天网恢恢,疏而不漏!一代混吃等死大魔王突然幡然醒悟,决心拿起教程开始学习微信小程序的开发,这!究竟是道德的沦丧,还是老板的变态,她的学习又将为我们带来什么意料之外的收获?
本期【只要框架换的快,精髓就追不上我】为您精彩演绎!

我是本期内容唯一讲师 ---- 绿叉基巴教授!
老板:活着不好吗?别让我有一天知道你账号!
绿叉基巴教授:领导是吧?给我打!!!

以下内容过于正经,未成年人请在成年人伴同下开车离开!这座山头不适合你···

今天可是星期六,有什么学习是周一不能开始的?所以,今天只有前言!哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈···

ok!今天是周一,学习的好日子。有请绿叉基巴教授···
好的,欢迎各位阿斯加德的仙女们,我们今天开始学习微信小程序,第一课 --- 什么是小程序?
小程序就是微信里面的app,励志要取代APP,但本教授觉着这是它这辈子就算是拜了杨超越都不可能实现的奢求!
小程序的开发思想借鉴的是react.js,不过和vue也有着千丝万缕的关系。
创建一个新的项目:

这里注意,我们选择“项目目录”的时候,一定要是空的,比如我要在D盘吓得wx文件夹里面创建一个新的项目,就要事先在文件夹里创建另一个文件夹:wxDemo0827,然后再在微信开发工具里面创建新项目,目录选择:D:wxwxDemo0827,这样底下才会出现那句【建立产检快速启动模板】,否则下面是不会出现的!
我们选择的时候,要选择建立普通快速启动模板,也就是那个quick start!
我这里用的是我公号的公众号。记住,别老是打开自己的私号,找半天找不到还以为闹鬼了!
结构:

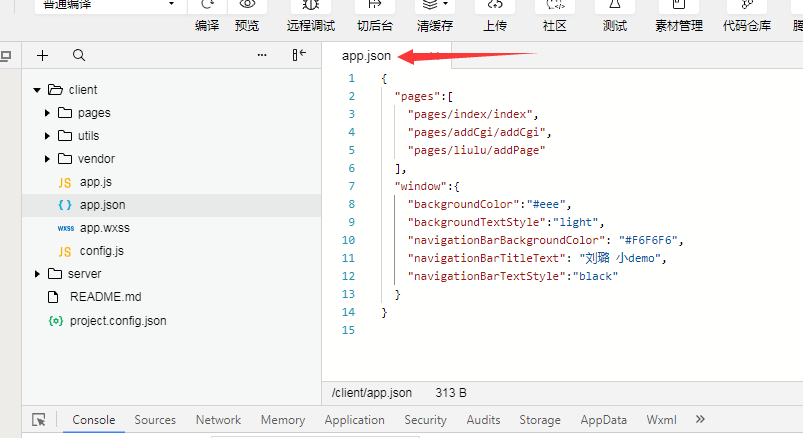
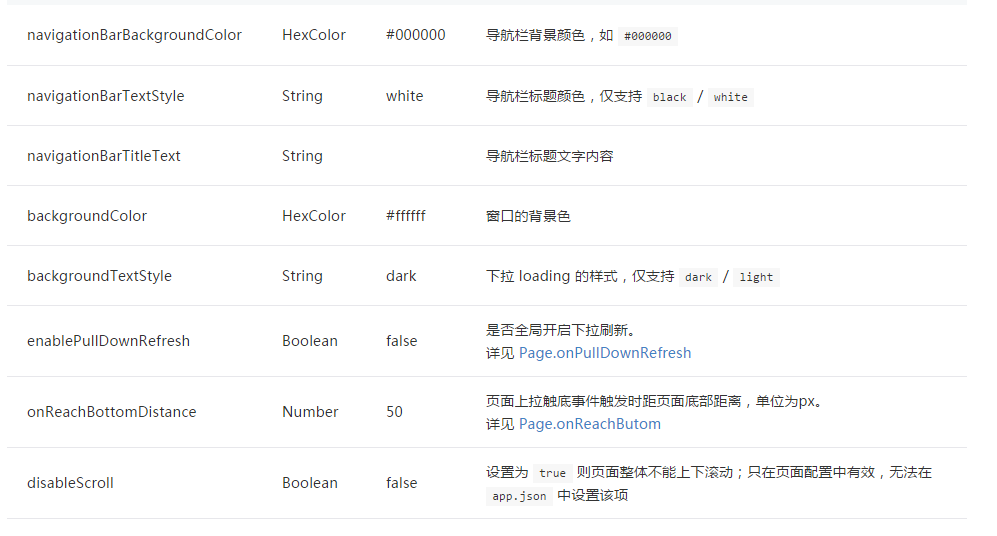
看上面,我们首先看到左边是我们的目录,右边是我们的app.json,其中建立项目啥的这里就不说了,简单来讲就是打开微信开发工具,然后选择新建,找到自己的appID,填进去之后就行了,目录啥的要填上。
如果我们想要新建一个文件,比如cart,如果在左边新建,就很麻烦,所以简单的方法就是直接在右边的



接下来设置tabBar,也就是我们的顶部或者底部的tab栏。



确实不怎么好看,好在好用!我的图标是从阿里巴巴图标库下载的,选择下载素材,而不是下载代码!

然后要记住,凡是在底部导航栏涉及到的文件,都是不能跳转的,比如我们知道,如果在index文件里面写上:
<nevigator url = '../kinds/kind'>跳转到分类页面</nevigator>
这种情况下是不行的,因为kind文件属于底部导航栏,但是如果我们新建一个文件叫其他,也就是在page里面添加:
<nevigator url = '../other/other'>跳转到其他页面</nevigator>
这样是完全没有问题哒!
rpx
rpx单位是微信小程序中css的尺寸单位,rpx可以根据屏幕宽度进行自适应,规定屏幕宽度为750rpx。如在iphone6上,屏幕宽度为375px,共有750个物理像素,则750rpx = 375px = 750物理像素,1rpx = 0.5px = 1物理像素。
设备rpx换算px(屏幕宽度/750)px 换算 rpx(750/屏幕宽度)
iphone5 1rpx = 0.24px 1px = 2.34rpx;
iphone6 1rpx = 0.5px 1px = 2rpx;
iphone5 1rpx = 0.552px 1px = 1.81rpx;
APP.js
app.js是负责整个app的配置,是公共配置!配置好了那就是全都生效的!里面涉及一个函数:app();
至于另一个重要的函数page(),是负责每个页面的,这个要注意!
绑定:{{}}
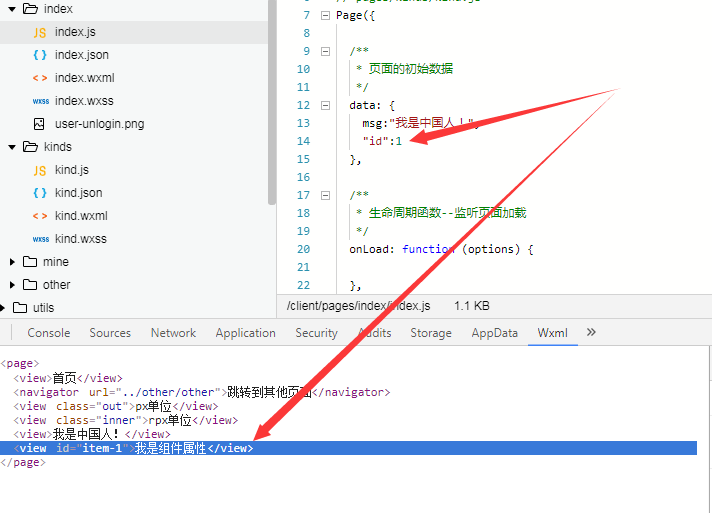
绑定其实很简单,就是现在wxml里面用:{{msg}},然后去她的js文件里面的page函数里面的data里面,加上“msg”:“我是中国人!”;

如果是把他当做组件属性使用,那就要保证她在双引号或者单引号里面,一般我习惯用单引号,除非有别的因素影响才用双引号。
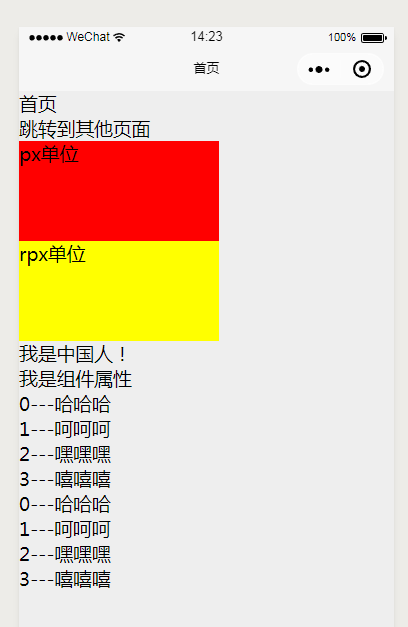
举个大荔枝:

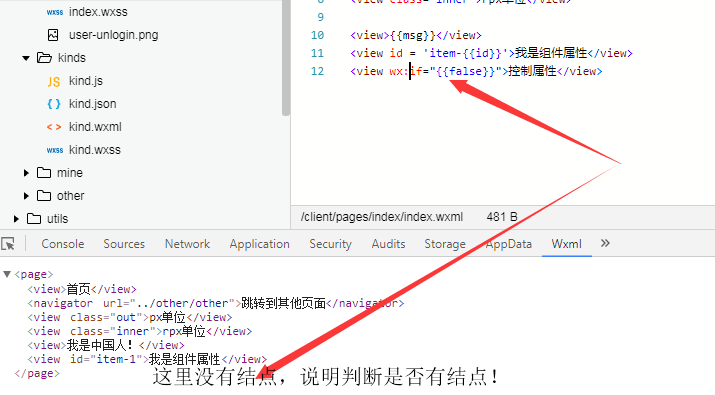
控制属性也要用引号引起来,否则不生效:


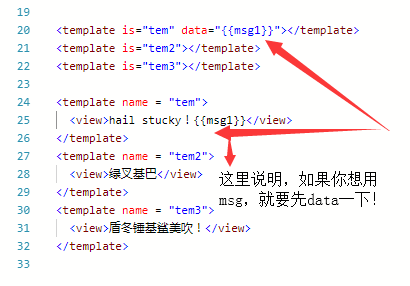
模板:template-----is

啊上面要注意一下data呢,啊如果不注意就可能不出现msg1的信息呢,啊组件的应用是is呢,啊你记住了吗?
事件绑定:bindtap 和 catchtap
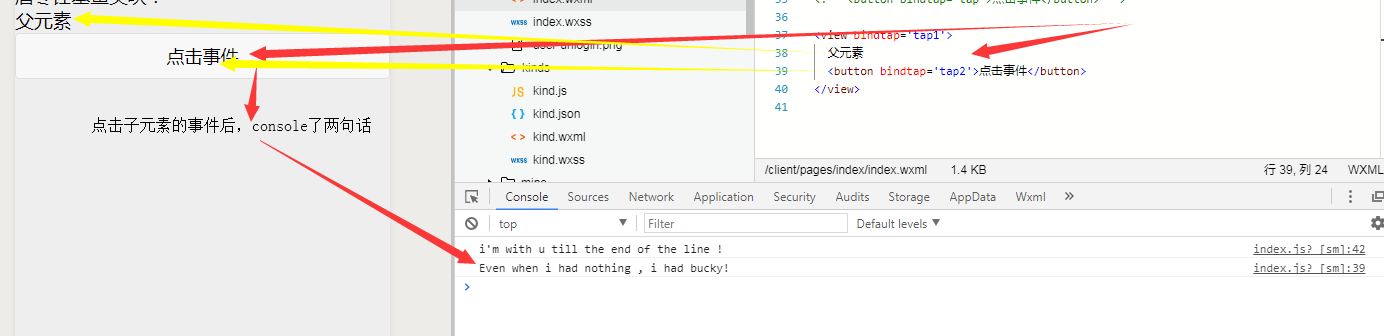
首先我们要知道,bindtap是冒泡事件,如果父元素和子元素嵌套,两个都会触发:

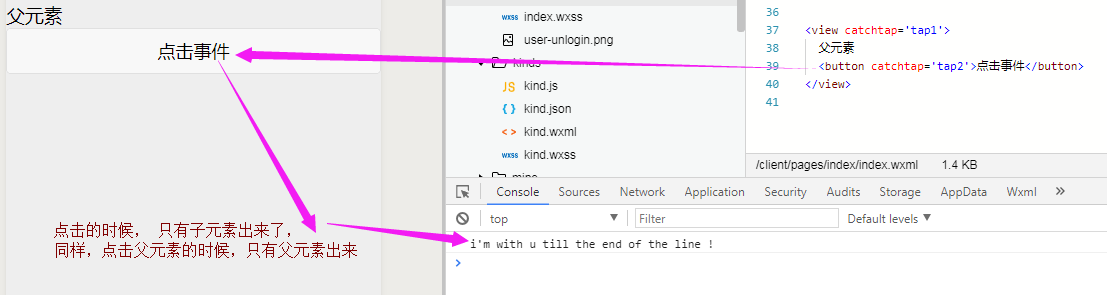
当我们改成catchtap之后:

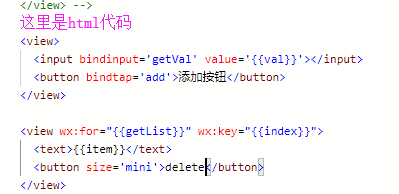
接下来写一个较为高深的,大概是大班的水平了!那就是动态添加,遍历数组!


