变量声明提升与函数声明提升
1.变量声明提升
通过var定义(声明)的变量,在定义语句之前就可以访问到
值:undefined
2.函数声明提升
通过function声明的函数,在之前就可以直接调用
值:函数定义(对象)
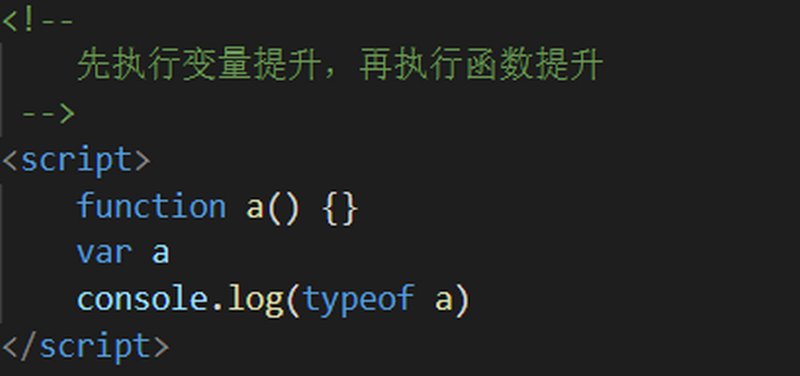
3.问题:变量提升和函数提升是如何产生的?
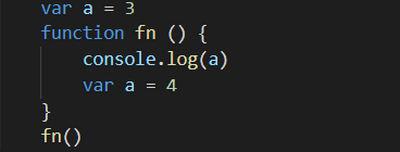
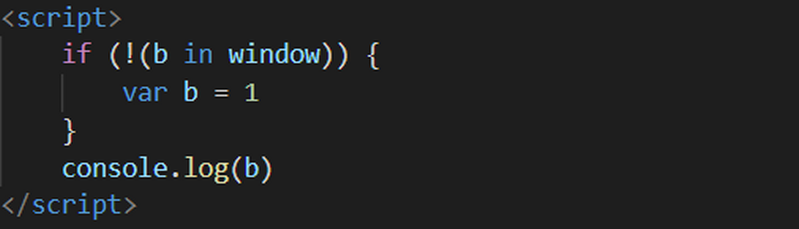
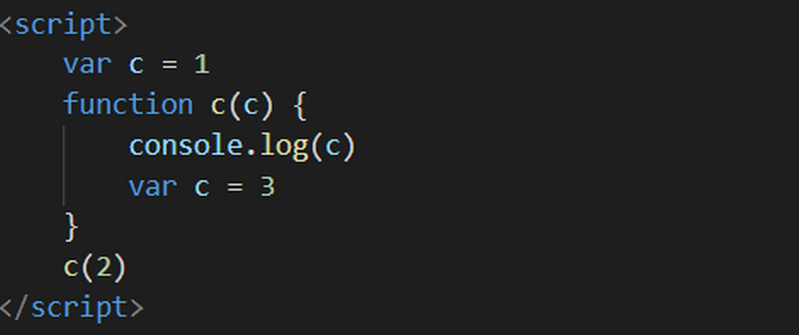
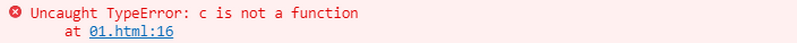
小测试题


执行上下文
1.代码分类(位置)
全局代码
函数(局部)代码
2.全局执行上下文
在执行全局代码前将window确定为全局执行上下文
对全局数据进行预处理:
var 定义的全局变量 ----> undefined,添加为window的属性
function声明的全局函数 ----> 赋值(fun),添加为window的方法
this ----> 赋值(window)
开始执行全局代码
3.函数执行上下文
在调用函数,准备执行函数体之前,创建对应的函数执行上下文对象(虚拟的,存在于栈中)
对局部数据进行预处理:
形参变量 ----> 赋值(实参) ----> 添加为执行上下文的属性
arguments ----> 赋值(实参列表),添加为执行上下文的属性
var定义的局部变量 ----> undefined,添加为执行上下文的属性
function声明的函数 ----> 赋值(fun),添加为执行上下文的方法
this ----> 赋值(调用函数的对象)
开始执行函数体代码
4.注意
执行函数定义(定义函数)的时候函数体并没有执行,只是创建了函数对象。
执行上下文栈
1.在全局代码执行前,JS引擎就会创建一个栈来存储管理所有的执行上下文对象
2.在全局执行上下文(window)确定后,将其添加到栈中(压栈)
3.在函数执行上下文创建后,将其添加到栈中(压栈)
4.在当前函数执行完后,将栈顶的对象移除(因为当前执行的在栈顶)(出栈)
5.当所有的代码执行完后,栈中只剩下window


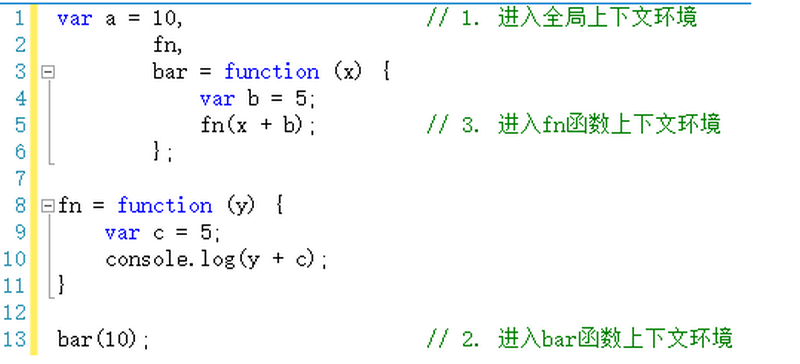
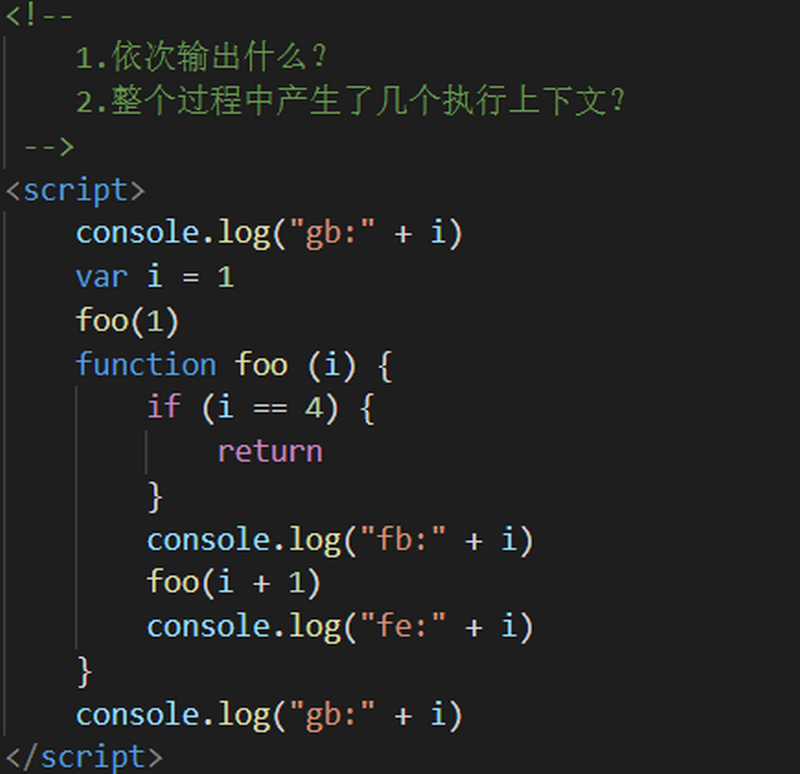
测试题
测试题1


测试题2


测试题3


测试题4


学识浅薄,如有错误,恳请斧正,在下不胜感激。