JavaScript基础知识-运算符的优先级
作者:尹正杰
版权声明:原创作品,谢绝转载!否则将追究法律责任。
一.JavaScript源代码
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>运算符的优先级</title> <script type="text/javascript"> /** * ","运算符: * 使用","可以分割多个语句,一般可以再声明多个变量时使用。 * * 案例如下: * 可以同时声明多个变量并赋值。 */ var a=1,b,c=3; console.log(a,b,c); /** * 就和数学中一样,在JS中运算符也有优先级,比如:"先乘除后加减" * * 在JS中有一个运算符优先级的表,在表中越靠上优先级越高,优先级越高越优先计算,如果优先级一样,则从往右计算。 * * 优先级的表可参考: * https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Operators/Operator_Precedence * * 温馨提示: * 上述的优先级表了解一下即可,为了节省一点咱们的脑细胞,我们并不需要记忆,如果遇到优先级不清楚的情况直接使用括号来改变优先级即可。 */ var res1 = 1 + 2 * 3; var res2 = 1 || 2 && 3; console.log(res1); console.log(res2); </script> </head> <body> </body> </html>
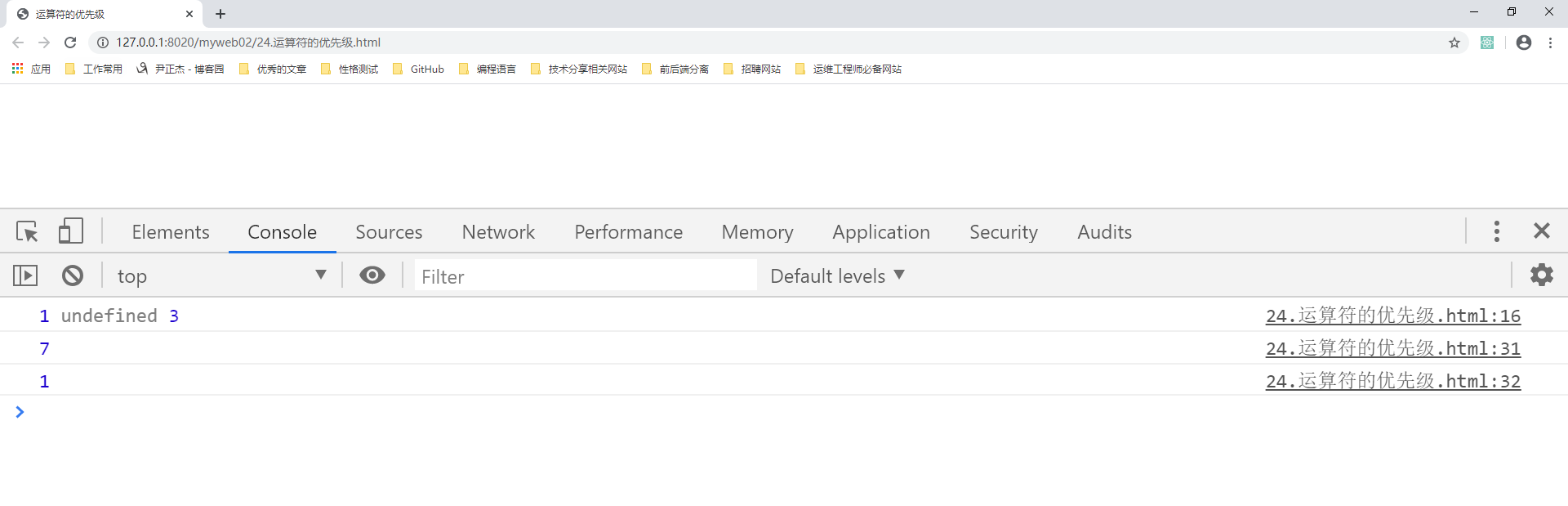
二.浏览器打开以上代码渲染结果