[表格对象]
1、 rows属性: 返回表格中的所有行,是一个数组格式;
2、 insertRow(index): 在指定位置插入一行,index从0开始; 后面括号里面的数字表示在第几行插入
3、 deleteRow(index): 删除指定的一行,index从0开始;
[行对象]
1、 cells属性: 返回这一行中的所有单元格,是一个数组格式;
2、 rowIndex属性: 返回这一行是表格中的第几行,从0开始;
3、 insertCell(index): 在这一行指定位置,插入一个单元格,index从0开始,index表示索引;
4、 deleteCell(index): 删除这一行的指定单元格,index从0开始
[单元格对象]
1、 cellIndex属性: 返回这个单元格是本行的第几个,从0开始;
2、 innerText innerHTML align className
eg:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
.ccy {
text-align: center;
font-weight: bold;
color: red;
}
</style>
</head>
<body>
<table border="1" width="300">
<tr>
<td>书名</td>
<td>价格</td>
</tr>
<tr>
<td>看得见风景的房间</td>
<td>30</td>
</tr>
<tr>
<td>60个瞬间</td>
<td>32</td>
</tr>
</table>
<button onclick="addRow()">增加一行</button>
<button onclick="deleteSecondRow()">删除第二行</button>
<button onclick="changeTitleStyle()">修改标题样式</button>
<button onclick="copyLastRow()">复制最后一行</button>
</body>
<script>
/*HTML DOM 和 Core DOM的区别:
HTML DOM在执行相关插入元素方法的同时创建了相应的元素。*/
function addRow() {
var table = document.getElementsByTagName("table")[0];
var tr = table.insertRow(1);
var td1 = tr.insertCell(0);
td1.innerHTML = "幸福从天而降";
var td2 = tr.insertCell(1);
td2.innerHTML = "¥30"
}
function deleteSecondRow() {
document.getElementsByTagName("table")[0].deleteRow(1);
}
function changeTitleStyle() {
document.getElementsByTagName("table")[0].rows[0].className = "ccy";
}
function copyLastRow() {
var length = trs.length;
var lastRow = trs[length - 1];
var newEle = lastRow.cloneNode(true);
table.children[0].appendChild(newEle)
}
</script>
</html>
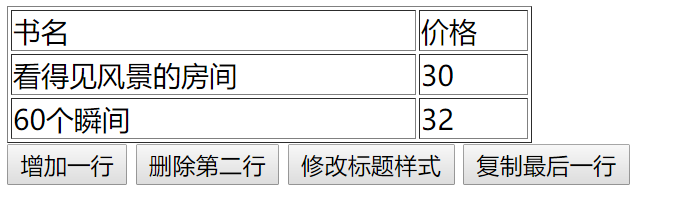
上面的代码程序是对于表格的一个解释练习,显示效果为:

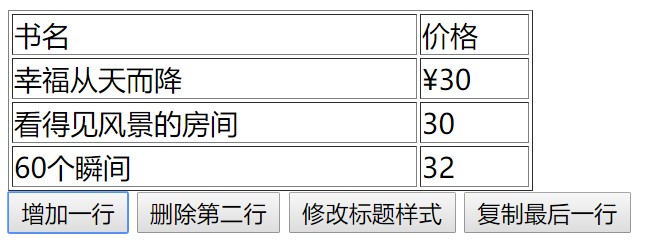
当点击按钮 增加一行 时,显示为:(多次点击按钮,添加多行)

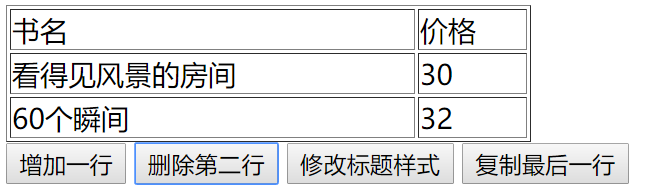
当点击按钮删除第二行时,显示为:(删除第二行)

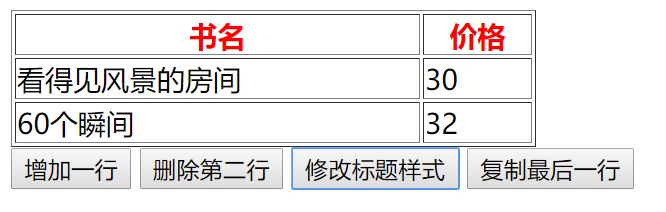
当点击修改标题样式时,显示为: