事件(Event)
事件对象
当事件的响应函数被触发时,浏览器每次都会将一个事件对象作为实参传递进响应函数,这个事件对象中封装了当前事件相关的一切信息,比如:鼠标的坐标,键盘的哪个按键被按下,鼠标滚轮的方向等等……
可以在响应函数中定义一个形参,来使用事件对象,但是在IE8以下浏览器中事件对象没有做完实参传递,而是作为window对象的属性保存
例子:
元素.事件 = function(event){ event = event || window.event; if(!event) { event = window.event; } /*这两种都可以,是为了兼容IE8,因为在IE8中将事件对象作为window对 象的属性保存*/ };
获取鼠标的坐标
clientX和clientY
用于获取鼠标在当前的可见窗口的坐标
注意滚动条是谁的,父元素容不下子元素才会出现滚动条,滚动条是父元素的
事件的冒泡(Bubble)
所谓的冒泡指的就是事件的向上传导,当后代元素上的事件被触发时,其祖先元素的相同事件也会被触发
在开发中大部分情况冒泡都是有用的,如果不希望发生事件冒泡可以通过事件对象来取消冒泡
可以将事件对象的cancelBubble设置为true,即可取消冒泡(所有浏览器皆支持)
例子:
1 元素.事件 = function(event){ 2 3 event = event || window.event; 4 5 event.cancelBubble = true; 6 7 }
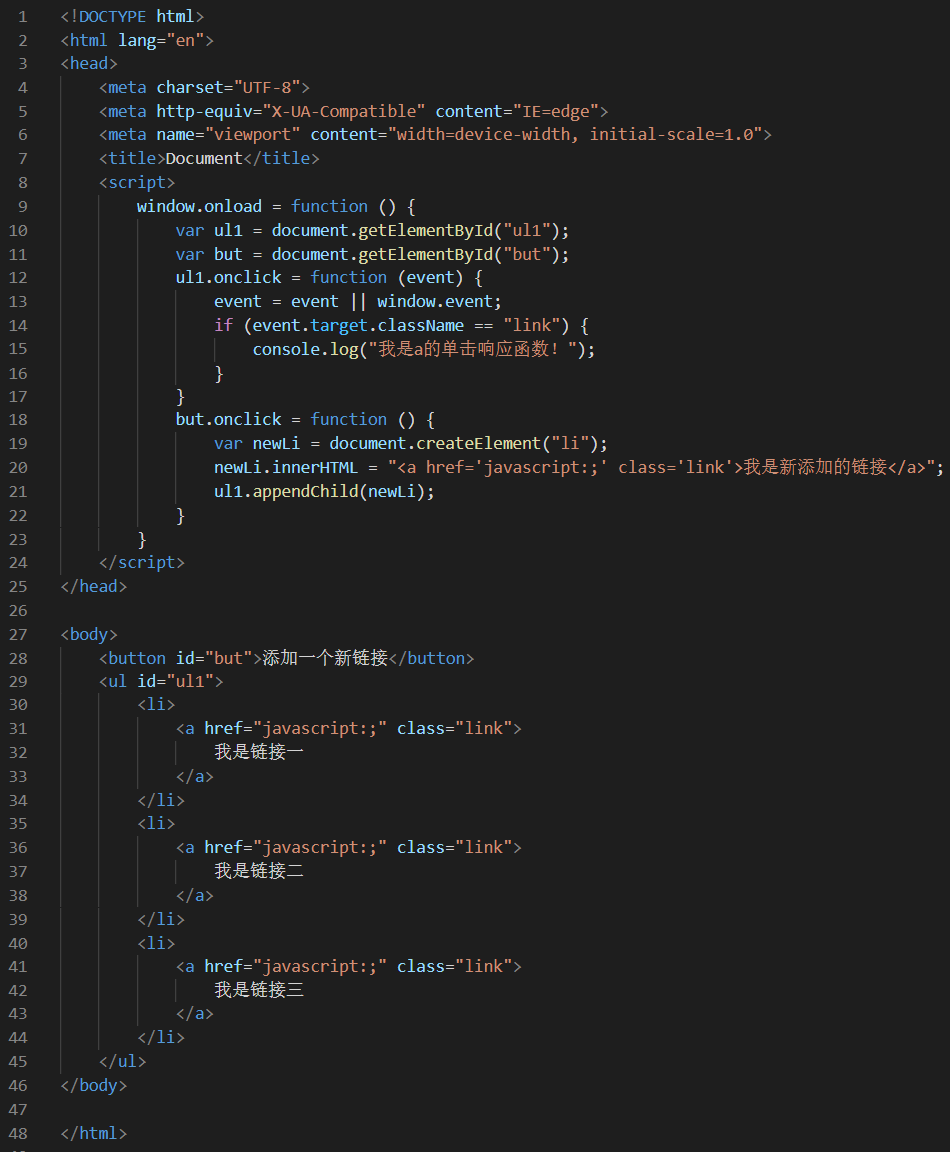
事件的委派
指将事件统一绑定给元素的共同的祖先元素,这样当后代元素上的事件触发时,会一直冒泡到祖先元素,从而通过祖先元素的响应函数来处理事件。
事件委派是利用了冒泡,通过委派可以减少事件绑定的次数,提高程序的性能
我们希望,只绑定一次事件,即可应用到多个的元素上,即使元素是后添加的
我们可以尝试将其绑定给元素的共同的祖先元素(解决了上一篇博文中的"新添加的元素响应函数不起作用"问题)
target : event对象的target属性表示触发事件的对象(用来配合事件委派)

事件的绑定
addEventListener()(支持除IE8以外浏览器)
通过这个方法也可以为元素绑定响应函数
参数:
1.事件的字符串,不要on
2.回调函数,当事件触发时该函数会被调用
3.是否在捕获阶段触发事件,需要一个布尔值,一般都传false
使用addEventListener()可以同时为一个元素的相同事件同时绑定多个响应函数,
这样当事件被触发时,响应函数将会按照函数的绑定顺序执行
1 btn01.addEventListener("click",function(){ 2 3 alert(1); 4 5 },false); 6 7 btn01.addEventListener("click",function(){ 8 9 alert(2); 10 11 },false);
attachEvent()(支持IE8)
在IE8中可以使用attachEvent()来绑定事件
参数:
1.事件的字符串,要on
2.回调函数
这个方法也可以同时为一个事件绑定多个响应函数,
不同的是它是后绑定先执行,执行顺序和addEventListener()相反
btn01.attachEvent("onclick",function(){
alert(1);
});
btn01.attachEvent("onclick",function(){
alert(2);
});
定义一个函数,使得IE8和其他浏览器都可以使用上述方法为一个事件绑定多个响应函数:
1 function bind(obj, eventStr, callback) { 2 if(obj.addEventListener) { 3 obj.addEventListener(eventStr, callback, false); 4 }else { 5 eventStr = "on"+eventStr; 6 //设置一个匿名函数,浏览器调用匿名函数,自己调用callback,再用call()方法改变this 7 obj.attachEvent(eventStr, function() { 8 callback.call(obj); 9 }); 10 } 11 } 12 bind(but01, "click", function() { 13 alert(this); 14 }); 15 16 bind(but01, "click", function() { 17 console.log(2); 18 })
事件的传播
关于事件的传播网景公司和微软公司有不同的理解
微软公司认为事件应该是由内向外传播,也就是当事件触发时,应该先触发当前元素上的事件,然后再向当前元素的祖先元素上传播,也就说事件应该在冒泡阶段执行。
网景公司认为事件应该是由外向内传播的,也就是当前事件触发时,应该先触发当前元素的最外层的祖先元素的事件,然后在向内传播给后代元素。
W3C综合了两个公司的方案,将事件传播分成了三个阶段
1.捕获阶段
在捕获阶段时从最外层的祖先元素,向目标元素进行事件的捕获,但是默认此时不会触发事件
2.目标阶段
事件捕获到目标元素,捕获结束开始在目标元素上触发事件
3.冒泡阶段
事件从目标元素向他的祖先元素传递,依次触发祖先元素上的事件
如果希望在捕获阶段就触发事件,可以将addEventListener()的第三个参数设置为true,一般情况下我们不会希望在捕获阶段触发事件,所以这个参数一般都是false。
IE8及以下的浏览器中没有捕获阶段。
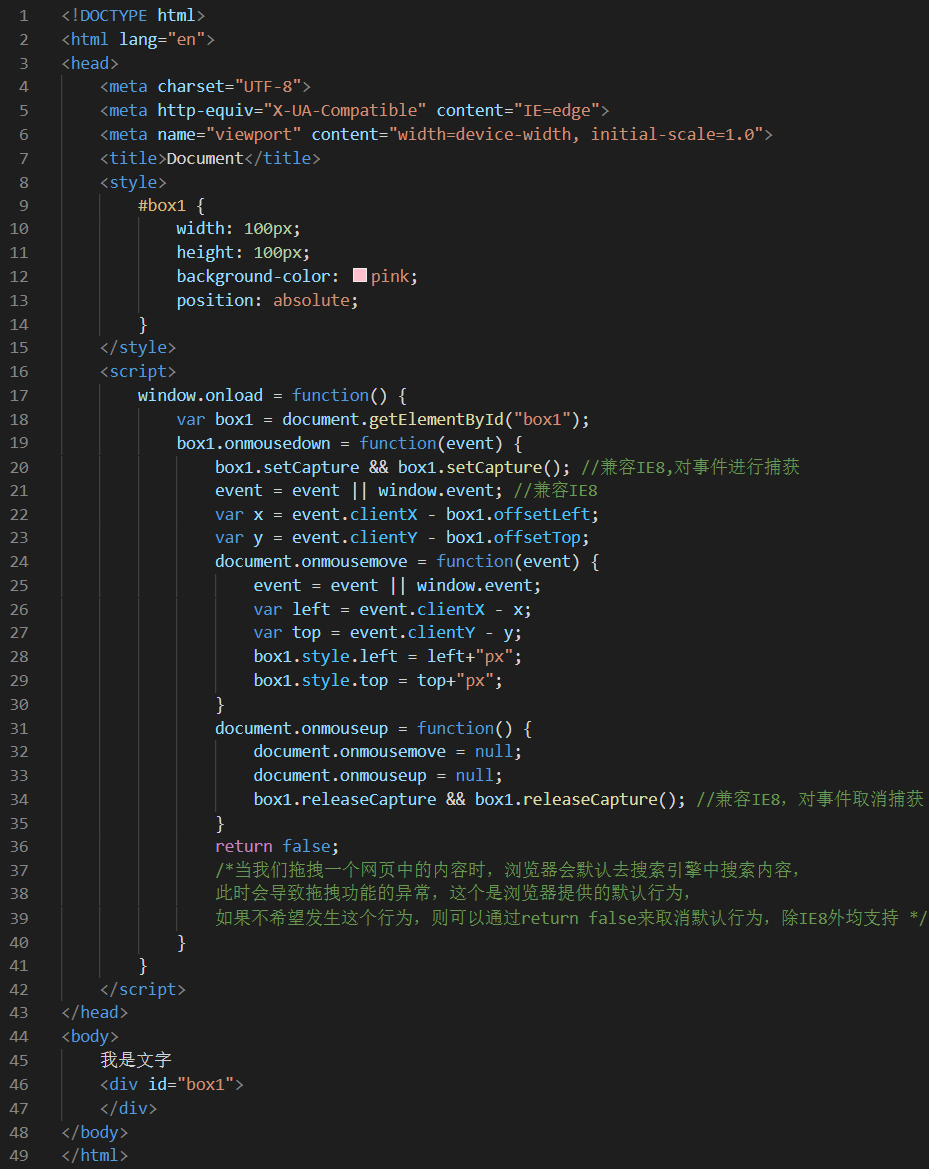
拖拽一个div使其拖哪停哪——实现如下

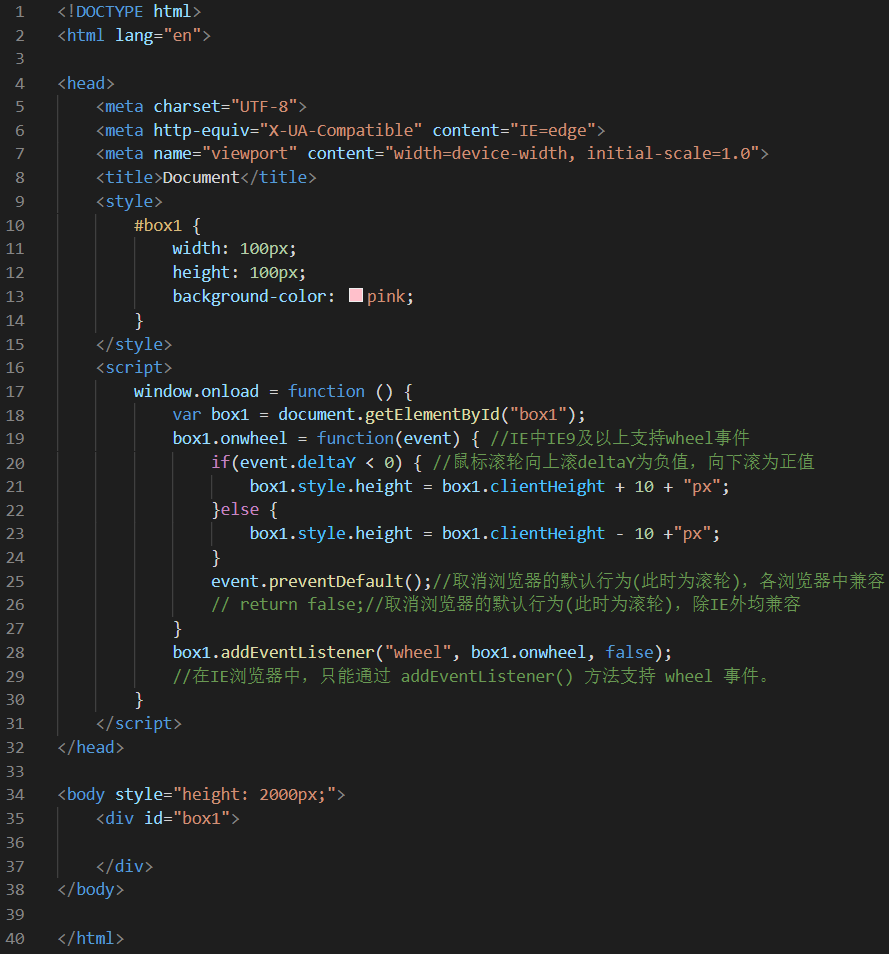
鼠标放在一个div上,用滚轮使其height变大变小——实现如下

键盘事件
onkeydown
按键被按下
对于onkeydown来说如果一直按着某个按键不松手,则事件会一直触发
当onkeydown连续触发时,第一次和第二次之间会间隔稍微长一点,其他的会非常的快,这种设计是为了防止误操作的发生。
onkeyup
按键被松开
键盘事件一般都会绑定给一些可以获取到焦点的对象或者是document
键盘事件对象的属性
keyCode
可以通过keyCode来获取按键的编码
通过它可以判断哪个按键被按下
altKey
ctrlKey
shiftKey
这个三个用来判断alt、ctrl 和 shift是否被按下,如果按下则返回true,否则返回false
学识浅薄,如有错误,恳请斧正,在下不胜感激。