一、流布局FlowLayout
默认地,自左向右逐个排列
当一行排满时,自动排到下一行
setPreferredSize():控制每个控件的显示高度和宽度
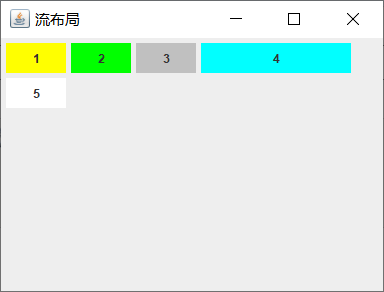
案例效果

MyFrame.java
package swing布局; import javax.swing.*; import java.awt.*; public class MyFrame extends JFrame { public MyFrame(String title){ super(title); Container contentPane=getContentPane(); //这里的参数设置的是对齐方式FlowLayout.LEFT左对齐 LayoutManager layout=new FlowLayout(FlowLayout.LEFT); contentPane.setLayout(layout); JLabel a1=new ColorfulLabel("1",Color.YELLOW); JLabel a2=new ColorfulLabel("2",Color.GREEN); JLabel a3=new ColorfulLabel("3",Color.LIGHT_GRAY); JLabel a4=new ColorfulLabel("4",Color.CYAN); JLabel a5=new ColorfulLabel("5",Color.WHITE); contentPane.add(a1); contentPane.add(a2); contentPane.add(a3); contentPane.add(a4); contentPane.add(a5); //设置宽和高 a4.setPreferredSize(new Dimension(150,30)); } private static class ColorfulLabel extends JLabel{ public ColorfulLabel(String text,Color bgColor){ super(text); setOpaque(true); setBackground(bgColor); setPreferredSize(new Dimension(60,30)); setHorizontalAlignment(SwingConstants.CENTER); } } }
SwingDemo.java
package swing布局; import javax.swing.*; public class SwingDemo { private static void CreateGUI(){ JFrame frame=new MyFrame("流布局"); frame.setSize(400,300); frame.setVisible(true); } public static void main(String[] args) { SwingUtilities.invokeLater(new Runnable() { @Override public void run() { CreateGUI(); } }); } }
二、边界布局BorderLayout
把容器分为上、下、左、右、中五个区域
setPreferredSize()
对于上下边界,可以调整高度
对于左右边界,可以调整宽度
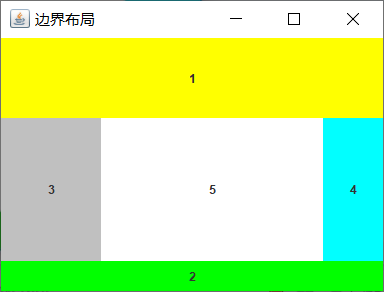
运行结果

MyFrame2.java
package swing布局; import javax.swing.*; import java.awt.*; public class MyFrame2 extends JFrame { public MyFrame2(String title){ super(title); Container contentPane=getContentPane(); contentPane.setLayout(new BorderLayout()); JLabel a1=new ColorfulLabel("1",Color.YELLOW); JLabel a2=new ColorfulLabel("2",Color.GREEN); JLabel a3=new ColorfulLabel("3",Color.LIGHT_GRAY); JLabel a4=new ColorfulLabel("4",Color.CYAN); JLabel a5=new ColorfulLabel("5",Color.WHITE); //五个区域 contentPane.add(a1,BorderLayout.PAGE_START); contentPane.add(a2,BorderLayout.PAGE_END); contentPane.add(a3,BorderLayout.LINE_START); contentPane.add(a4,BorderLayout.LINE_END); contentPane.add(a5,BorderLayout.CENTER); //设置宽和高 a1.setPreferredSize(new Dimension(0,80)); a3.setPreferredSize(new Dimension(100,0)); } private static class ColorfulLabel extends JLabel{ public ColorfulLabel(String text,Color bgColor){ super(text); setOpaque(true); setBackground(bgColor); setPreferredSize(new Dimension(60,30)); setHorizontalAlignment(SwingConstants.CENTER); } } }
SwingDemo02.java
package swing布局; import javax.swing.*; public class SwingDemo02 { private static void CreateGUI(){ JFrame frame=new MyFrame2("边界布局"); frame.setSize(400,300); frame.setVisible(true); } public static void main(String[] args) { SwingUtilities.invokeLater(new Runnable() { @Override public void run() { CreateGUI(); } }); } }
三、卡片布局CardLayout
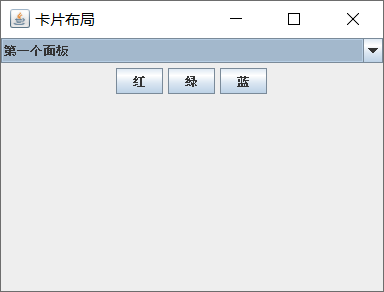
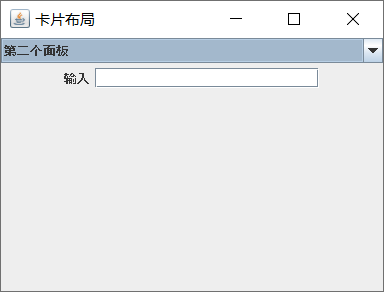
运行结果



通过切换下拉框的内容切换卡片
MyFrame3.java
package swing布局; import javax.swing.*; import java.awt.*; import java.awt.event.ItemEvent; import java.awt.event.ItemListener; public class MyFrame3 extends JFrame { JPanel cards=new JPanel(); JComboBox<String> options=new JComboBox<>(); public MyFrame3(String title){ super(title); //内容面板 Container contentPane=getContentPane(); contentPane.setLayout(new BorderLayout()); //向下拉框列表添加内容 options.addItem("第一个面板"); options.addItem("第二个面板"); //将下拉框添加至边界布局的顶部 contentPane.add(options,BorderLayout.PAGE_START); //将卡片布局添加至边界布局的center contentPane.add(cards,BorderLayout.CENTER); //创建第一个面板 JPanel p1=new JPanel(); p1.add(new JButton("红")); p1.add(new JButton("绿")); p1.add(new JButton("蓝")); //创建第二个面板 JPanel p2=new JPanel(); p2.add(new JLabel("输入")); p2.add(new JTextField(20)); //将这两个面板添加到卡片布局中,其中的第二个参数为布局的名称,方便调用 cards.setLayout(new CardLayout()); cards.add(p1,"buttons"); cards.add(p2,"text"); //添加事件响应 options.addItemListener(new ItemListener() { @Override public void itemStateChanged(ItemEvent e) { ItemChange(); } }); } private void ItemChange() { CardLayout cardLayout=(CardLayout)cards.getLayout(); int index=options.getSelectedIndex(); System.out.println(index); if (index==0){ cardLayout.show(cards,"buttons"); }else if(index==1){ cardLayout.show(cards,"text"); } } }
SwingDemo03.java
package swing布局; import javax.swing.*; public class SwingDemo03 { private static void CreateGUI(){ JFrame frame=new MyFrame3("卡片布局"); frame.setSize(400,300); frame.setVisible(true); } public static void main(String[] args) { SwingUtilities.invokeLater(new Runnable() { @Override public void run() { CreateGUI(); } }); } }