margin叠加的意思是:当两个或者更多的垂直外边距 相遇时,它们将形成一个外边距,这个外边距的高度等于两个发生叠加的外边距中高度较大者。
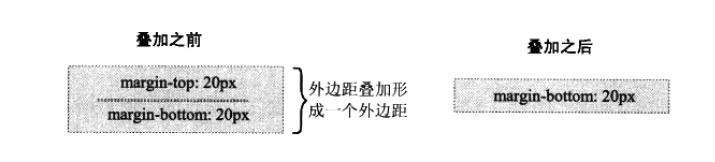
1.当一个元素出现在另一个元素上面时,第一个元素的底边外边距与第二个元素的顶边外边距发生叠加。如图:

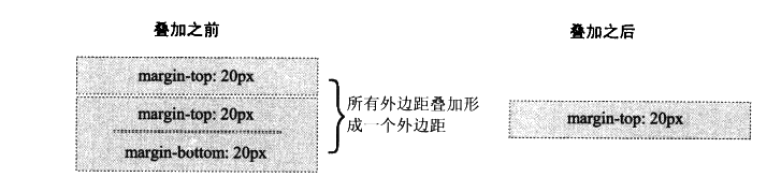
2.当一个元素在另一个元素中时,它们的顶边距和低边距也会发生叠加

3. 如果一个元素是空元素(即一个元素没有内容,内边距和边框),这种情况外边距的顶边距和低边距碰在一起也会发生叠加

4.在上面那种空元素的情况,如果该空元素与另一个元素的外边距碰在一起,也会发生叠加。

注: 以上4种外边距叠加情况只会发生在普通文档流的垂直方向。行内框、浮动框、绝对定位框之间的外边距不会发生叠加,同样水平方向也不会发生叠加。
参考书籍:精通css,高级web标准解决方案