很久之前就听到了sass和less,但是因为人懒(默默吐槽下自己),就没有去了解相关的知识。但是身为一个前端人员不了解sass好像有点low low 的,所以现在开始接触使用sass了。
万事开头难,总结一下sass的安装以及sass的编译
sass依赖于Ruby语言开发的,所以安装sass前需要先去安装下Ruby。
具体的Ruby的安装sass的官网上有,百度经验上也有很多,我下载的时候没有选择带devkit的。
重要的是:一定在安装时选择 Add Ruby executables to your PATH添加到系统环境变量
安装Ruby之后,就可以通过Ruby的 gem install sass 和 gem install compass 来安装sass 和compass了。
sass的编译
之所以进行sass的编译最直接的理解就是浏览器中只能够识别css,所以要对我们已经写好的sass进行编译使之成为浏览器可以识别的css。(具体的编译的目的可以自行百度下)
下面看下如何在sublime tex3 中进行sass的编译
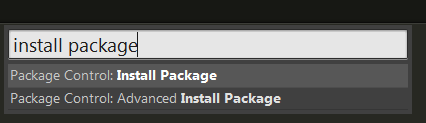
1、安装成功Package Control后,快捷键Ctrl+Shift+P,调出Package Control。
2、在面板中输入install 调出线上sublime插件库。
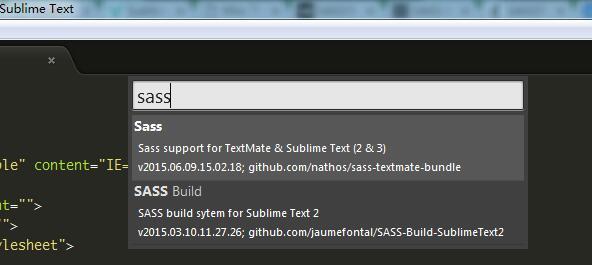
分别安装sass和sass build插件
如下图所示:


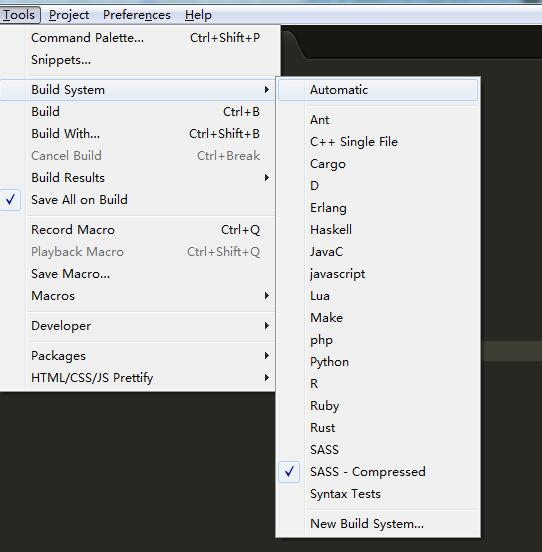
安装好这两款插件后,查看Tools->Build System可以发了有了SASS和SASS - Compressed两种编译模式。

Sass编译出来的样式风格有4种:
嵌套输出方式 nested 它是默认值
展开输出方式 expanded
紧凑输出方式 compact
压缩输出方式 compressed 生产环境当中一般使用这个
重要的是一定要重启sublime,否则没有效果(被坑了很长时间解决这个为什么没有效果)
sublime-执行编译
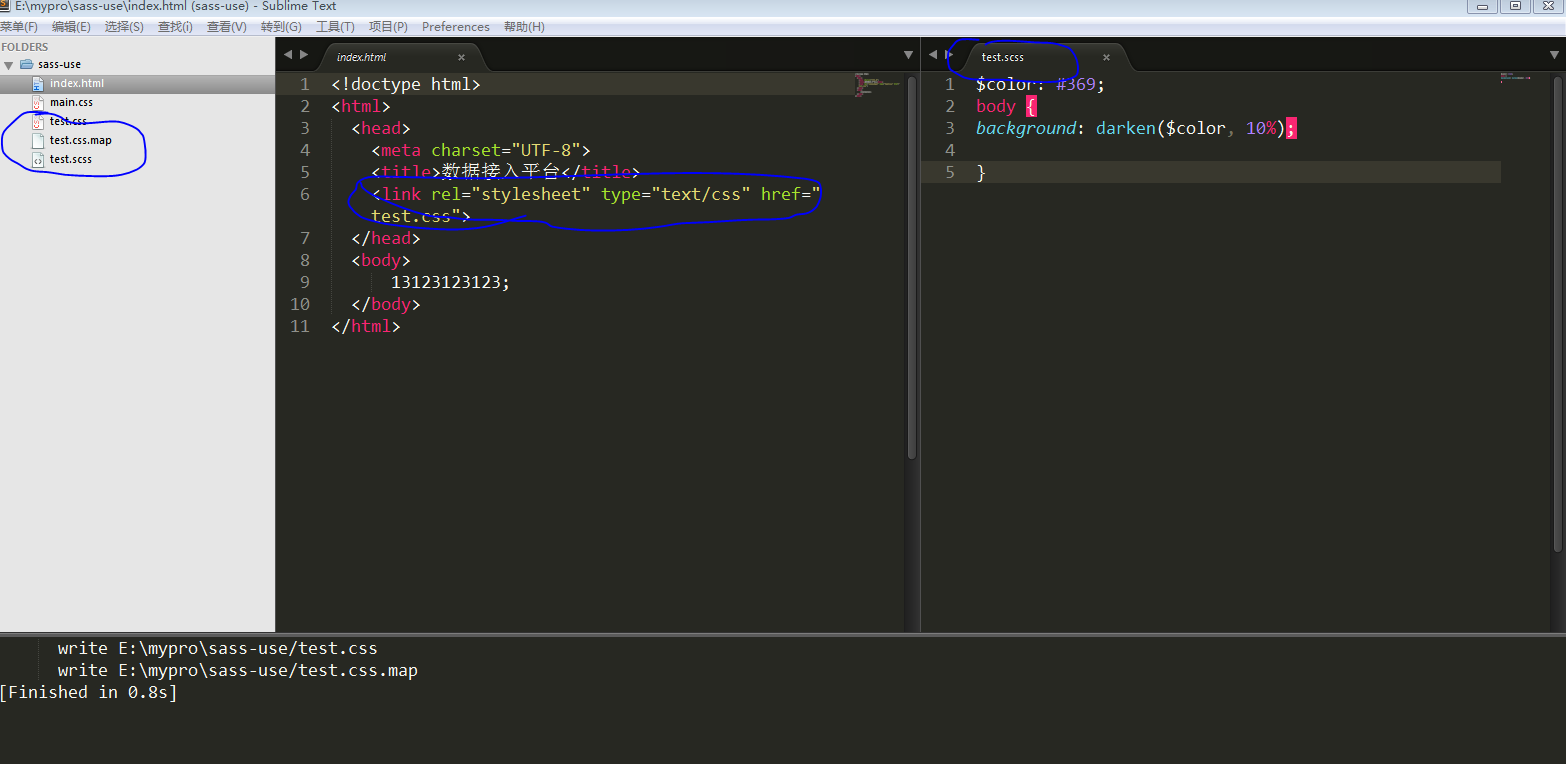
首先得新建一个scss文件,比如test.scss(编码必须是UTF-8),并写点Scss代码,保存之后,按下快捷键Ctrl+B

效果:

如果表示编译成功,并自动生成了test.css和test.css.map两个文件,然后就可以在html种引用这个css文件了。注意在编译的时候test.scss文件模式必须设置为Sass,在sublime工具的右下角可以看到。(或者 选择 工具---->编译系统--->sass)
通过sublime来编译Sass可以实时进行,所以就没有了watch等一些监听源文件的功能。
注:刚开始接触scss的时候,我还在想是不是本地编译好了之后,上到服务器上,服务器需要进行别的配置啊,然后大牛告诉我不用,因为已经编译过了…………
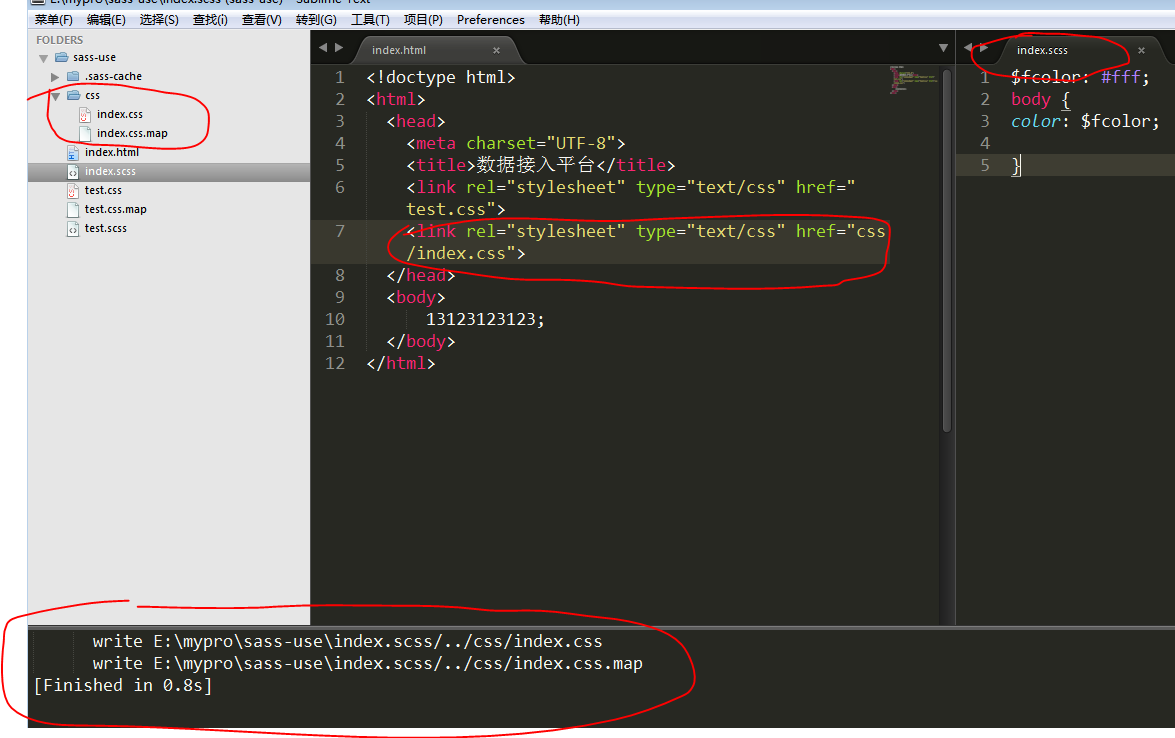
指定生成的css文件存放目录(可选。一般优秀的程序员都会这么做的)
因为系统会默认指定在scss文件同目录下,这样一个style.scss旁边就会有style.css和style.css.map文件,一旦scss文件多了,这些文件就先得很冗余,因为.css和.css.map文件一般都是不需要特别关注的,而scss文件确实我们一直在修改的文件。
所以,优秀的程序员都会很好的管理分类这些文件,指定.css和.css.map的生成路径。
操作步骤:
1)Tools->build system -> new build system ... 会生成一个文件,把下面的内容复制到文件中覆盖里面的内容
{ "cmd": ["sass", "--update", "$file:${file}/../css/${file_base_name}.css","--stop-on-error","--no-cache","--style","compressed"], "selector": "source.sass, source.scss", "line_regex": "Line ([0-9]+):", "osx": { "path": "/usr/local/bin:$PATH" }, "windows": { "shell": "true" } }
能看懂的同学就还可以根据自己的情况进行修改,看不懂的同学就别改了,直接用吧,这种情况的修改应该是符合绝大多数场景的需求的。

2)然后ctrl+s保存到SubLime ->Packages >MySass 文件夹中,并把文件命名为MySass.sublime-build。 没有文件夹的就新建一个文件夹。
3)回到sublime,点击tools->Build system -> MySass。
4)然后打开你想要编译的.scss文件,ctrl+B. 如果在对应的css文件夹生成了对应的.css和.css.map文件,那就成功了。

注意: 每一次的sass的文件的更改,都需要进行重新的Ctrl + b的编译
scss的语法高亮和自动提示语法
我们在完成以上步骤,开始编写scss的代码的时候发现,语法自动提示没了……这样平时记不住有些属性的我们抓心啊。但是sublime本身不支持scss的语法高亮。
怎么办呢,当当当,这个时候我们就需要安装一个可以使得scss高亮的安装包了
1. https://github.com/kuroir/SCSS.tmbundle/zipball/SublimeText2 scss高亮的语法下载
2.将下载下来的文件包解压。
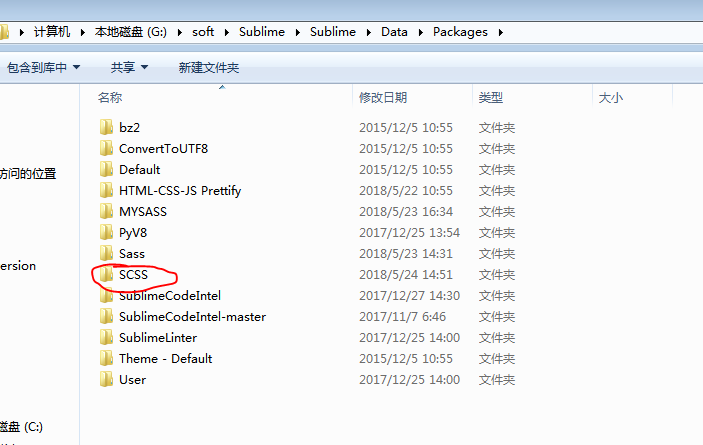
3.打开sublime安装目录下的Data → Packages目录(名字可以改为SCSS)
4.将包放入打开的目录,重启sublime,搞定。

编译sass,遇到报错error style.scss (Line 3: Invalid GBK character "xE5")
今天学习sass,写了一行中文注释,结果却遇到了报错:
1 cmd.exe /D /C call C:/Ruby23-x64/bin/scss.bat --no-cache --update style.scss:style.css 2 error style.scss (Line 3: Invalid GBK character "xE5") 3 4 Process finished with exit code 1
以前在公司使用的mac没用遇到这种问题,当使用windows 7开发是遇到了这个问题。
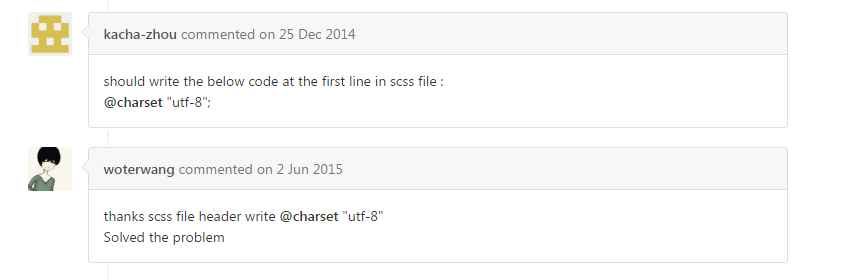
在github中找到了答案,现在记录在这里:

在sass文件开头写上:
@charset "utf-8";