JavaScript基础知识-Unicode编码表
作者:尹正杰
版权声明:原创作品,谢绝转载!否则将追究法律责任。
Unicode的编码表也被称为万国码,里面包含了各种字符编码(https://www.unicode.org/charts/)。
一.JavaScript源代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Unicode编码表</title>
<script type="text/javascript">
/**
* 在字符串中使用转义字符输入Unicode编码,"u"四位十进制编码。
*/
console.log("u2620");
console.log("u2680");
console.log("u2681");
console.log("u2682");
console.log("u2683");
console.log("u2684");
console.log("u2685");
console.log("u2660");
console.log("u2661");
console.log("u2662");
console.log("u2663");
</script>
</head>
<body>
<!--
在网页中使用Unicode编码,"&#编码;"这里的编码需要的是10进制。
-->
<h1 style="font-size: 50px;">♠</h1>
<h1 style="font-size: 50px;">♡</h1>
<h1 style="font-size: 50px;">♢</h1>
<h1 style="font-size: 50px;">♣</h1>
</body>
</html>
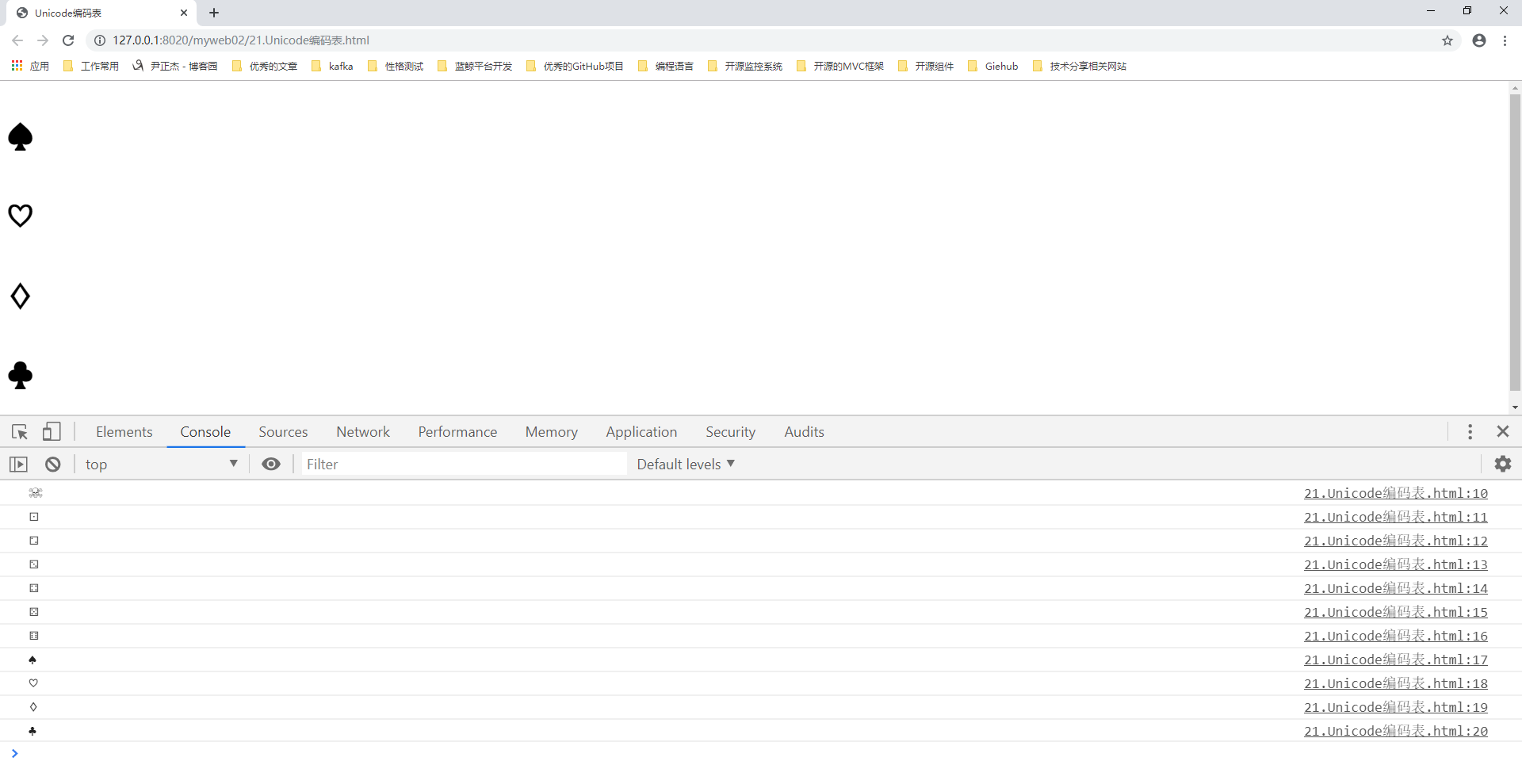
二.浏览器打开以上代码渲染结果