html:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <link rel="stylesheet" href="../../vendor/bootstrap3/css/bootstrap.css"/> <link rel="stylesheet" href="../../vendor/bootstrap3/css/bootstrap-theme.css"> <style> .orderColor{ color: red; } </style> </head> <body> <div ng-app="product"> <div class="container" ng-controller="productController"> <nav class="navbar navbar-default" role="navigation"> <div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1"> <form class="navbar-form navbar-left" role="search"> <div class="form-group"> <input type="text" ng-model="search" class="form-control" placeholder="Search"> </div> </form> </div> </nav> <table class="table"> <thead> <tr > <th ng-click="changeOrder('id')" ng-class="{dropup:order === ''}"> id <span ng-class="{orderColor:orderType==='id'}" class="caret"></span> </th> <th ng-click="changeOrder('name')" ng-class="{dropup:order === ''}"> name <span ng-class="{orderColor:orderType==='name'}" class="caret"></span> </th> <th ng-click="changeOrder('price')" ng-class="{dropup:order === ''}"> price <span ng-class="{orderColor:orderType==='price'}" class="caret"></span> </th> </tr> </thead> <tbody> <!--filter:ng-model名--> <tr ng-repeat="product in productData | filter:search | orderBy:order + orderType"> <td> {{product.id}} </td> <td> {{product.name}} </td> <td> {{product.price | currency:"¥"}} </td> </tr> </tbody> </table> </div> </div> <script type="text/javascript" src="../../vendor/angular/angularJs.js"></script> <script type="text/javascript" src="app/index.js"></script> </body> </html>
js:
angular.module('product', [])
.service('productData', function () {
return [
{
id: 3333,
name: "iphone",
price: 5500
},
{
id: 3334,
name: "ipad4",
price: 3300
},
{
id: 3400,
name: "iwatch",
price: 2400
}
]
})
.controller('productController', function ($scope, productData) {
$scope.productData = productData;
$scope.orderType = "id";
$scope.order = '-';
$scope.changeOrder = function (type) {
$scope.orderType = type;
if($scope.order === ''){
$scope.order = '-';
}else{
$scope.order = '';
}
}
})
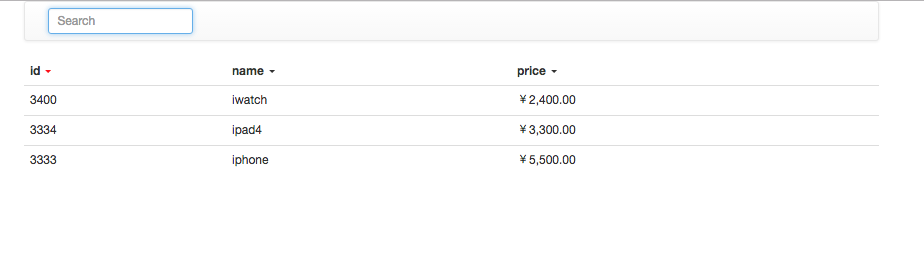
运行结果: