最近遇到一个比较难的问题,新增一个人员的信息,其中有部门的选择,因为部门有层级关系,使用的是级联选择器,且只保存了部门名称到数据库,在编辑人员信息的时候,需要回显选中部门。问题有点棘手,且每层结构一致,我选择用递归的方式实现。
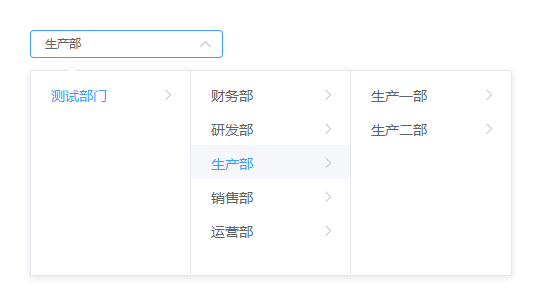
部门结构如图,有一个根部门,其下有子部门,子部门下还有子部门:

问题有点棘手,且每层结构一致,我选择用递归的方式实现。以下是实现代码:
<template> <div style="padding: 30px"> <el-cascader :options="optionsSuperior" v-model="department" change-on-select @change="deptSelect" placeholder="请选择部门" size="mini" ref="cascader" :show-all-levels="false" expand-trigger="hover"> </el-cascader> </div> </template> <script> export default { data() { return { depart: '生产一部', // 目标部门 optionsSuperior:[], // 部门列表 deptFound: false, // 找到部门所在路径标记 deptValue: 0, // 目标部门id department: [], // 选中的部门完整路径(value是部门id) } }, created() { this.getDeptChoice() }, methods: { // 部门列表下拉值 getDeptChoice() { // 部门调接口查询,这里直接给 this.optionsSuperior = [ { value: '12', label: '测试部门', children: [ { value: '204', label: '财务部', children: [] }, { value: '205', label: '研发部', children: [ { value: '1550', label: '研发一部', children: [] }, { value: '1556', label: '研发二部', children: [] } ] }, { value: '206', label: '生产部', children: [ { value: '1551', label: '生产一部', children: [] }, { value: '1552', label: '生产二部', children: [] } ] }, { value: '415', label: '销售部', children: [] }, { value: '1554', label: '运营部', children: [] } ] } ] // 如果部门有值,遍历匹配的选中项 if(this.depart) { this.recursionDept(this.depart, this.optionsSuperior, 0) } // 移除多余元素(目标元素应是最后一个) if(this.department.length>0) { let indx = this.department.indexOf(this.deptValue) this.department.length = indx+1 } if(this.optionsSuperior && this.optionsSuperior.length>0 && this.department.length===0) { // 没找到匹配的部门,默认根部门 this.department = [this.optionsSuperior[0].value] } }, // 选择部门时,将选中部门的值赋给depart deptSelect(item){ let itemL= item.length this.depart = this.$refs.cascader.currentLabels[itemL-1] console.info(this.depart) }, // 部门遍历初始化当前选中部门 dept-目标部门名称 depts-部门列表 index-标记当前路径层级,从0开始 recursionDept(dept, depts, index) { if(this.deptFound) { // 如果已找到目标部门,不继续执行 return } if(depts && depts.length>0) { for(let i=0; i<depts.length; i++) { if(this.deptFound) { // 如果已找到目标部门,不继续循环 break } this.department[index] = depts[i].value if(depts[i].label===dept) { this.deptFound = true // 标记目标部门已找到 // 记录目标部门的id this.deptValue = depts[i].value break } else { if(depts[i].children && depts[i].children.length>0) { if(!this.deptFound) { // 如果未找到目标部门,继续遍历 this.recursionDept(dept, depts[i].children, index+1) } } } } } } } } </script>
所以“生产一部”代入级联选择器的最终结果是['12', '412', '1552']
在页面渲染结束时我们看到的结果就是:
