一、Paint与Canvas
像我们平时画图一样,需要两个工具,纸和笔。Paint就是相当于笔,而Canvas就是纸,这里叫画布。
所以,凡有跟要要画的东西的设置相关的,比如大小,粗细,画笔颜色,透明度,字体的样式等等,都是在Paint里设置;同样,凡是要画出成品的东西,比如圆形,矩形,文字等相关的都是在Canvas里生成。
下面先说下Paint的基本设置函数:
- paint.setAntiAlias(true);//抗锯齿功能
- paint.setColor(Color.RED); //设置画笔颜色
- paint.setStyle(Style.FILL);//设置填充样式
- paint.setStrokeWidth(30);//设置画笔宽度
- paint.setShadowLayer(10, 15, 15, Color.GREEN);//设置阴影
前两个没什么好说的,看填充样式的区别:
1、void setStyle (Paint.Style style) 设置填充样式
Paint.Style.FILL :填充内部
Paint.Style.FILL_AND_STROKE :填充内部和描边
Paint.Style.STROKE :仅描边
看下这三个类型的不同,下面以画的一个圆形为例:

可见,FILL与FILL_AND_STROKE没什么区别。
2、setShadowLayer (float radius, float dx, float dy, int color) 添加阴影
参数:
radius:阴影的倾斜度
dx:水平位移
dy:垂直位移
使用代码:
paint.setShadowLayer(10, 15, 15, Color.GREEN);//设置阴影

然后是Canvas的基本设置:
画布背景设置:
- canvas.drawColor(Color.BLUE);
- canvas.drawRGB(255, 255, 0); //这两个功能一样,都是用来设置背景颜色的。
二、实例操作
先给大家讲下怎么在写画图程序,大家可以边看边写边看效果是怎样的,先利用一个画直线的函数来测试一下吧,划直线当然是canvas.drawline();上面说了,有关画笔设置的都是Paint,有关画图的都在Canvas类中;
1、首先新建一个工程,把默认的XML改成FrameLayout布局,布局代码如下:
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/root" android:layout_width="match_parent" android:layout_height="match_parent" tools:context="com.example.try_paint_blog.MainActivity" > </FrameLayout>
这里有个特别要注意的地方,给根结点FrameLayout加一个ID号,后面用来在它的内部添加视图用的
2、然后新建一个视图类,派生自View,为什么要新建视图类呢,因为我们要自由的显示东西,当然要重写视图类了,在OnDraw()函数中返回什么,这个视图就会长什么样。话不多说,新建一个派生自View的类MyView,然后重写OnDraw()函数:
public class MyView extends View { Context m_context; public MyView(Context context) { super(context); // TODO Auto-generated constructor stub m_context=context; } //重写OnDraw()函数,在每次重绘时自主实现绘图 @Override protected void onDraw(Canvas canvas) { // TODO Auto-generated method stub super.onDraw(canvas); //设置画笔基本属性 Paint paint=new Paint(); paint.setAntiAlias(true);//抗锯齿功能 paint.setColor(Color.RED); //设置画笔颜色 paint.setStyle(Style.FILL);//设置填充样式 Style.FILL/Style.FILL_AND_STROKE/Style.STROKE paint.setStrokeWidth(5);//设置画笔宽度 paint.setShadowLayer(10, 15, 15, Color.GREEN);//设置阴影 //设置画布背景颜色 canvas.drawRGB(255, 255,255); //画圆 canvas.drawCircle(190, 200, 150, paint); } }
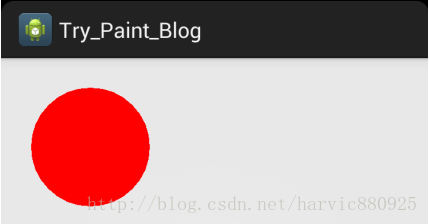
在这段代码中,首先对画笔进行基本的样式设置,(对几何图形设置阴影,好像没作用),然后利用DrawCircle()画了一个圆。关于这个函数,下面会再讲,大家只知道用来画圆就好了。
3、视图类写好了,下面就要将其加入到Activity中,让它显示出来,在MainActiviy中添加如下代码:
public class MainActivity extends Activity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); FrameLayout root=(FrameLayout)findViewById(R.id.root); root.addView(new MyView(MainActivity.this)); } }
首先找到FrameLayout结点,然后把新生成的MyView实例加入到其中。
运行之后,效果如下:

