想把先前的整理的东西贴出来,怎奈总是有额外事情发生,额,教训电脑要离水杯远点~~ 推荐一本书,《编写可维护的Javascript》这是Nicbolas C.Zakas写的,他的《Javascript高级程序设计》我先前推荐过,这个作者非常优秀,五年就成了Yahoo首席前端工程师,出的书都是精品,想比之下,真是很惭愧!《编写可维护的Javascript》是13年的书,对比这本书再回头想想自己先前的写法,会有值得惊醒和提升的地方!咩咩,我是刚从图书馆借得~~
笔记
MSDN Library Flexbox 关于IE的部分查看此处
1、
display: -webkit-flex;
display: -moz-flex;
display: -o-flex;
display: -ms-flexbox;//[IE 还是沿用老的标准]
2、
A、 flex-direction:
值:row|row-reverse主轴起点和终点交换 | column 主轴和侧轴交换 | column-reverse 与column方向相反
-webkit-flex-direction: column;//webkit
-moz-flex-direction: column;//firefox
-ms-flex-direction: column;//IE
-o-flex-direction: column;//Opera现在也换成webkit内核了,这个是照顾前版本
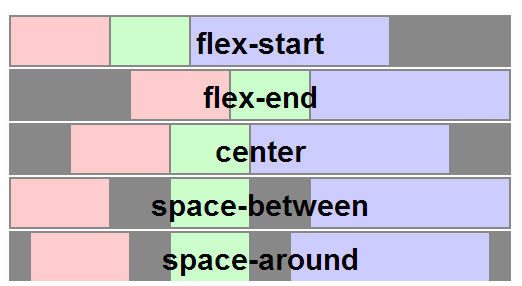
B、justify-content:用于调整主轴上伸缩项目的位置
值:flex-start 起始位置|flex-end|center|space-between空余放中间|space-around空余环绕
-ms-justify-content
测试IE11 已经弃用此属性了 -ms-flex-pack: start | end | center | justify

C、 Flex-wrap:伸缩行换行
值:nowrap | wrap| wrap-reverse
IE: -ms-flex-wrap
值:no | wrap| wrap-reverse
D、flew-flow是flex-direction和flew-wrap的缩写
3、
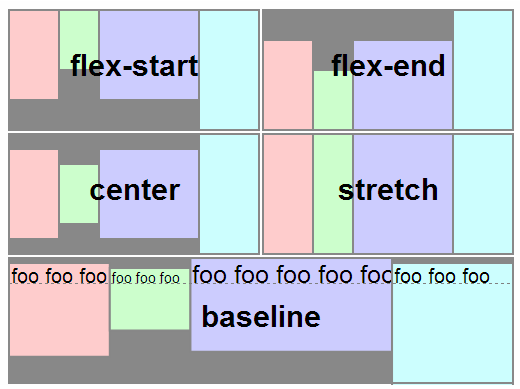
A、 align-items:调整伸缩项目在侧轴上的定位方式
值:flex-start | flex-end | center | baseline | stretch
IE :-ms-flex-align
Start| end | center | baseline |stretch

B、align-content 堆栈伸缩行,对齐的是伸缩行
值:flex-start | flex-end | center | baseline | stretch
C、align-self侧轴对齐是会覆盖伸缩容器的align-items属性。单个项目应用
值:flex-start | flex-end | center | baseline | stretch
D、order:显示顺序 ,如果需要文档顺序和显示顺序不同时
IE :-ms-flex-order
4、特殊项
flex: flex-grow flex-shrink flex-basis -指定了一个伸缩项目如何分配主轴上的剩余空间
A、flex-grow -定义了一个flex项的增长,如果需要的话。它决定占据flex 弹性盒子里剩余的可用空间比例。
B、flex-shrink-当flex盒子里行空间不够的时候,它决定了相对于其他flex项的收缩比列
In this demo:
- The first item has flex: 1 1 20em (shorthand for flex-grow: 1, flex-shrink: 1,flex-basis: 20em)
- The second item has flex: 2 2 20em (shorthand for flex-grow: 2, flex-shrink: 2,flex-basis: 20em)
两个flex项都想宽度20em.因为flex-grow,如果flex container比40em大,第二个项就会占剩下剩余空间的2份,第一项占一份。
但如果父元素宽度小于40em,第二项缩小的部分是第一项的2倍,就是说,呈现出来,第二项宽度是第一项的1/2。
C、Flex-basis:定义了这个flex项初始时候的大小
有很多关于flex布局的优秀文章
Does Flexbox Have a Performance Problem? | CSS-Tricks
"Old" Flexbox and "New" Flexbox | CSS-Tricks
Flexbox layout isn't slow - HTML5Rocks Updates
特推荐朋友的w3cplus w3cplus FLexbox