以上就是一个动态添加了,并且带了一个删除的按钮,这里删除还没有绑定事件。
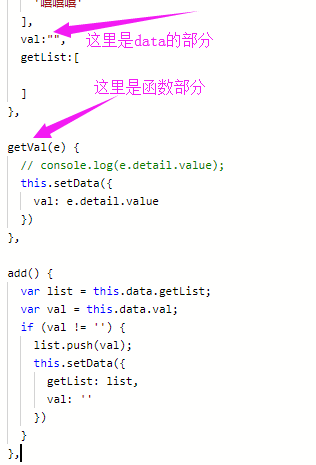
注意的就是,我们在动态生成的时候,是把input框里面的数据都添加给一个数组,这个数组要在一开始就设定好,并且为空,当且按照需求也可以给他事先添加一下数据,添加的函数是:push(),以及我们绑定的 val 也是要事先在data里面初始化一下的!
我们在得到input的框里面的数据之后,直接就把他添加给了getLish数组,添加之后,再把它清空,并且时时遍历。
我还做了一个判断,如果你什么玩楞都不填,就不会添加上。有需要了还可以做一个提示,提示那厮没有填东西就点添加按钮了····
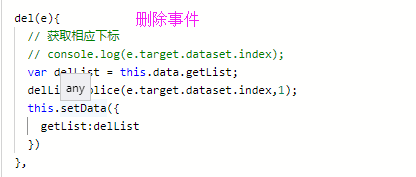
然后继续删除按钮:


ok!经历了大班水平的考验,是不是觉着自己武力值满满,已经可以身披金甲战衣,脚踏七彩祥云,去当你的盖世英雄了?
NO NO NO ! 人间不值得,你还是会阿斯加德造作吧!
继续我们的学前班教学 --- 组件!
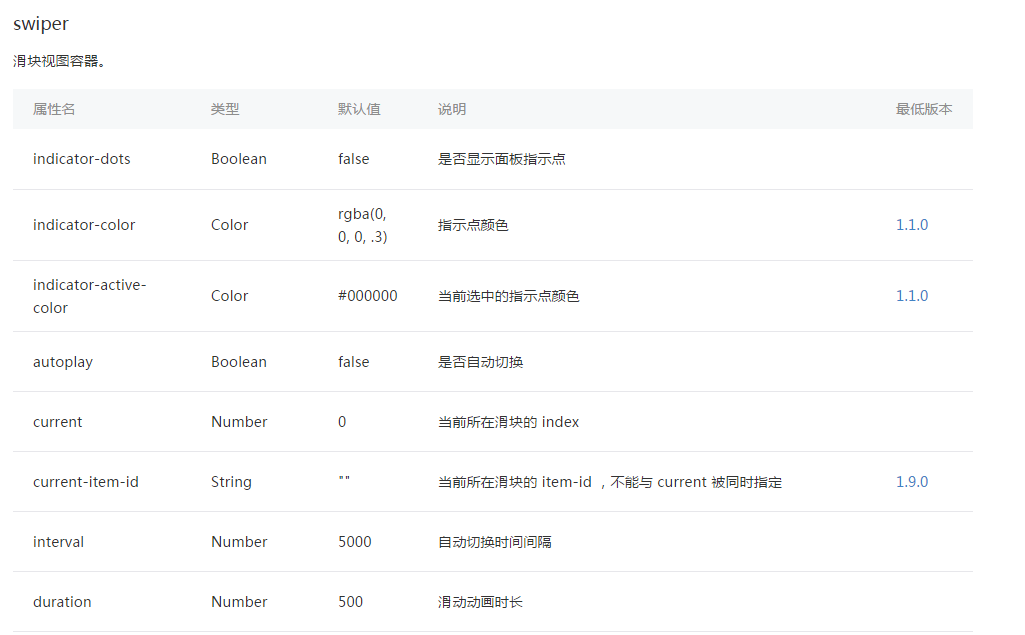
我们首先学的就是轮播,先来一个属性表:


