参考: https://blog.csdn.net/u013066244/article/details/78665075
1. 使用 增强版的邮件通知
1.1 安装插件

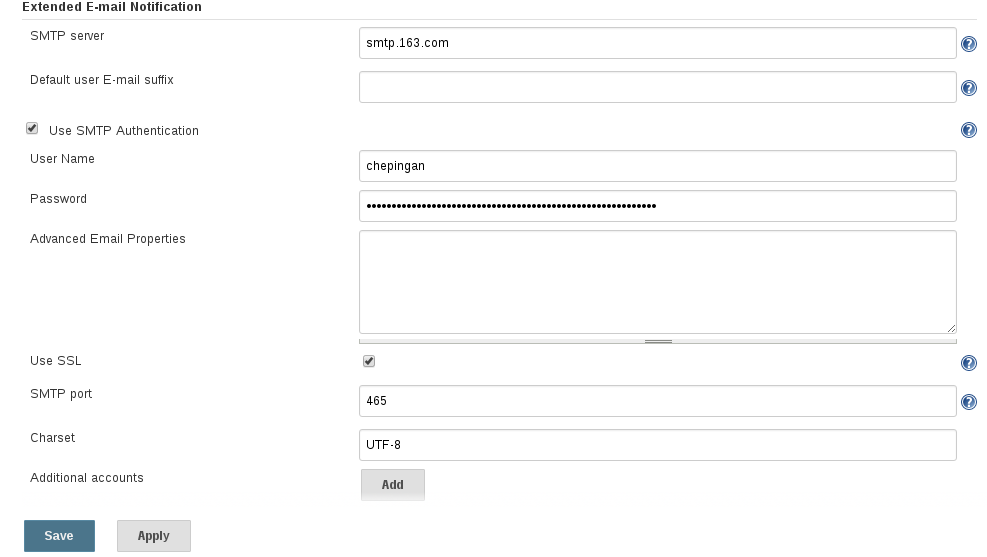
1.2. 系统配置
Manage Jenkins--->Configure System 配置。 如下:
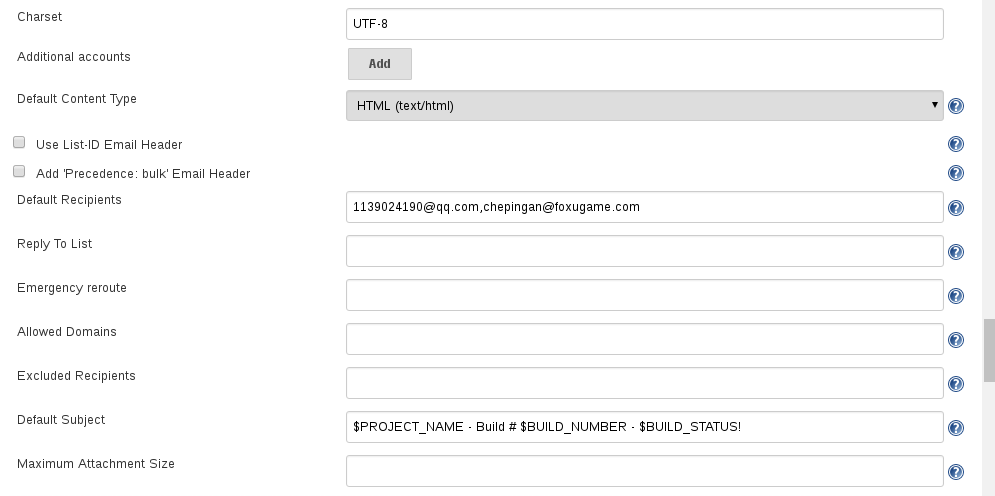
这里我用的 163的邮件服务器(smtp.163.com).注意: 下面的密码要写授权码。

接上面。Default Recipients 填写的是 邮件的接收者,逗号隔开就可。

接上面: 下面是 邮件的内容, 网上找的模版,试验后切实可行。

模版的具体内容如下:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>${ENV, var="JOB_NAME"}-第${BUILD_NUMBER}次构建日志</title> </head> <body leftmargin="8" marginwidth="0" topmargin="8" marginheight="4" offset="0"> <table width="95%" cellpadding="0" cellspacing="0" style="font-size: 11pt; font-family: Tahoma, Arial, Helvetica, sans-serif"> <tr> <td> <h2> <font>来自Mr.Jenkins的邮件通知</font> </h2> </td> </tr> <tr> <td> <br /> <b><font color="#0B610B">构建信息</font></b> <hr size="2" width="100%" align="center" /> </td> </tr> <tr> <td> <ul> <li>项目名称 : ${PROJECT_NAME}</li> <li>触发原因 :${CAUSE}</li> <li>构建日志 : <a href="${BUILD_URL}console">${BUILD_URL}console</a></li> <li>单元测试报告 :<a href="${BUILD_URL}testReport/">${BUILD_URL}testReport/</a></li> <li>工作目录 : <a href="${PROJECT_URL}ws">${PROJECT_URL}ws</a></li> </ul> </td> </tr> <tr> <td><b><font color="#0B610B">构建日志:</font></b> <hr size="2" width="100%" align="center" /></td> </tr> <tr> <td><textarea cols="80" rows="30" readonly="readonly" style="font-family: Courier New">${BUILD_LOG}</textarea> </td> </tr> </table> </body> </html>
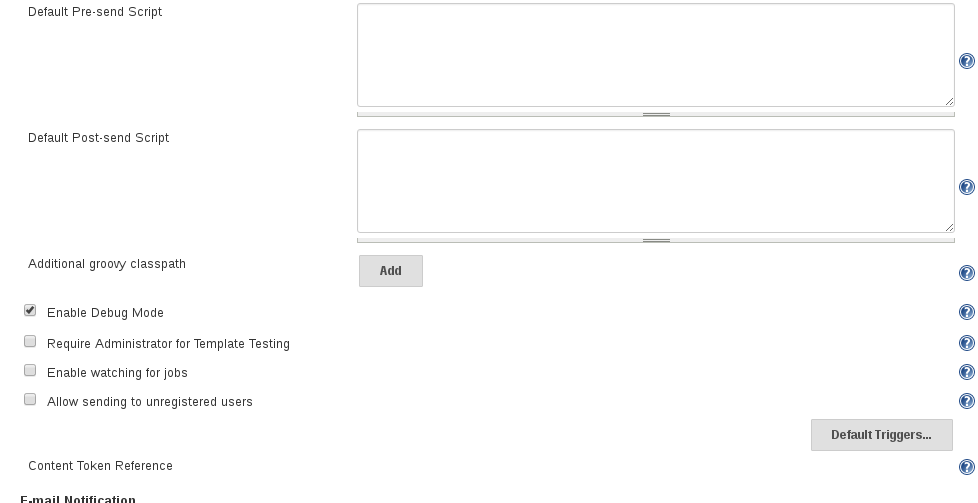
继续接上面。 Debug 打开是用来排错的,关掉

