功能的简述:
此web页面的开发依赖于微信小程序的http api接口,通过小程序http api的相关接口(auth.getAccessToken、uploadFile、databaseAdd),将本地图片通过web上传到云存储中
本地web页面使用了koa2的koa-generator,能够快速的搭建本地web环境(里面用到的几个模块:axios.min.js、request、request-promise、fs)
Node基础安装配置参考:https://www.cnblogs.com/liaojie970/p/9296177.html
启动web:命令提示符定位到项目文件夹下,执行:npm start
启动后通过localhost:3000来访问
1、安装Node.js
2、改变原有的环境变量(假设:node的安装路径D:Program Files odejs)
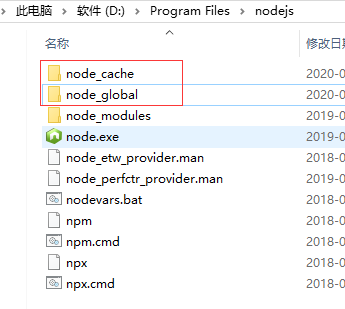
npm config set prefix "D:Program Files odejs ode_global" npm config set cache "D:Program Files odejs ode_cache"

执行完成后就可以看到红框里面的文件夹了。ps:cache是使用了npm install下载了包之后才会创建
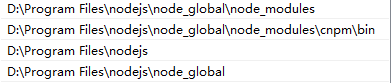
3、在系统环境变量添加系统变量NODE_PATH,输入路径D:Program Files odejs ode_global ode_modules,此后所有安装的模块通过npm install xxxx -g都会安装到改路径下(-g表示安装在global目录下)
4、在命令行输入以下命令试着安装express
npm install express -g
完成后再对应目录能看到express文件夹

5、在命令行输入node进入编辑模式,输入以下代码测试是否能正常加载模块:
require('./express')
如果这里出错,则要检查环境变量的配置看是否正确
6、安装淘宝npm(cnpm)
a、输入:
npm install -g cnpm --registry=https://registry.npm.taobao.org
b、环境变量--添加用户变量

c、打开cmd命令提示符 输入 cnpm -v 如果系统没有报错则说明配置OK了
7、安装 koa-generator
cnpm install koa-generator -g
8、创建网站目录(命令提示符进入到你想创建的目录下,默认是在c:盘的)
koa2 practice-cms -e
9、进入刚才创建的目录下执行以下命令,安装初始模块
cnpm i
10、执行npm start,启动网站
npm start
成功后会在cmd命令提示符下显示
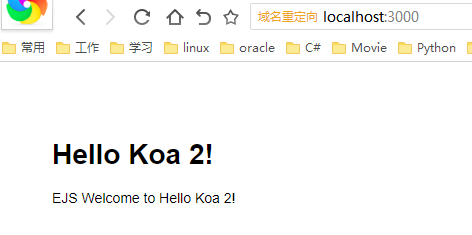
11、在浏览器输入localhost:3000 浏览网站

12、下载vscode,打开刚才创建的practice-cms文件夹
public文件夹是放一些静态资源的 里面的javascripts文件夹需要下载个axios.min.js文件,此文件可以发起ajax
routes文件夹主要是路由
views是前台页面展示
13、找到views目录下index.js,编辑内容为:

<!DOCTYPE html>
<html>
<head>
<title><%= title %></title>
<link rel='stylesheet' href='/stylesheets/style.css' />
<script src="/javascripts/axios.min.js"></script>
</head>
<body>
<h1>交友-CMS</h1>
<label for="">
上传图片:<input type="file" id="uploadBtn">
</label>
<script>
//获取上传控件的对象
var uploadBtn = document.getElementById('uploadBtn');
uploadBtn.onchange = function(e){
var file = e.target.files[0]; //获取上传的文件
var param = new FormData();
param.append('file',file);
var config = {
headers : {
'Content-Type':'multipart/form-data' //头部文件类型定义
}
};
//调用后端uploadBannerImg接口,具体定义在routes文件夹下index.js内
axios.post('/uploadBannerImg',param,config).then((res)=>{
console.log( res.data )
});
}
</script>
</body>
</html>
14、回到命令提示符界面使用Ctrl+c 取消当前运行的网站,再用npm start重新跑一边网站加载最新的修改页面

15、在vs中找到routes文件夹下的index.js,新增刚刚在web前端页调用的/uploadBannerImg方法

router.post('/uploadBannerImg',async (ctx,next)=>{
var files = ctx.request.files;
console.log(files)
})
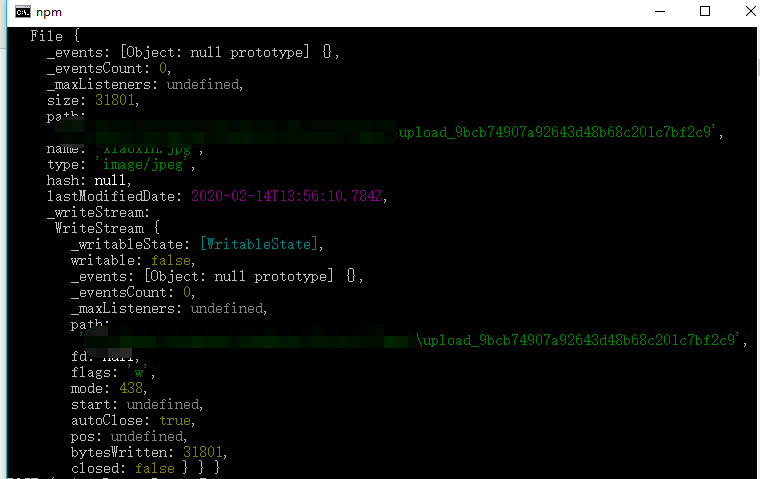
16、再次停止网站,再次运行 然后刷新页面后选择一张照片,再打开命令提示符,正常的话在命令提示符下能看到图片的名字和路径了
但是此时还是看不到,原因是少安装了一个模块
17、停止网站,执行:cnpm i -S koa-body
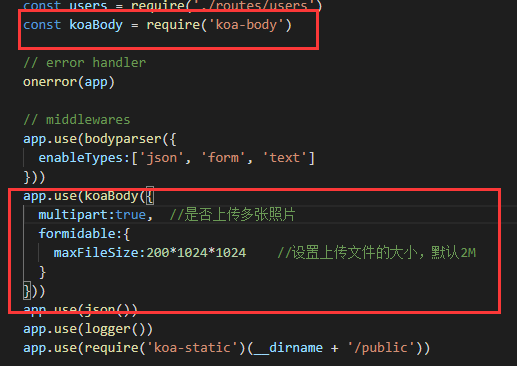
18、在practice-cms的文件夹下找到app.js,打开引入一下新下载的koa-body
const koaBody = require('koa-body')
再做一个简单的图片上传配置
app.use(koaBody({ multipart:true, formidable:{ maxFileSize:200*1024*1024 //设置上传文件的大小,默认2M } }))

19、再次运行网站,上传图片则再命令提示符下就能看到对应的图片路径了

20、在practice-cms目录新建config.js,将微信小程序的appId和secret存在配置文件中备用
module.exports={ appId:'', secret:'' };
21、在routes的index.js文件引入刚刚新建的config.js文件
const config = require('../config.js')
22、cmd提示符定位到practice-cms安装koa框架需要的request和request-promise ps:这两个模块是专门用来做Http请求的
cnpm i -S request request-promise
23、在routes的index.js文件再引入
//引入koa2对外http请求的类 const request = require('request-promise') //引入文件操作类(内置的) const fs = require('fs')
24、完善/uploadBannerImg方法

//接收web页面传到后台的文件 router.post('/uploadBannerImg',async (ctx,next)=>{ var files = ctx.request.files; var file = files.file; //console.log(files) try{ //发起get请求,获取access_token let options = { uri:'https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=' + config.appId + '&secret=' + config.secret, json:true } let {access_token} = await request(options) //console.log(access_token); let fileName = `${Date.now()}.jpg`; //es6模板字符串写法 let filePath = `banner/${fileName}`; //发起post请求,获取上传图片链接的url地址 options = { method:'POST', uri:'https://api.weixin.qq.com/tcb/uploadfile?access_token=' + access_token, body:{ "env":config.env, //云数据库ID "path":filePath //图片路径 }, json:true } let res = await request(options); //发起请求并接受返回参数 let file_id = res.file_id; //获取返回的文件ID值 options = { method:'POST', uri:'https://api.weixin.qq.com/tcb/databaseadd?access_token=' + access_token, body:{ "env":config.env, //云数据库ID "query":"db.collection("banner").add({data:{fileId:"" + file_id + ""}})" }, json:true } //将拿到的file_id插入到云数据的banner集合中 await request(options); //再次组装数据,将本地的图片以文件流的形式组装好,通过上传连接把图片上传到云存储中 options = { method:'POST', uri:res.url, formData:{ "signature":res.authorization, "key":filePath, "x-cos-security-token":res.token, "x-cos-meta-fileid":res.cos_file_id, "file":{ value:fs.createReadStream(file.path), options:{ filename:fileName, contentType:file.type } } } } await request(options); ctx.body = res; }catch(error){ console.log(error.stack); } })
25、设置好后就可以重启web网站做测试了
源码参考:点这里