三、基本几何图形绘制
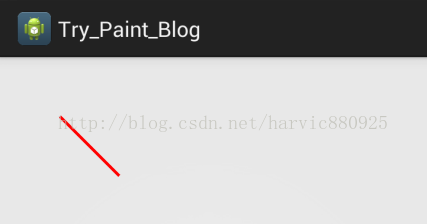
1、画直线
void drawLine (float startX, float startY, float stopX, float stopY, Paint paint)
参数:
startX:开始点X坐标
startY:开始点Y坐标
stopX:结束点X坐标
stopY:结束点Y坐标
Paint paint=new Paint(); paint.setColor(Color.RED); //设置画笔颜色 paint.setStyle(Style.FILL);//设置填充样式 paint.setStrokeWidth(5);//设置画笔宽度 canvas.drawLine(100, 100, 200, 200, paint);

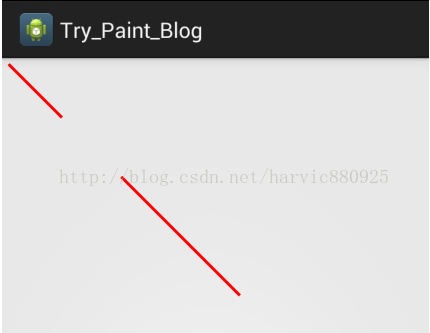
2、多条直线
void drawLines (float[] pts, Paint paint)
void drawLines (float[] pts, int offset, int count, Paint paint)
参数:
pts:是点的集合,大家下面可以看到,这里不是形成连接线,而是每两个点形成一条直线,pts的组织方式为{x1,y1,x2,y2,x3,y3,……}
Paint paint=new Paint(); paint.setColor(Color.RED); //设置画笔颜色 paint.setStyle(Style.FILL);//设置填充样式 paint.setStrokeWidth(5);//设置画笔宽度 float []pts={10,10,100,100,200,200,400,400}; canvas.drawLines(pts, paint);
(上面有四个点:(10,10)、(100,100),(200,200),(400,400)),两两连成一条直线;

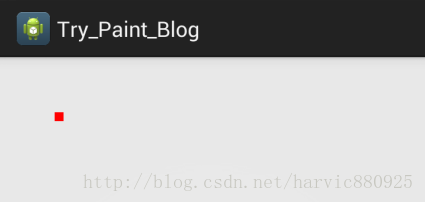
3、点
void drawPoint (float x, float y, Paint paint)
参数:
float X:点的X坐标
float Y:点的Y坐标
Paint paint=new Paint(); paint.setColor(Color.RED); //设置画笔颜色 paint.setStyle(Style.FILL);//设置填充样式 paint.setStrokeWidth(15);//设置画笔宽度 canvas.drawPoint(100, 100, paint);

4、多个点
void drawPoints (float[] pts, Paint paint)
void drawPoints (float[] pts, int offset, int count, Paint paint)
参数:
float[] pts:点的合集,与上面直线一直,样式为{x1,y1,x2,y2,x3,y3,……}
int offset:集合中跳过的数值个数,注意不是点的个数!一个点是两个数值;
count:参与绘制的数值的个数,指pts[]里人数值个数,而不是点的个数,因为一个点是两个数值
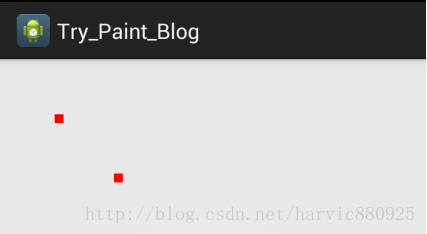
下面举例说明上面offset与count的含义:(跳过第一个点,画出后面两个点,第四个点不画),注意一个点是两个数值!
(同样是上面的四个点:(10,10)、(100,100),(200,200),(400,400),drawPoints里路过前两个数值,即第一个点横纵坐标,画出后面四个数值代表的点,即第二,第三个点,第四个点没画;效果图如下)

5、矩形工具类RectF与Rect
这两个都是矩形辅助类,区别不大,用哪个都行,根据四个点构建一个矩形结构;在画图时,利用这个矩形结构可以画出对应的矩形或者与其它图形Region相交、相加等等;
RectF:
构造函数有下面四个,但最常用的还是第二个,根据四个点构造出一个矩形;
RectF()
RectF(float left, float top, float right, float bottom)
RectF(RectF r)
RectF(Rect r)
Rect
构造函数如下,最常用的也是根据四个点来构造矩形
Rect()
Rect(int left, int top, int right, int bottom)
Rect(Rect r)
6、矩形
void drawRect (float left, float top, float right, float bottom, Paint paint)
void drawRect (RectF rect, Paint paint)
void drawRect (Rect r, Paint paint)
参数:
第一个的写法是直接传入矩形的四个点,画出矩形
第二、三个构造函数是根据传入RectF或者Rect矩形变量来指定所画的矩形的
Paint paint=new Paint(); paint.setColor(Color.RED); //设置画笔颜色 paint.setStyle(Style.FILL);//设置填充样式 paint.setStrokeWidth(15);//设置画笔宽度 canvas.drawRect(10, 10, 100, 100, paint);//直接构造 RectF rect = new RectF(120, 10, 210, 100); canvas.drawRect(rect, paint);//使用RectF构造 Rect rect2 = new Rect(230, 10, 320, 100); canvas.drawRect(rect2, paint);//使用Rect构造

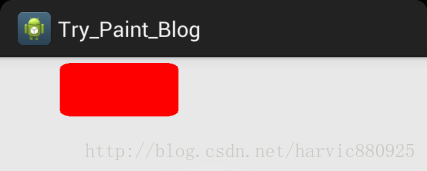
7、圆角矩形
void drawRoundRect (RectF rect, float rx, float ry, Paint paint)
参数:
RectF rect:要画的矩形
float rx:生成圆角的椭圆的X轴半径
float ry:生成圆角的椭圆的Y轴半径
Paint paint=new Paint(); paint.setColor(Color.RED); //设置画笔颜色 paint.setStyle(Style.FILL);//设置填充样式 paint.setStrokeWidth(15);//设置画笔宽度 RectF rect = new RectF(100, 10, 300, 100); canvas.drawRoundRect(rect, 20, 10, paint);

8、圆形
void drawCircle (float cx, float cy, float radius, Paint paint)
参数:
float cx:圆心点X轴坐标
float cy:圆心点Y轴坐标
float radius:圆的半径
Paint paint=new Paint(); paint.setColor(Color.RED); //设置画笔颜色 paint.setStyle(Style.FILL);//设置填充样式 paint.setStrokeWidth(15);//设置画笔宽度 canvas.drawCircle(150, 150, 100, paint);

9、椭圆
椭圆是根据矩形生成的,以矩形的长为椭圆的X轴,矩形的宽为椭圆的Y轴,建立的椭圆图形
void drawOval (RectF oval, Paint paint)
参数:
RectF oval:用来生成椭圆的矩形
Paint paint=new Paint(); paint.setColor(Color.RED); //设置画笔颜色 paint.setStyle(Style.STROKE);//填充样式改为描边 paint.setStrokeWidth(5);//设置画笔宽度 RectF rect = new RectF(100, 10, 300, 100); canvas.drawRect(rect, paint);//画矩形 paint.setColor(Color.GREEN);//更改画笔颜色 canvas.drawOval(rect, paint);//同一个矩形画椭圆

10、弧
弧是椭圆的一部分,而椭圆是根据矩形来生成的,所以弧当然也是根据矩形来生成的;
void drawArc (RectF oval, float startAngle, float sweepAngle, boolean useCenter, Paint paint)
参数:
RectF oval:生成椭圆的矩形
float startAngle:弧开始的角度,以X轴正方向为0度
float sweepAngle:弧持续的角度
boolean useCenter:是否有弧的两边,True,还两边,False,只有一条弧
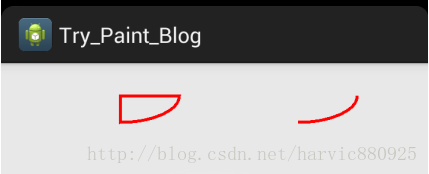
(1)将画笔设为描边,效果:
Paint paint=new Paint(); paint.setColor(Color.RED); //设置画笔颜色 paint.setStyle(Style.STROKE);//填充样式改为描边 paint.setStrokeWidth(5);//设置画笔宽度 RectF rect1 = new RectF(100, 10, 300, 100); canvas.drawArc(rect1, 0, 90, true, paint); RectF rect2 = new RectF(400, 10, 600, 100); canvas.drawArc(rect2, 0, 90, false, paint);

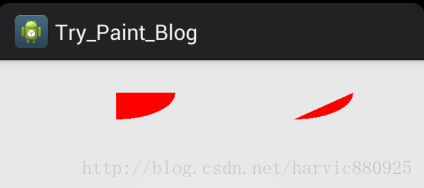
(二)、将画笔设为填充
Paint paint=new Paint(); paint.setColor(Color.RED); //设置画笔颜色 paint.setStyle(Style.FILL);//填充样式改为描边 paint.setStrokeWidth(5);//设置画笔宽度 RectF rect1 = new RectF(100, 10, 300, 100); canvas.drawArc(rect1, 0, 90, true, paint); RectF rect2 = new RectF(400, 10, 600, 100); canvas.drawArc(rect2, 0, 90, false, paint);