。很多人对这个都会有疑问,包括笔者也曾有过。
究竟web服务器和应用服务器的区别是什么?
牢记这么几个点就行了。
共性:HTTP请求。
异性:
web服务器通常用于处理静态资源(图片,js,css等等)
应用服务器既可以处理动态资源(这里叫动态请求,比如jsp等等),又可以处理静态资源,只是处理静态资源的效率低于web服务器。
目前常用的web服务器,就是nginx,apache等等。
常用的应用服务器,tomcat、resin、jboss等等。不过tomcat是应用较为广泛的。
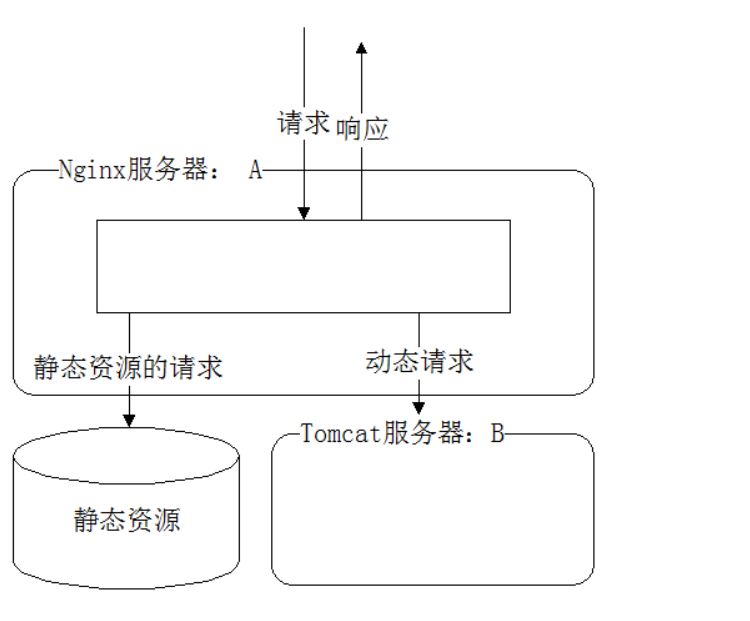
所谓的动静分离,就是做一个Nginx负载均衡,静态资源请求由Nginx处理,而动态资源请求则由tomcat进行处理。
如图表示:

二、CDN概念
CDN的全称是Content Delivery Network,即内容分发网络。其基本思路是尽可能避开互联网上有可能影响数据传输速度和稳定性的瓶颈和环节,使内容传输的更快、更稳定。通过在网络各处放置节点服务器所构成的在现有的互联网基础之上的一层智能虚拟网络,CDN系统能够实时地根据网络流量和各节点的连接、负载状况以及到用户的距离和响应时间等综合信息将用户的请求重新导向离用户最近的服务节点上。其目的是使用户可就近取得所需内容,解决 Internet网络拥挤的状况,提高用户访问网站的响应速度。
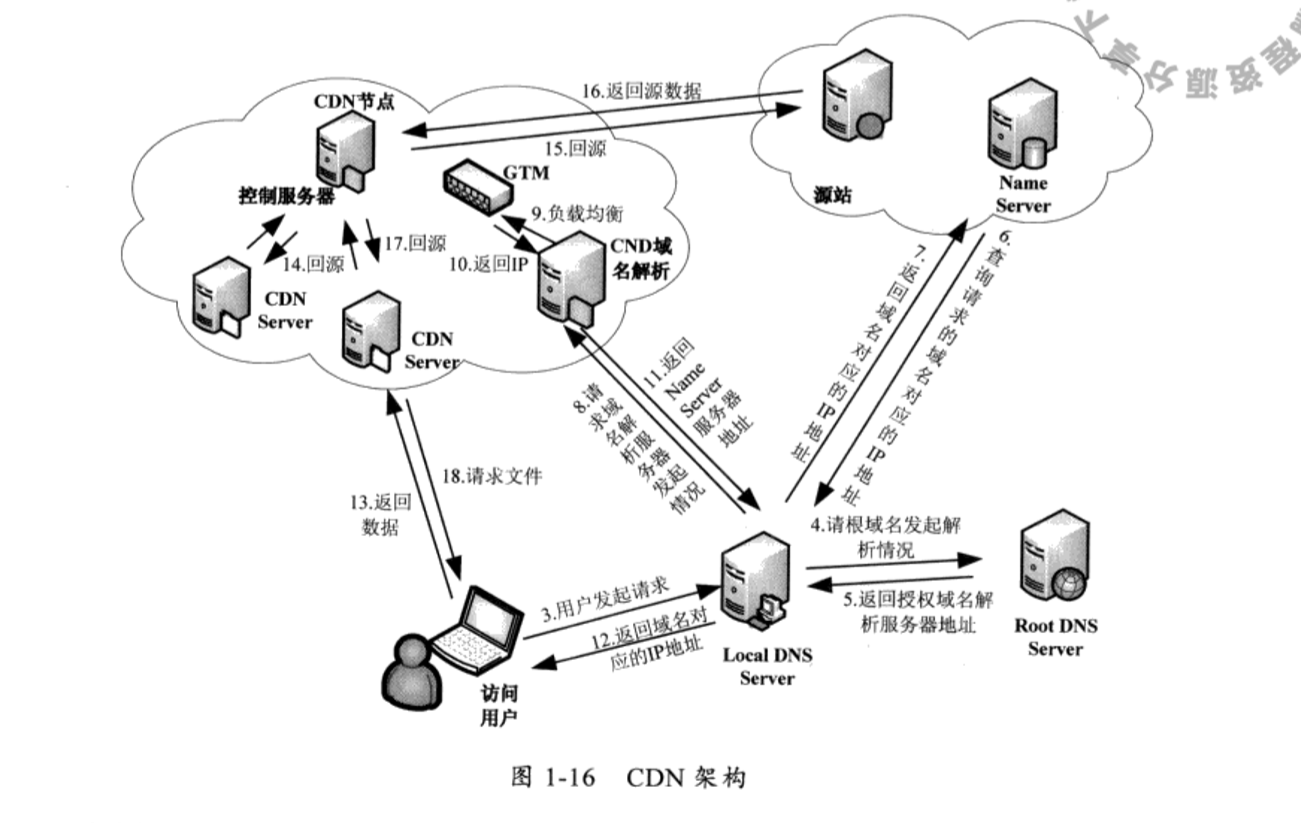
CDN架构图(引用《深入分析JavaWeb技术内幕》):

这里同时也要提提负载均衡的三种方式:
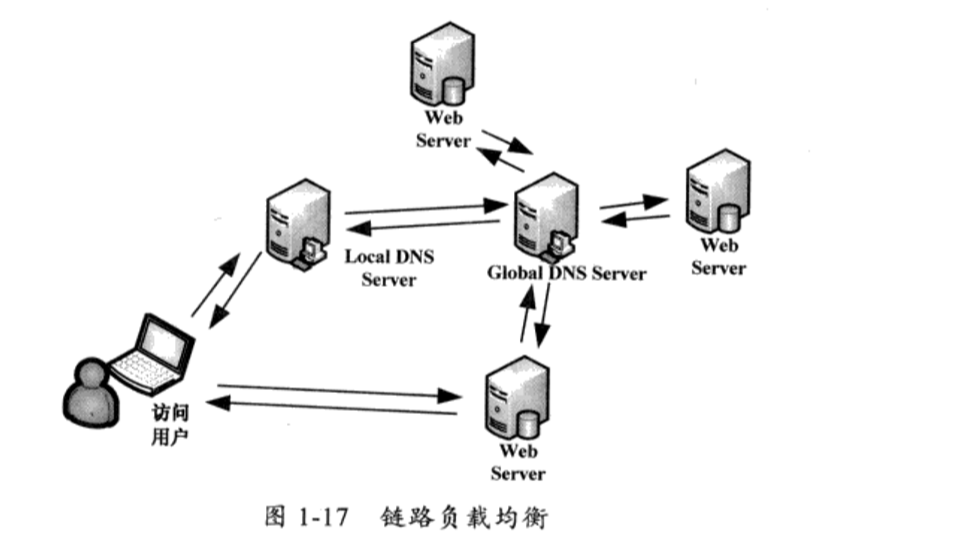
(1)链路负载均衡
简单的说就是将DNS解析成不同的IP,用户根据这个IP访问不同的服务器。

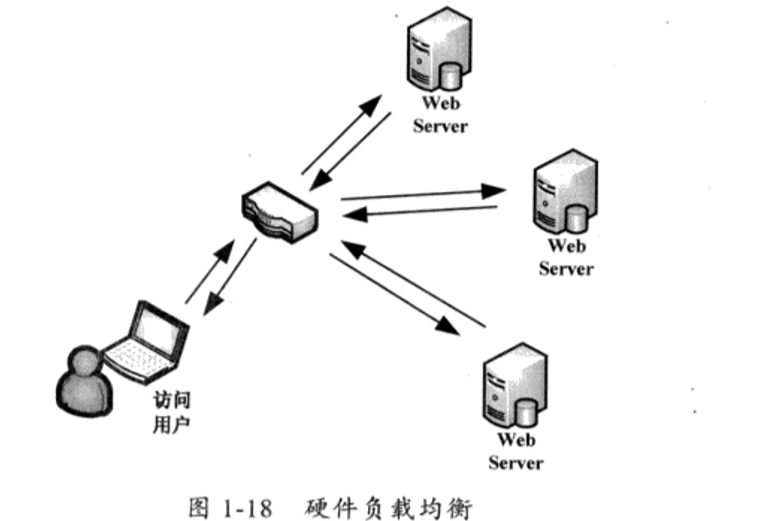
(2)硬件负载均衡
图片服务器、数据库服务器、web服务器、应用服务器等等单独放在不同的机器上,一般小公司是消费不起的。

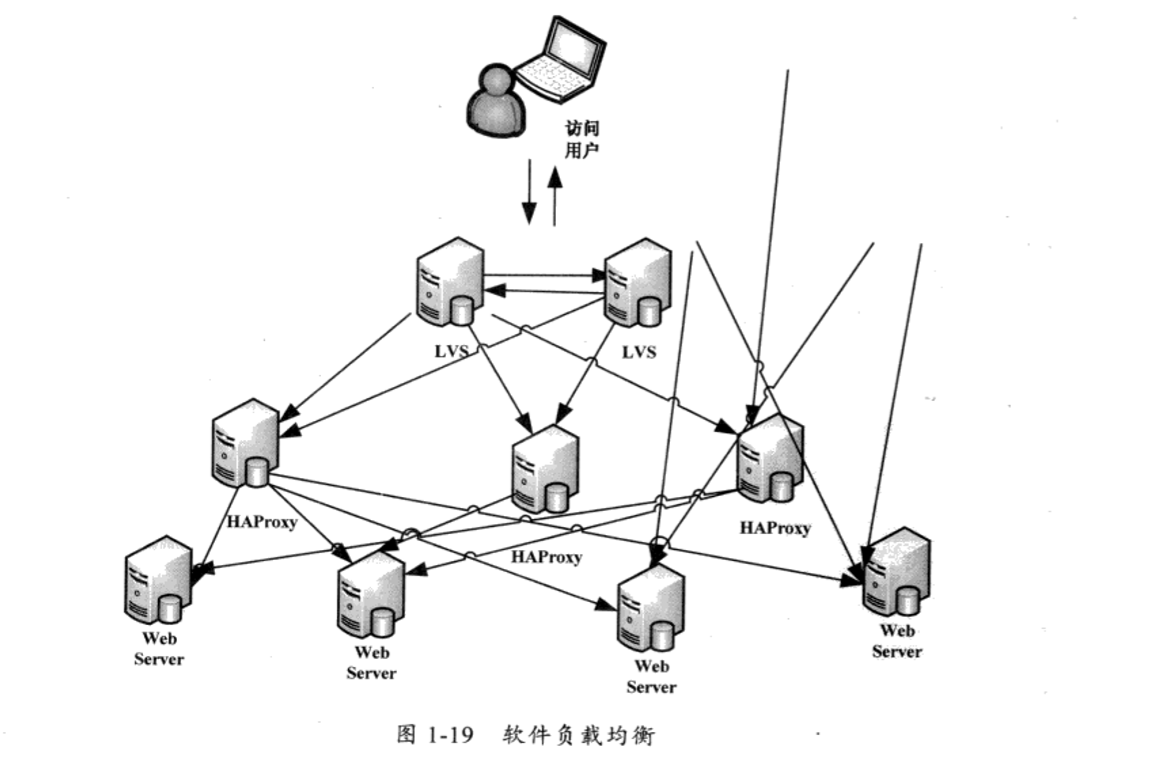
(3)软件负载均衡

三、CDN的优点和缺点
CDN的优点:
(1)速度快;
(2)带宽成本低;
(3)安全性好;
(4)可靠性高;
(5)部署便捷;
CDN的缺点:
通常用CDN加速访问的资源,一般情况下是不变的,经常内容更新的网站并不适用,因为缓存的缘故,比如你正在浏览A网站,这时A网站发布了新的内容,但是你不能马上就能看到它,需要等待几分钟或者几个小时,CDN同步最新内容是需要时间的。因此CDN通常应用于放很少改变的js、css、系统大量固定不变的图像等等。另外还有一个不能忽略是如果服务器提供商不稳定的话,会影响你的CDN。