目录
1. 编辑 mysite/settings.py 定义template模板位置
不定义全局的模板,默认模板就放在 各个app自己的目录下

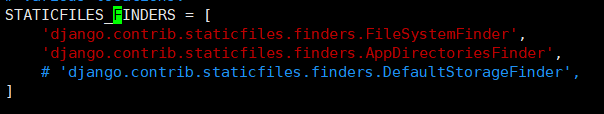
2.编辑 mysite/settings.py 定义静态文件位置

STATIC_URL 用来浏览器上匹配的
STATICFILES_DIRS 用来当做本地文件夹路径的
之所以定义上面两个就可以在浏览器上访问 static文件,
因为django 用如下文件中的 配置模块自动处理了 :
/usr/local/python3/lib/python3.6/site-packages/django$ vi conf/global_settings.py

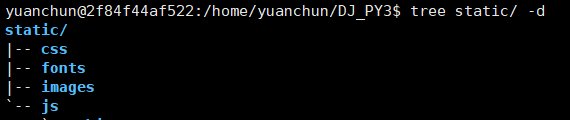
3.将 静态文件放到本地
jquery bootstrap font-awesome 可以去官网下载
这个是我自己的网盘链接 https://share.weiyun.com/lhZ7ewUx
按照下图新建如下目录 下载的包 放到对应目录就可以了

4. 新增 templates/header.html
{% load staticfiles %} <div class="container"> <nav class="navbar navbar-default" role="navigation"> <div class="navbar-header"> <a class="navbra-brand" href="http://www.baidu.com"><img src="{% static 'images/pig.jpg' %}" width="100px"></a> </div> <div> <ul class="nav navbar-nav" role="navigation"> <li><a href="{% url 'blog:blog_title' %}">BLOG</a></li> </ul> <ul class="nav navbar-nav navbar-right" style="margin-right:10px"> <li><a href="#">LOGIN</a></li> </ul> </div> </nav> </div>
5.新增 templates/footer.html
<div class="container"> <hr> <p class="text-center">Copy right www.itdiffer.com</p> </div>
6. 修改templates/base.html
{% load staticfiles %} <!DOCTYPE html> <html lang="zh-cn"> <head> <meta http-equiv="X-UA-Compatible" conten="IE=Edge"> <meta charset="utf-8"> <meta name="viewport" conten="width=device-width, initial-scale=1"> <title>{%block title%}{%endblock%}</title> <link rel="stylesheet" href="{% static 'css/bootstrap.css' %}"> </head> <body> {% include "header.html" %} <div class="container"> {% block content %}{% endblock %} </div> {% include "footer.html" %} {% block javascritp %}{% endblock %} </body> </html>
7.访问浏览器http://192.168.56.101:8800/blog/
效果如下:
