记录思路,仅供参考
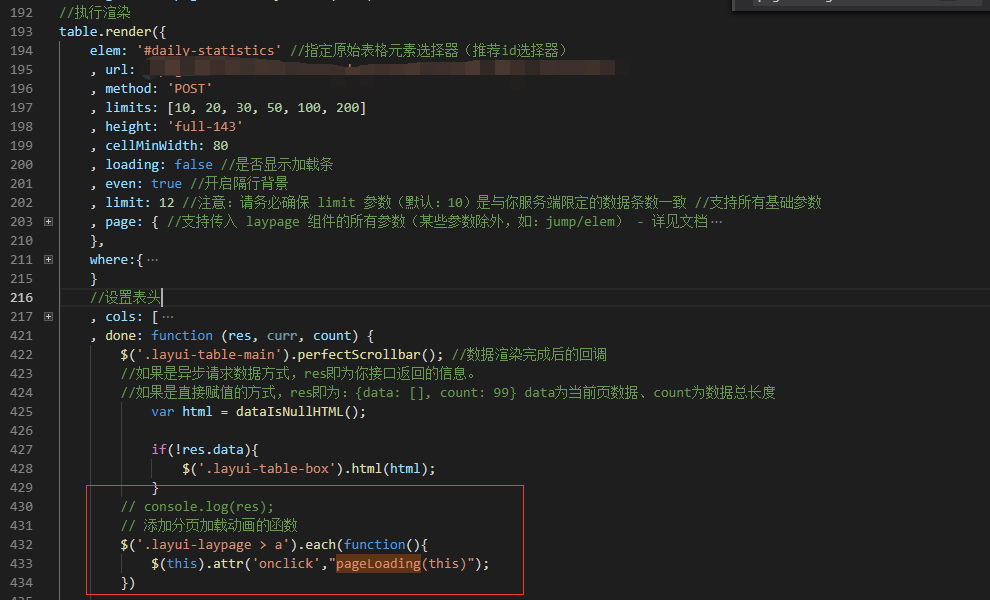
在表格渲染完成后,在done回调函数中给分页动态加点击事件,



关闭"加载中..."动画也是在 done回调函数中关闭
这是我实现的思路,记录给大家参考.
, done: function (res, curr, count) {
// 添加分页加载动画的函数
$('.layui-laypage > a').each(function(){
$(this).attr('onclick',"pageLoading(this)");
})
top.layer.close(loadingIndex); // 渲染完成后关闭动画
}
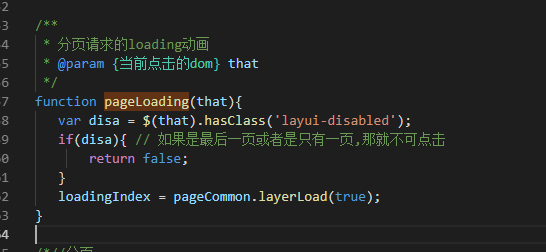
/**
* 分页请求的loading动画
* @param {当前点击的dom} that
*/
function pageLoading(that){
var disa = $(that).hasClass('layui-disabled');
if(disa){ // 如果是最后一页或者是只有一页,那就不可点击
return false;
}
loadingIndex = pageCommon.layerLoad(true); // 打开加载中动画
}