QPushButton是QAbstractButton类下使用最多的子类,它的用法在上一章中基本讲完了,这里还总结了几个别的用法。
一.创建按钮
我们在前面所有的案例中创建按钮都是用这样的方式
window = QWidget() btn = QPushButton(window) btn.setText('按钮')
还有两种方式可以用
window = QWidget() btn = QPushButton('按钮',window)
或者带图标的按钮
btn = QPushButton(icon=icon,'按钮',window)
这样就简化了按钮的创建过程。
二.菜单功能
可以用按钮结合QMenu()来对菜单进行创建。
menu = QMenu() #创建目录 menu.addMenu() #目录添加子目录 menu.addSeparator() #添加分割线 menu.setTitle() #设置目录标题 menu.setIcon() #设置目录图标 action = QAction() #创建行为 action.setIcon() #设置行为图标 action.setText() #设置行为文本 menu.addAction() #向目录添加行为
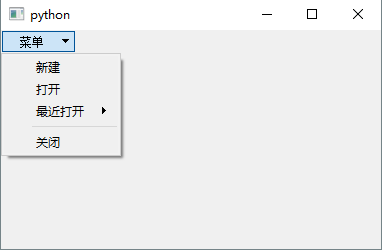
我们可以利用上面的API来设置一个下面样式的菜单栏按钮

并且点击新建、打开时候会打印'新建','打开'。

from PyQt5.Qt import * import sys app=QApplication(sys.argv) window = QWidget() btn =QPushButton('菜单',window) menu = QMenu() action_new = QAction() action_new.setText('新建') action_new.triggered.connect(lambda :print('新建')) action_open = QAction() action_open.setText('打开') action_open.triggered.connect(lambda :print('打开')) action_close = QAction('关闭') sub_menu = QMenu() sub_menu.setTitle('最近打开') menu.addAction(action_new) menu.addAction(action_open) menu.addMenu(sub_menu) menu.addSeparator() menu.addAction(action_close) btn.setMenu(menu) window.show() sys.exit(app.exec_())
要注意的是这个QMenu是继承了QWidget类的,是可以独立显示的。
这里还有一个基于QMenu的用法:右键菜单
先了解右键触发菜单的事件
class MyWindow(QWidget): def contextMenuEvent(self, a0: QtGui.QContextMenuEvent): print('展示菜单')
重新写窗口的类,并继承QWidget,父类里有个contextMenuEvent这个右键菜单事件。
Qt.GtGui.QContextMenuEvent里包含了右键点击的全局坐标和窗口内的局部坐标
QtGui.QContextMenuEvent.globalPos() #全局坐标 QtGui.QContextMenuEvent.pos() #相对坐标
结合上面的菜单案例,可以做一个右键菜单的案例

from PyQt5.Qt import * from PyQt5 import QtGui import sys app=QApplication(sys.argv) class MyWindow(QWidget): def contextMenuEvent(self, a0: QtGui.QContextMenuEvent): menu = QMenu(self) action_new = QAction() action_new.setText('新建') action_new.triggered.connect(lambda: print('新建')) action_open = QAction() action_open.setText('打开') action_open.triggered.connect(lambda: print('打开')) action_close = QAction('关闭') sub_menu = QMenu() sub_menu.setTitle('最近打开') menu.addAction(action_new) menu.addAction(action_open) menu.addMenu(sub_menu) menu.addSeparator() menu.addAction(action_close) menu.exec_(a0.globalPos()) #展示菜单 window = MyWindow() window.show() sys.exit(app.exec_())
这是常规的右键触发菜单的方式,还有一种方法可以用

from PyQt5.Qt import * import sys app=QApplication(sys.argv) class MyWindow(QWidget): pass def menu(point): menu = QMenu(window) action_new = QAction() action_new.setText('新建') action_new.triggered.connect(lambda: print('新建')) action_open = QAction() action_open.setText('打开') action_open.triggered.connect(lambda: print('打开')) action_close = QAction('关闭') sub_menu = QMenu() sub_menu.setTitle('最近打开') menu.addAction(action_new) menu.addAction(action_open) menu.addMenu(sub_menu) menu.addSeparator() menu.addAction(action_close) dest_point = window.mapToGlobal(point) #把相对坐标映射到桌面的全局坐标 menu.exec_(dest_point) window = MyWindow() window.setContextMenuPolicy(Qt.CustomContextMenu) #右键菜单策略 window.customContextMenuRequested.connect(menu) #customContextMenuRequested会发送鼠标点击的相对坐标 window.show() sys.exit(app.exec_())
这种方式用的是发射信号的方式调用相对应的槽函数
三.按钮扁平化
通过下面的代码可以对按钮进行扁平化的设置
btn.setFlat(True) #设置按钮扁平化 btn.isFlat() #获取按钮是否扁平化
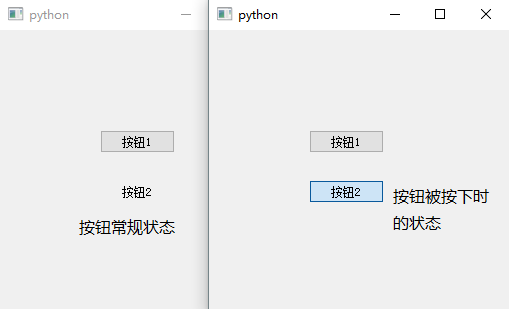
扁平化的设置后是这样的

注意看按钮2相对于按钮1的状态,按钮1是正常的,2是扁平化的。
对扁平化后的按钮控件无法通过setStyleSheet()改变视觉效果。
四.按钮的默认处理
有些时候按钮是默认被选中的,就像这种时候

被蓝框框住的按钮就是默认选中的按钮。可以通过下面的代码进行设定
btn.setDefault(True) #开始时就是默认选中按钮 btn.setAutoDefault(True)#被点击时变为默认选中按钮 btn.isDefault() #获取是否是默认选中按钮
五.QCommandLinkButton类的使用
QCommandLinkButton是QPushButton的一个子类,有着下面的几个特点
1.类似单选按钮的用途,但常常用于在一组互斥选项中(安装程序是的上一步、下一步)
2.外观类似扁平化的按钮,但是除了普通的按钮文本外还有描述性文本。
3.由于上面所述的特性,命令链接按钮一般用于向导对话框中。
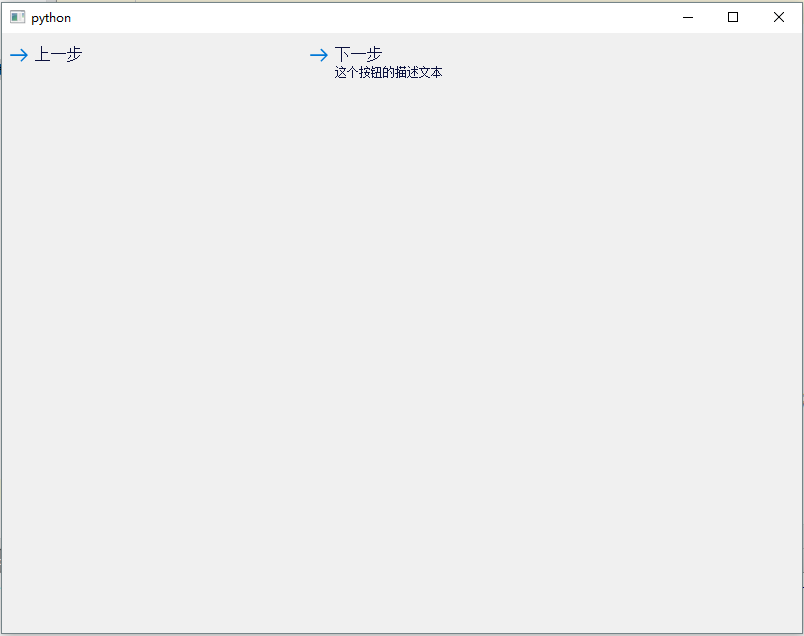
btn1 = QCommandLinkButton('上一步',window) btn2 = QCommandLinkButton('下一步',window) btn2.move(300,0) btn2.setDescription('这个按钮的描述文本') btn3 = QCommandLinkButton('按钮标题','描述文本',window) #简化的定义方式
出来的效果就是这样的(btn3就不定义了)。

注意btn2,在常规文本下们还存在了另外的描述文本。
由于继承了QPushButton这个父类,它包含所有QAbstractButton类及QPushButton类所有的API。