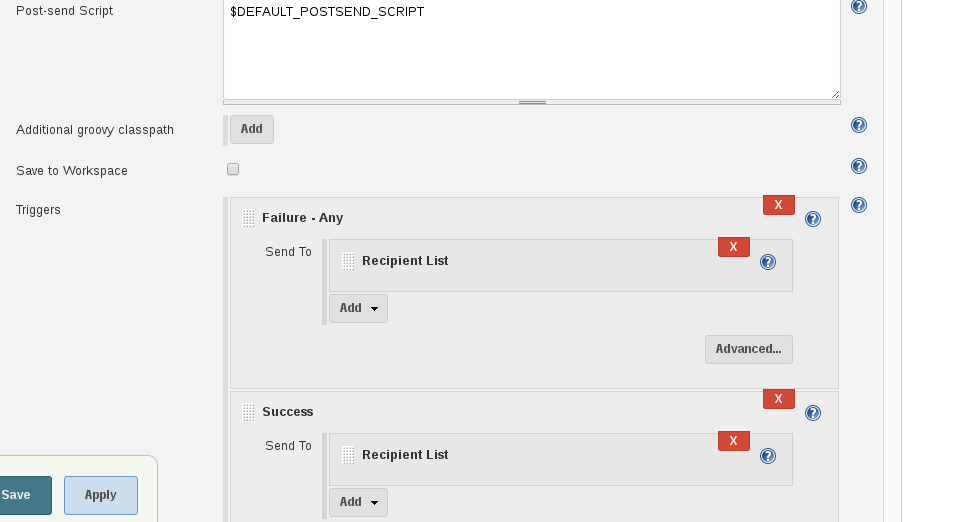
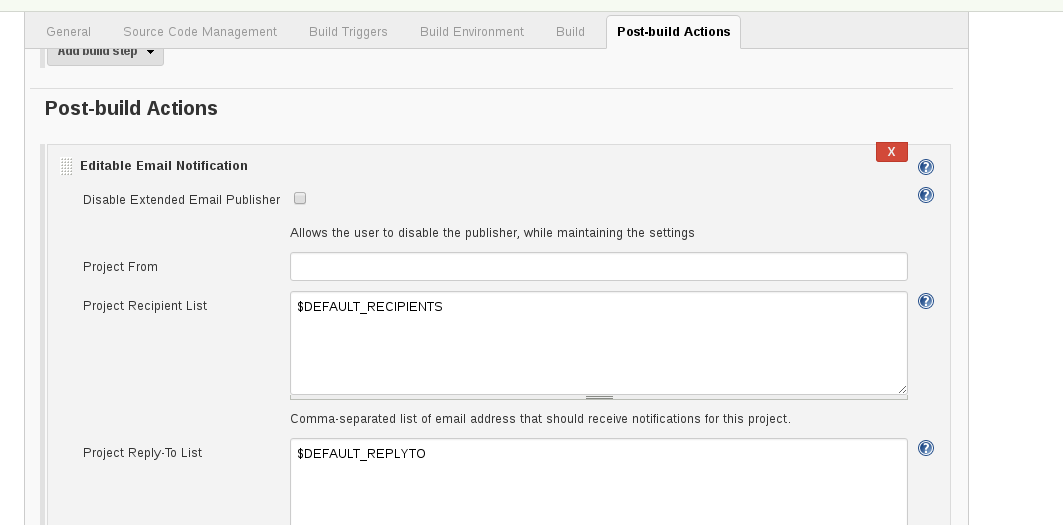
1.3 job 中去设置 构建后发送邮件的动作
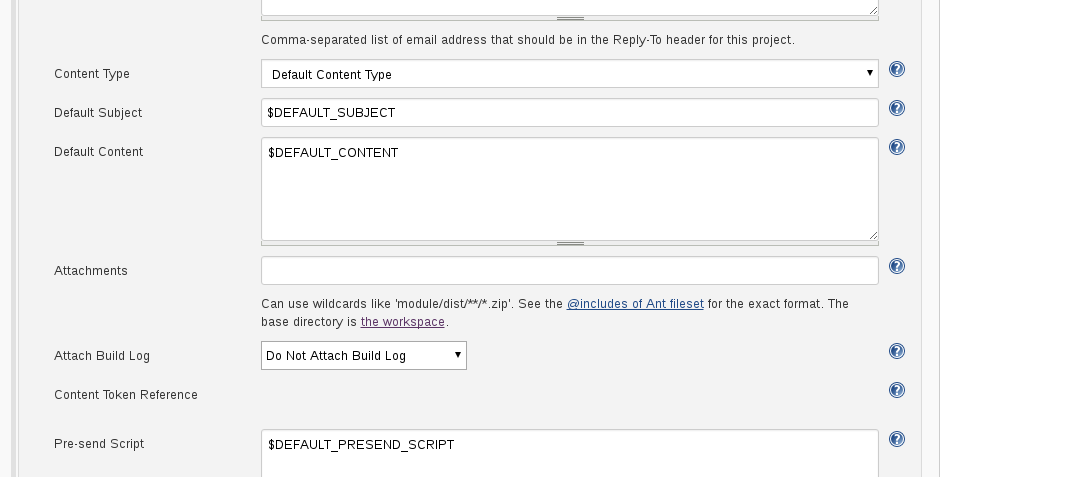
Project Recipient List 接受人这里使用的默认的,也可以自定义,用逗号隔开
接上面:

继续接上面。
注意: 这里的 Tirggers 一定要去配置 Send To 选择 REcipient List(收件人列表),默认这里是Developers.
我自己还另外添加了一个 Success Tirggers .构建成功也会发邮件.