用jQuery写个轮播图效果

记住,写任何JQ交互效果,都是先构建好布局,然后才开始JQ处理,DOM操作。
在这里,节点的构建其实没什么好讲的,CSS样式也很简单,这里就不贴出代码了。简单说下,每个li下图片的显示与隐藏,都是通过它的display属性来设定。左右切换则是采用图片li浮动,父层元素ul的宽度为总图片宽度(也就是li 的宽度乘以li的个数),ui相对外层父元素绝对定位,并设定为超出的部分要隐藏。然后当想切换到某个index 的图片时,则采用修改ul的left值来实现。比如显示第一张图片初始定位left值为0,要想显示第二张图则将left值修改为-400px即可。
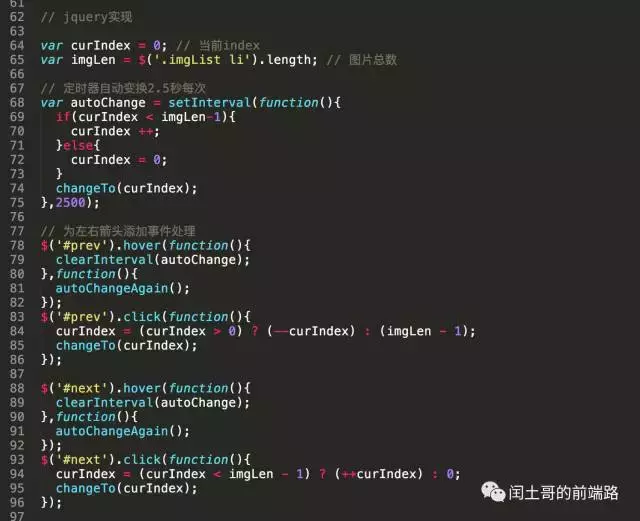
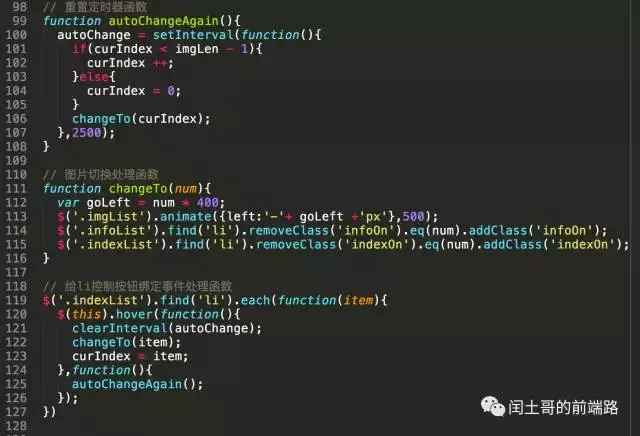
页面已经构建完毕,接下来就是JQ的操作。我们直接贴出代码:


在这段代码中,我们先是用变量存储了当前索引值和图片总数,然后定义了一个定时器seInterval函数,里面的逻辑是,如果当前index值小于图片总数减一,就让它自增++;如果大于的话,就让当前index值初始化为0。
然后为左右箭头添加了hover和click事件,在这里调用了两个函数,一个是重置定时器函数autoChangeAgain(),一个是图片切换处理函数changeTo()。当点击左右箭头或者是自动轮播的时候,我们都会调用animate()函数,通过修改left 值产生动态滚动的效果。最后就是给li控制按钮(小圆点或者是小长条)绑定事件处理函数,当鼠标移入清除定时器,反之则启动定时器。
大概的原理便是如此,所以说,轮播图最简单也最困难,图要张张轮着播,还要丝滑无缝隙。自此,我才明白了,面试官为何会让应聘者二话不说,先来写一个轮播图效果,因为麻雀虽小,五脏俱全,这里面涉及到了很多知识点,如果你能写出来,证明你对JQ的API的熟练程度还是可以的,而且也有一定的逻辑性。起码从侧面反映出,你是一个合格的初级前端攻城狮。
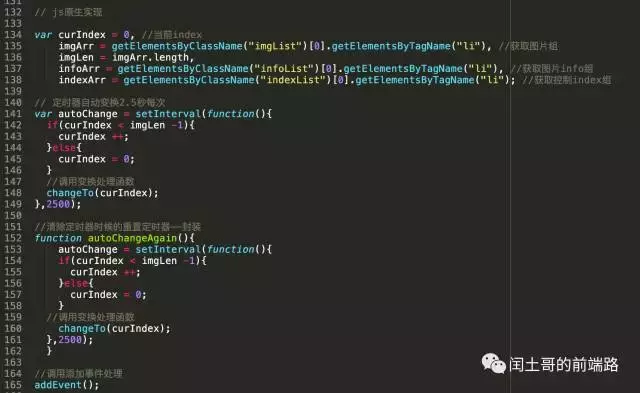
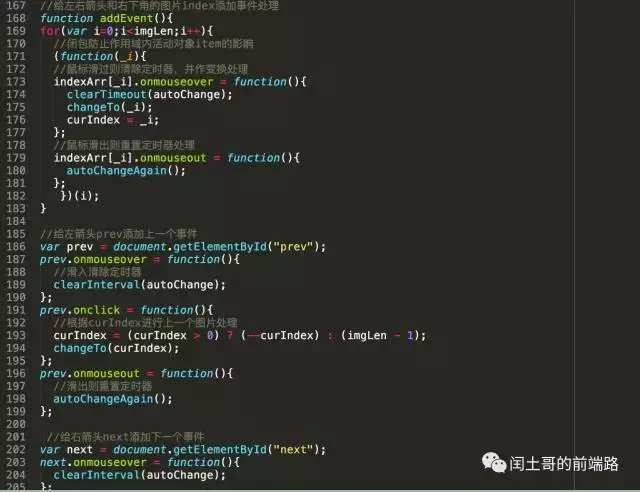
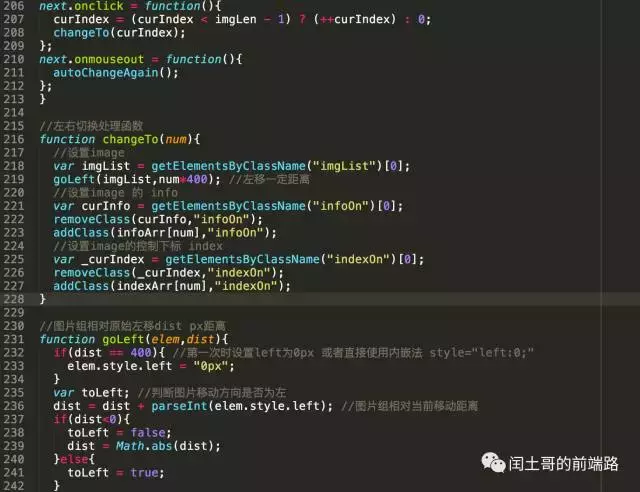
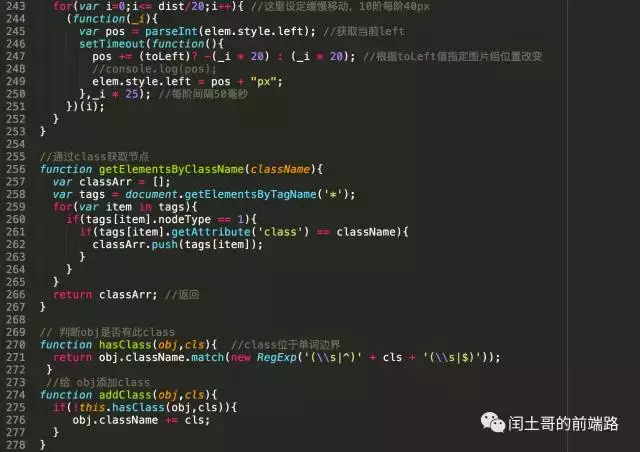
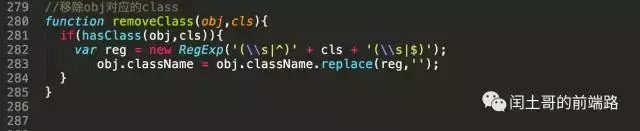
用原生JavaScript来编写。





看看这JS的代码量,还是有些冗杂,不过思路还是模仿JQ的实现思路。换汤不换药,代码里备注已经很详细了,这里就不一一阐述了。
很显然,这次面试的难度已经提升了一个台阶,考察的是面试者对原生JS的熟练程度,以及逻辑性。相对的,这次的面试岗位的薪水也是相对要高点。如果这个能写出来的话,我觉得你的JS正在进阶,而你也正在进阶为一个专业的JSer。此时,距离中级前端攻城狮就不远了。
用面向对象的思想去实现JS轮播图
基于面向对象的轮播图,看似比面向过程要繁琐了很多,而且对于一个轮播图来说,也没必要。但面试官想要考察的是应聘者对于面向对象编程的熟练程度,看看你的前端编程能力是否达到了他们公司业务开发的水平。
面向对象的程序设计,首先要创建一个Object实例,定义一个Slider构造器。然后在Slider的prototype原型上定义各种方法,这样做的好处是可以很方便的实现轮播图的效果,减少代码的冗余,同时避免了变量命名的冲突问题。
现在需要我们先来捋一下思路,分析一下构造器里需要的属性:
初始化所有的样式操作
显示在对应的容器操作
鼠标进入事件
自动播放事件
在这些基本的事件中,我们需要注意调用的顺序,如创建在初始化之前,我们可以把一些通用的属性放到原型链中来编写,这样的好处是减少了变量空间的占用和多次访问属性的结果。
过程中遇到的问题:
1.其中的this指代问题:这里的解决办法是在鼠标进入之前的函数中缓存一下var that = this。 这样就可以访问属性了。
2.图片轮播判断:向左点击的时候, 如果当前的索引值大于零,让它执行自减操作,如果不大于0 就让他等于对应图片长度-1;
向右点击的时候,当前的索引值小于它对应的轮播图片的长度-1,执行自加1操作,超过图片轮播长度时,索引值等于0。
作者:闰土大叔
链接:https://www.jianshu.com/p/74f534d61d24
来源:简书
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。