一年多没碰ASP.NET了,最近在公司从新用ASP.NET来开发网站,倒也还好可以马上上手并不觉得生疏。这次做的是一个后台的管理系统,录入数据是很频繁的,其中有许多地方用到了相同的功能,比如日期的选择,图片的上传...所以自己就根据网上现有的一些资料来整合了一些可重用的用户自定义控件,也传上来给大家看看,如有需要可以直接拿去使用,还有许多不足的地方也希望能给点建议,以便进行改进。
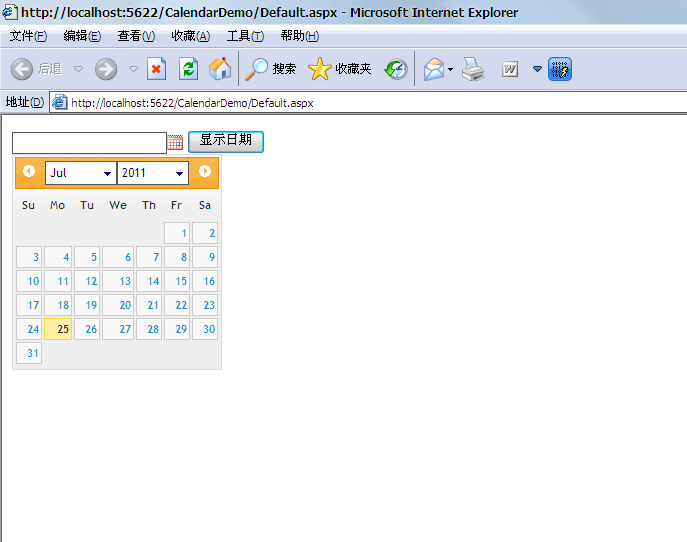
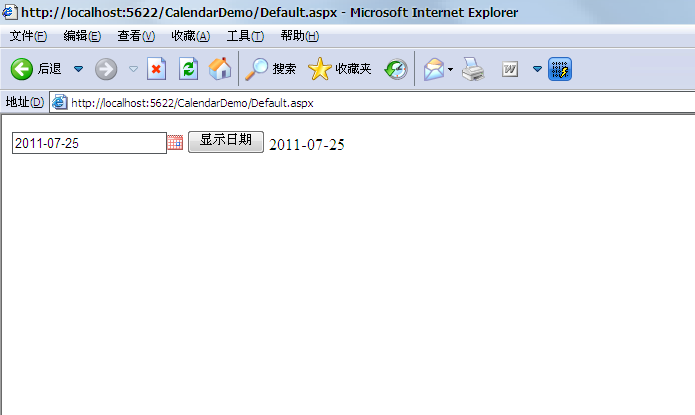
先看下控件的功能,功能其实很简单,点击文本框或是旁边的图片按钮弹出一个日历供用户选择日期,后台就可以从文本框中获得日期数据:


同时要导入JQuery和它的一个UI插件“Datepicker”该插件的使用可参加:http://jqueryui.com/demos/datepicker/
下面是自定义日期控件CalendarUserControl.ascx的代码
<%@ Control Language="C#" AutoEventWireup="true" CodeFile="CalendarUserControl.ascx.cs" Inherits="Controls_CalendarUserControl" %>
<link href="css/ui-lightness/jquery-ui-1.8.14.custom.css" rel="stylesheet" type="text/css" />
<script src="js/jquery-1.4.2.min.js" type="text/javascript"></script>
<script src="js/jquery-ui-1.8.14.custom.min.js" type="text/javascript"></script>
<script type="text/javascript">
$(function() {
var datecontrol = "#<%=datepicker.ClientID %>";
var dateValue = $(datecontrol).val();
$(datecontrol).datepicker({
showOn: "both",
buttonImage: "images/calendar.gif",
buttonImageOnly: true,
changeMonth: true,
changeYear: true
});
$(datecontrol).datepicker("option", "showAnim", "slideDown");
$(datecontrol).datepicker("option", "dateFormat", "yy-mm-dd");
$(datecontrol).val(dateValue);
});
</script>
<style type="text/css">
.ui-widget
{
font-size: 12px;
}
</style>
<asp:TextBox ID="datepicker" runat="server"></asp:TextBox>
<link href="css/ui-lightness/jquery-ui-1.8.14.custom.css" rel="stylesheet" type="text/css" />
<script src="js/jquery-1.4.2.min.js" type="text/javascript"></script>
<script src="js/jquery-ui-1.8.14.custom.min.js" type="text/javascript"></script>
<script type="text/javascript">
$(function() {
var datecontrol = "#<%=datepicker.ClientID %>";
var dateValue = $(datecontrol).val();
$(datecontrol).datepicker({
showOn: "both",
buttonImage: "images/calendar.gif",
buttonImageOnly: true,
changeMonth: true,
changeYear: true
});
$(datecontrol).datepicker("option", "showAnim", "slideDown");
$(datecontrol).datepicker("option", "dateFormat", "yy-mm-dd");
$(datecontrol).val(dateValue);
});
</script>
<style type="text/css">
.ui-widget
{
font-size: 12px;
}
</style>
<asp:TextBox ID="datepicker" runat="server"></asp:TextBox>
后台代码加一个属性Date用于跟页面进行数据的传递,要是回发就给它Date赋值datepicker.text,这样页面就能取得用户键入的日期,用于我们是在自定义控件的Load事件赋值,它先于页面web服务器控件(如这里的button_click事件)被触发,所以在接下来我再按钮的单击事件中就能获取正确的Date值。。。大概就是这样子了
CalendarUserControl.ascx.cs代码
 View Code
View Code
protected void Page_Load(object sender, EventArgs e)
{
if (IsPostBack)
{
Date = datepicker.Text;
}
else
{
datepicker.Text = Date;
}
}
public string Date { get; set; }
{
if (IsPostBack)
{
Date = datepicker.Text;
}
else
{
datepicker.Text = Date;
}
}
public string Date { get; set; }
