文档对象模型(Document Object Model,DOM)是一种用于HTML和XML文档的编程接口。它给文档提供了一种结构化的表示方法,可以改变文档的内容和呈现方式。我们最为关心的是,DOM把网页和脚本以及其他的编程语言联系了起来。DOM属于浏览器,而不是JavaScript语言规范里的规定的核心内容。
一、查找元素
1、直接查找
document.getElementById //根据ID获取一个标签 document.getElementsByName //根据name属性获取标签集合 document.getElementsByClassName //根据class属性获取标签集合 document.getElementsByTagName //根据标签名获取标签集合
2、间接查找
parentNode // 父节点 childNodes // 所有子节点 firstChild // 第一个子节点 lastChild // 最后一个子节点 nextSibling // 下一个兄弟节点 previousSibling // 上一个兄弟节点 parentElement // 父节点标签元素 children // 所有子标签 firstElementChild // 第一个子标签元素 lastElementChild // 最后一个子标签元素 nextElementtSibling // 下一个兄弟标签元素 previousElementSibling // 上一个兄弟标签元素
二、操作
1、内容
innerText 文本
outerText
innerHTML HTML内容
innerHTML
value 值
2、属性
attributes // 获取所有标签属性 setAttribute(key,value) // 设置标签属性 getAttribute(key) // 获取指定标签属性 /* var atr = document.createAttribute("class"); atr.nodeValue="democlass"; document.getElementById('n1').setAttributeNode(atr); */
#表格的全选、反选、取消 <!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title> </head> <body> <input type="button" value="全选" onclick="CheckAll();"/> <input type="button" value="取消" onclick="CancelAll();"/> <input type="button" value="反选" onclick="ReverseCheck();"/> <table border="1" > <thead> </thead> <tbody id="tb"> <tr> <td><input type="checkbox" /></td> <td>111</td> <td>222</td> </tr> <tr> <td><input type="checkbox" /></td> <td>111</td> <td>222</td> </tr> <tr> <td><input type="checkbox" /></td> <td>111</td> <td>222</td> </tr> <tr> <td><input type="checkbox" /></td> <td>111</td> <td>222</td> </tr> </tbody> </table> <script> function CheckAll(ths){ var tb = document.getElementById('tb'); var trs = tb.childNodes; for(var i =0; i<trs.length; i++){ var current_tr = trs[i]; if(current_tr.nodeType==1){ var inp = current_tr.firstElementChild.getElementsByTagName('input')[0]; inp.checked = true; } } } function CancelAll(ths){ var tb = document.getElementById('tb'); var trs = tb.childNodes; for(var i =0; i<trs.length; i++){ var current_tr = trs[i]; if(current_tr.nodeType==1){ var inp = current_tr.firstElementChild.getElementsByTagName('input')[0]; inp.checked = false; } } } function ReverseCheck(ths){ var tb = document.getElementById('tb'); var trs = tb.childNodes; for(var i =0; i<trs.length; i++){ var current_tr = trs[i]; if(current_tr.nodeType==1){ var inp = current_tr.firstElementChild.getElementsByTagName('input')[0]; if(inp.checked){ inp.checked = false; }else{ inp.checked = true; } } } } </script> </body> </html>

3、class操作
className // 获取所有类名
classList.remove(cls) // 删除指定类
classList.add(cls) // 添加类
4、标签操作
a、创建标签
// 方式一
var tag = document.createElement('a')
tag.innerText = "Yanglei"
tag.className = "c1"
tag.href = "http://www.baidu.com"
// 方式二
var tag = "<a class='c1' href='http://www.baidu.com'>yanglei</a>"
b、操作标签
// 方式一
var obj = "<input type='text' />";
xxx.insertAdjacentHTML("beforeEnd",obj);
xxx.insertAdjacentElement('afterBegin',document.createElement('p'))
//注意:第一个参数只能是'beforeBegin'、 'afterBegin'、 'beforeEnd'、 'afterEnd'
// 方式二
var tag = document.createElement('a')
xxx.appendChild(tag)
xxx.insertBefore(tag,xxx[1])
5、样式操作
var obj = document.getElementById('i1')
obj.style.fontSize = "32px";
obj.style.backgroundColor = "red";
6、位置操作
总文档高度
document.documentElement.offsetHeight
当前文档占屏幕高度
document.documentElement.clientHeight
自身高度
tag.offsetHeight
距离上级定位高度
tag.offsetTop
父定位标签
tag.offsetParent
滚动高度
tag.scrollTop
/*
clientHeight -> 可见区域:height + padding
clientTop -> border高度
offsetHeight -> 可见区域:height + padding + border
offsetTop -> 上级定位标签的高度
scrollHeight -> 全文高:height + padding
scrollTop -> 滚动高度
特别的:
document.documentElement代指文档根节点
*/
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title> </head> <body style="margin: 0;"> <div style="height: 900px;"> </div> <div style="padding: 10px;"> <div id="i1" style="height:190px;padding: 2px;border: 1px solid red;margin: 8px;"> <p>asdf</p> <p>asdf</p> <p>asdf</p> <p>asdf</p> <p>asdf</p> </div> </div> <script> var i1 = document.getElementById('i1'); console.log(i1.clientHeight); // 可见区域:height + padding console.log(i1.clientTop); // border高度 console.log('====='); console.log(i1.offsetHeight); // 可见区域:height + padding + border console.log(i1.offsetTop); // 上级定位标签的高度 console.log('====='); console.log(i1.scrollHeight); //全文高:height + padding console.log(i1.scrollTop); // 滚动高度 console.log('====='); </script> </body> </html>
7、提交表单
document.geElementById('form').submit()
8、其他操作(弹出框等)
console.log 输出框 alert 弹出框 confirm 确认框 // URL和刷新 location.href 获取URL location.href = "url" 重定向 location.reload() 重新加载 // 定时器 setInterval 多次定时器 clearInterval 清除多次定时器 setTimeout 单次定时器 clearTimeout 清除单次定时器
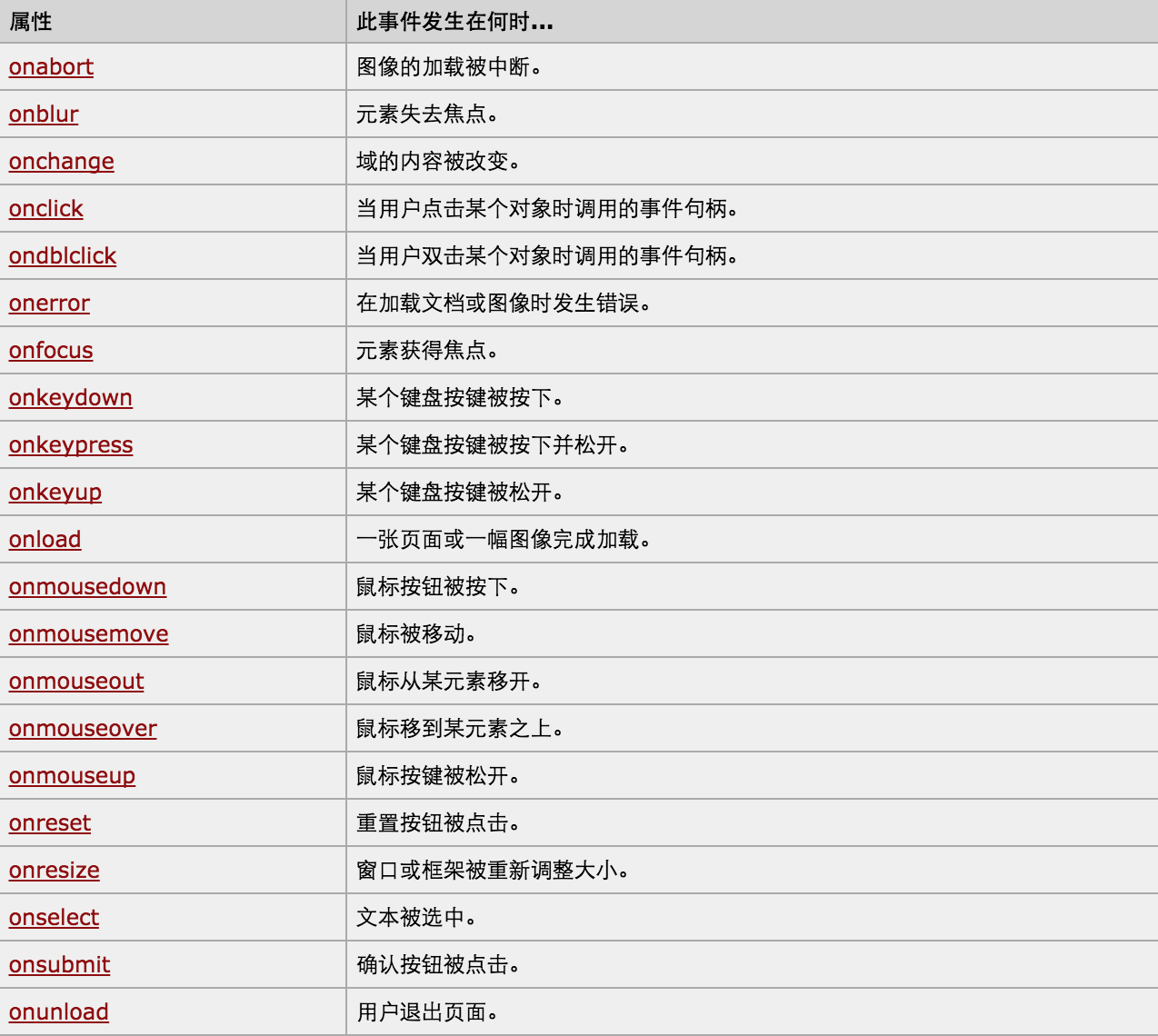
三、事件

对于事件需要注意的要点:
- this
- event
- 事件链以及跳出
this标签当前正在操作的标签,event封装了当前事件的内容。
四、实例
搜索框
<!DOCTYPE html> <html> <head> <meta charset='utf-8' /> <title></title> <style> .gray{ color:gray; } .black{ color:black; } </style> <script type="text/javascript"> function Enter(){ var id= document.getElementById("tip") id.className = 'black'; if(id.value=='请输入关键字'||id.value.trim()==''){ id.value = '' } } function Leave(){ var id= document.getElementById("tip") var val = id.value; if(val.length==0||id.value.trim()==''){ id.value = '请输入关键字' id.className = 'gray'; }else{ id.className = 'black'; } } </script> </head> <body> <input type='text' class='gray' id='tip' value='请输入关键字' onfocus='Enter();' onblur='Leave();'/> </body> </html>
标题跑马灯
<!DOCTYPE html> <html> <head> <meta charset='utf-8' > <title>欢迎blue shit莅临指导 </title> <script type='text/javascript'> function Go(){ var content = document.title; var firstChar = content.charAt(0) var sub = content.substring(1,content.length) document.title = sub + firstChar; } setInterval('Go()',1000); </script> </head> <body> </body> </html>
动态时间
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div id="i1"></div> <script> function currentDate() { var da = new Date(); var year = da.getFullYear(); var month = da.getMonth()+1; var day = da.getDate(); var hours = da.getHours(); var minutes = da.getMinutes(); var seconds = da.getSeconds(); var txt = year+"-"+month+"-"+day+" "+hours+":"+minutes+":"+seconds; document.getElementById("i1").innerHTML =txt; } setInterval(currentDate,1000); </script> </body> </html>

滚动字体
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div id="i1">欢迎磊哥学习</div> <script> // function func() { // //获取标签中间的文字 // var txt = document.getElementById("i1").innerText;//欢迎磊哥学习 // var a = txt.charAt(0); // var b = txt.substring(1,txt.length); // var new_txt = b + a; // // //对指定标签中间内容进行重新赋值 // document.getElementById("i1").innerText = new_txt; // } // // setInterval(func, 500); #500毫秒执行一次 //使用匿名函数也可以 setInterval(function(){ //获取标签中间的文字 var txt = document.getElementById("i1").innerText;//欢迎磊哥学习 var a = txt.charAt(0); var b = txt.substring(1,txt.length); var new_txt = b + a; //对指定标签中间内容进行重新赋值 document.getElementById("i1").innerText = new_txt; }, 500) </script> </body> </html>


删除成功提示
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <input type="button" value="删除" onclick="removeEle();"/> <div id="i1"></div> <script> function removeEle() { document.getElementById("i1").innerHTML = "删除成功!!!" setTimeout(function () { document.getElementById("i1").innerHTML = " "; }, 3000) } </script> </body> </html>

左侧菜单
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .item .title{ height: 40px; background-color: cadetblue; line-height: 40px; } .item .content a{ display: block; } .hide{ display: none; } </style> </head> <body> <div style=" 200px;height: 600px;border: 1px solid #dddddd"> <div class="item"> <div class="title" onclick="changeMenu(this);">菜单一</div> <div class="content hide"> <a href="#">内容一</a> <a href="#">内容一</a> <a href="#">内容一</a> <a href="#">内容一</a> <a href="#">内容一</a> </div> </div> <div class="item"> <div class="title" onclick="changeMenu(this);">菜单二</div> <div class="content hide"> <a href="#">内容二</a> <a href="#">内容二</a> <a href="#">内容二</a> <a href="#">内容二</a> <a href="#">内容二</a> <a href="#">内容二</a> </div> </div> <div class="item"> <div class="title" onclick="changeMenu(this);">菜单三</div> <div class="content hide"> <a href="#">内容三</a> <a href="#">内容三</a> <a href="#">内容三</a> <a href="#">内容三</a> <a href="#">内容三</a> </div> </div> </div> <script> function changeMenu(currentTag) { //currentTag 当前点击的标签 //currentTagObj 当前点击的标签的弟弟 var contentTagObj = currentTag.nextElementSibling; contentTagObj.classList.remove("hide"); //itemObjlist 当前点击标签的父亲的父亲的所有儿子 var itemObjlist = contentTagObj.parentElement.parentElement.children; //循环当前标签的所有父辈 for(var i=0;i<itemObjlist.length;i++){ var loopItemObj = itemObjlist[i]; //只处理当前标签的父亲的兄弟们(叔叔们) if(loopItemObj != contentTagObj.parentElement){ loopItemObj.lastElementChild.classList.add("hide") } } } </script> </body> </html>

表单提交
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <form id="f1" action="http://www.baidu.com"> <input type="text"/> <input type="submit" value="提交"/> <input type="button" value="b提交" onclick="submitForm();"/> <div onclick="submitForm();">div</div> </form> <script> function submitForm() { document.getElementById("f1").submit(); } </script> </body> </html>