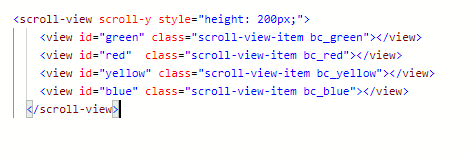
然后举一个竖向的栗子先:

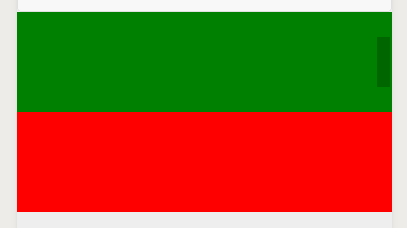
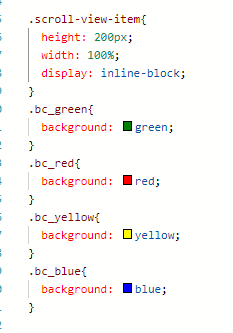
这里注意,我们只是给了一个竖向滚动的大框,里面的每一个图都没有高度,要去index.wxss设置:

ok,我们就可以看到动了!

接下来再看横向的,这个比较常用!
我们要知道,浮动这玩楞,好用是好用,但是在我们微信小程序里,是用不了的!人家有自己的玩楞,叫:white-space:nowrap;

我们设置一下css:

这里注意,我只是改了scroll-view-item,加上了宽度,和设置她是inline-block,这里是固定的!
下面开始大家最爱的轮播!直接套用人家api的栗子是很重要的!



地址:https://developers.weixin.qq.com/miniprogram/dev/component/swiper.html

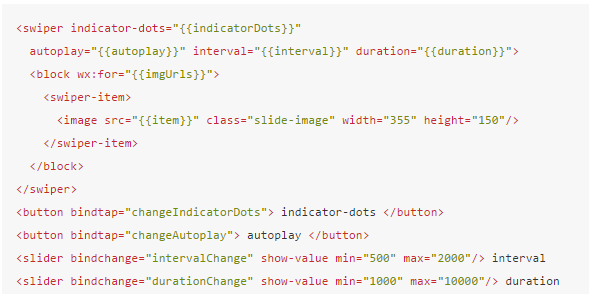
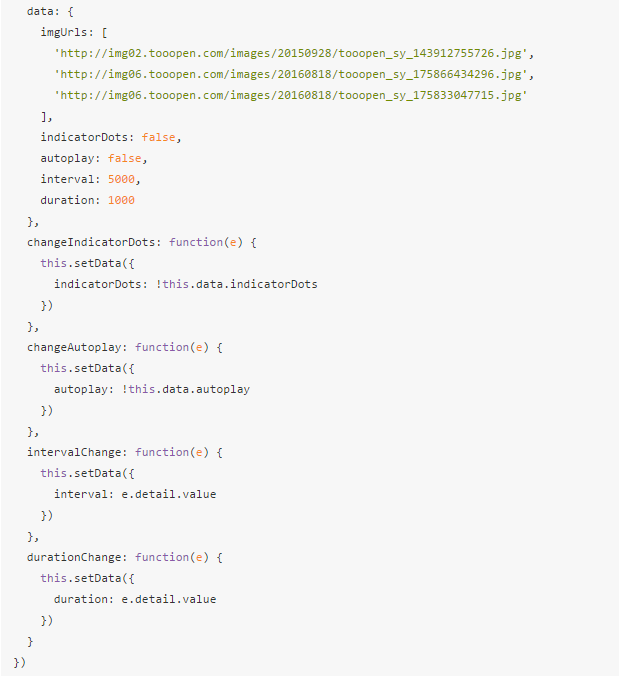
下面设置了,不显示指示点,不让她自动轮播;如果自动轮播,每次间隔时间为5秒,没次滑动需要的时间为1秒;

注意上下对应!
比如间隔时间啊,比如修改函数啊等等;

其他的比如图片啥的,就自己看着瞎Jb搞吧···
接下来是API的学习:
首先我们要发起请求,他就相当于是js里面的ajax请求,只是这是微信的底盘:


打电话 wx.makePhoneCall(OBJECT):

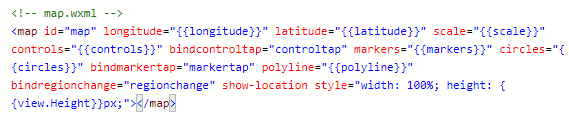
地图:


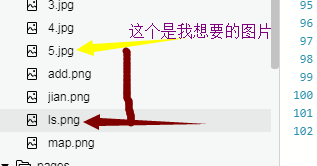
就像上面的,5.jpg是我想要的图片,是这样的:

它的地址就是:../../image/5.jpg;
这个时候,我拿着这个字符串,去【草料二维码】生成二维码图片:

我给他起个名字叫“ls.png”,没错就是梁山图片。最近教授嗑沙海,萌梁山好汉和赛会主义姐弟情···【废话就到这了!】
然后,我点击扫码的时候, ,去选择这个‘ls.png’图片,他就会自动识别,找到我们的“../../image/5.jpg”图片,这样配合我们其他的代码,
,去选择这个‘ls.png’图片,他就会自动识别,找到我们的“../../image/5.jpg”图片,这样配合我们其他的代码,
 就完成啦!
就完成啦!
动画wx.createAnimation(OBJECT):
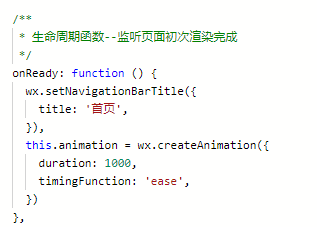
这里也有很多坑啊!
其中最坑的就是计时器后面要绑定this,以及动画最好在页面渲染完成后就先创建一个。

然后去上面data处,设置一个空的动画:

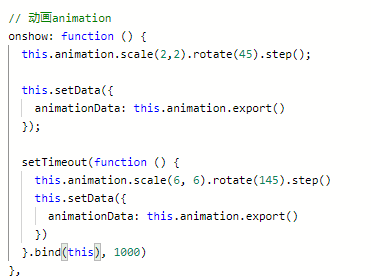
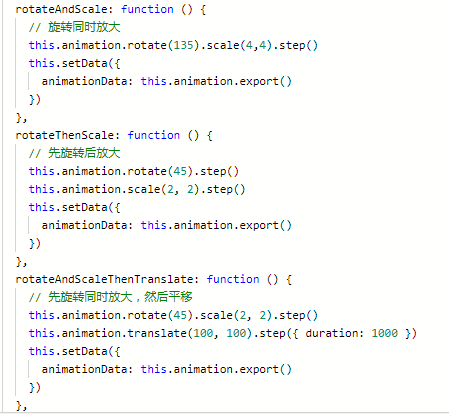
然后设置各种事件:


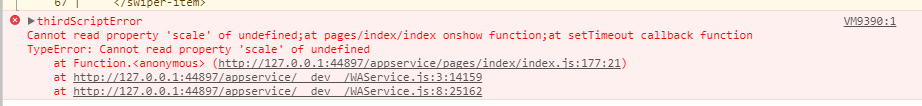
这里注意,如果我们在第一个动画,也就是先放大旋转,然后一秒之后再放大旋转的地方,那个定时器一定要.bind(this)一下,否则就会报错,报的错就是:

看到没看到没?说没有这个属性啊,说回调函数中这个玩楞他没有定义啊!
所以记得一定要加上~
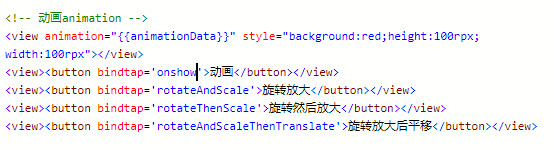
下面是wxml:

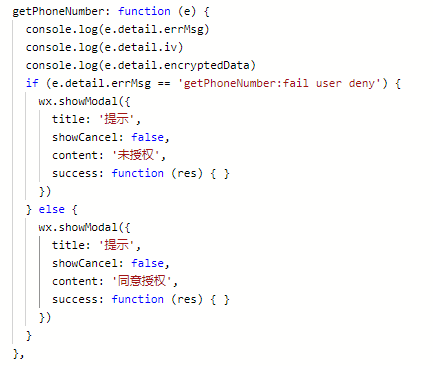
获取电话授权:getPhoneNumber(OBJECT)

注意上面说的,想要电话,就先获取登录信息,所以我们要先去app.js里面找到:

然后去请求授权的页面写上:

接下来去js里面写上函数: