从设置a标签背景图片无法显示探究background-image:url()
前提
今天在审查元素时,发现这样一串代码:
input.btn-upload { top: 0; right: 0; width: 100%; height: 100%; opacity: 0; display: block; background: none repeat scroll 0 0 transparent; /*无背景图片,水平和垂直方向重复,随页面其他内容滚动而移动,水平和垂直方向尺寸为0,背景颜色透明*/ }
由于对css的background属性掌握不到位,只能记住常用的部分属性,就导致第一时间内对上面的代码没有看懂。
所以,熟练的掌握background 属性全家桶是很有必要的。
介绍
我们都知道css的background属性是一个复合属性,可以简写成一行代码,也可以将每个属性分开来写。
background 简写属性在一个声明中设置所有的背景属性。如:
body{ background: #00FF00 url(bgimage.gif) no-repeat fixed top; }
注:如果不设置其中的某个属性值,也不会出问题。
也可以分别设置如下属性(全家桶成员):
background-color
background-position
background-size
background-repeat
background-origin
background-clip
background-attachment
background-image
inherit
通常建议使用简写属性,而不是分别使用单个属性。
这样做的好处就是:
手写的代码量少,也是为了兼容老版本的浏览器,这个简写的属性在较老的浏览器中能够得到更好的支持。
此外,最好还是将每一个属性都熟练掌握了,否则,简写的属性一多,可能自己都看不懂哪个值代表哪个属性了。
不常用到的属性:
background-origin(基本很少用)
background-clip(基本很少用)
background-attachment(有时候还会用到)
background-clip(基本很少用)
background-attachment(有时候还会用到)
下面就让我们一一来认识一下,全家桶中的每一位成员。
1.background-color
设置元素的背景颜色
取值如下:
background-color:yellow;//英文单词代表的颜色名称
background-color:#fff;//16进制用法,#f00 => #ff0000(两个字母为一组,相同就可以省略)
background-color:rgb(255,0,255);//用rgb代码表示
background-color:transparent;//默认值,表示背景颜色为透明。1234
background-color:#fff;//16进制用法,#f00 => #ff0000(两个字母为一组,相同就可以省略)
background-color:rgb(255,0,255);//用rgb代码表示
background-color:transparent;//默认值,表示背景颜色为透明。1234
对于transparent:
在大多数情况下,没有必要使用 transparent。
它的适用情况:
不希望某元素拥有背景色;
不希望用户对浏览器的颜色设置影响到你的页面设计。
它的适用情况:
不希望某元素拥有背景色;
不希望用户对浏览器的颜色设置影响到你的页面设计。
JavaScript语法
object.style.backgroundColor="#00FF00"1
2.background-position
设置背景图像的起始位置。
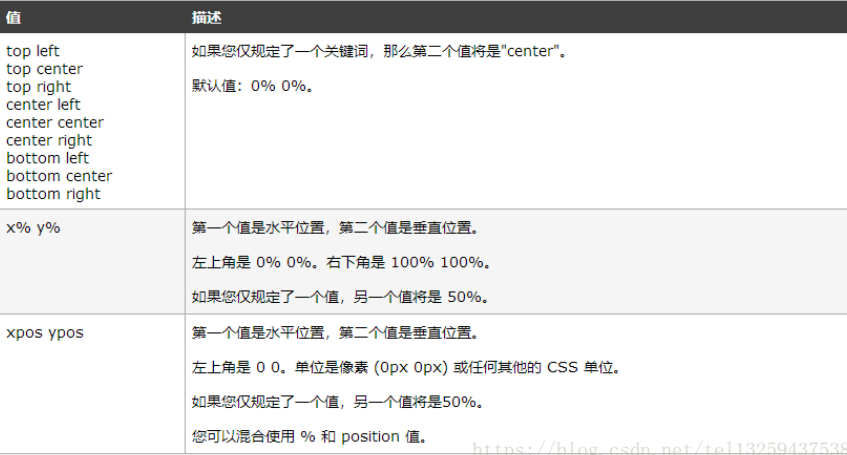
可能的值

由上可知,取值有3种:(1)表示方向的关键词;(2)百分比;(3)position值(像素或其他css单位)。
每一种取值都是用两个独立的值来表示背景图片的位置的,即第一个值代表水平方向的位置,第二个值代表垂直方向的位置。
第1种取值说明
(1)对于用方向关键词表示位置的写法,可以这样记忆:水平位置(上,中,下)、垂直位置(左,中,右)。
(2)水平方向的值可以和垂直方向的值进行两两组合,即总共有3² = 9种组合。
(2)水平方向的值可以和垂直方向的值进行两两组合,即总共有3² = 9种组合。
//这样记忆起来也比较方便
//垂直方向
/*水平方向:*/ top (left,center,right)
/*水平方向:*/ center (left,center,right)
/*水平方向:*/ bottom (left,center,right)12345
//垂直方向
/*水平方向:*/ top (left,center,right)
/*水平方向:*/ center (left,center,right)
/*水平方向:*/ bottom (left,center,right)12345
(3)默认值:0% 0%。
(4)如果只写了水平方向的关键词,那么垂直方向的关键词默认为center。
(4)如果只写了水平方向的关键词,那么垂直方向的关键词默认为center。
第2种取值说明
(1)依然是由两个值构成,即(水平方向的值 垂直方向的值)。
(2)0% 0%的取值代表左上角的位置,100% 100%的取值代表右下角的位置。
(3)如果只写了水平方向的取值,那么垂直方向的取值默认为50%。
(2)0% 0%的取值代表左上角的位置,100% 100%的取值代表右下角的位置。
(3)如果只写了水平方向的取值,那么垂直方向的取值默认为50%。
第3种取值说明
(1)仍然是是由两个值构成,即(水平方向的值 垂直方向的值)。
(2)0 0的取值代表左上角的位置。
(3)一般都是使用像素(pixel)作为值的单位,即px。当然,其他的css单位也都可以使用。
(4)如果只写了水平方向的取值,那么垂直方向的取值默认为50%。
(2)0 0的取值代表左上角的位置。
(3)一般都是使用像素(pixel)作为值的单位,即px。当然,其他的css单位也都可以使用。
(4)如果只写了水平方向的取值,那么垂直方向的取值默认为50%。
注意:
百分比的值(%)可以和position值混用。如:background-position: -144px 70%;
JavaScript语法:
object.style.backgroundPosition="center"1
3.background-size
规定背景图像的尺寸(大小)。
语法
background-size: length|percentage|cover|contain;1
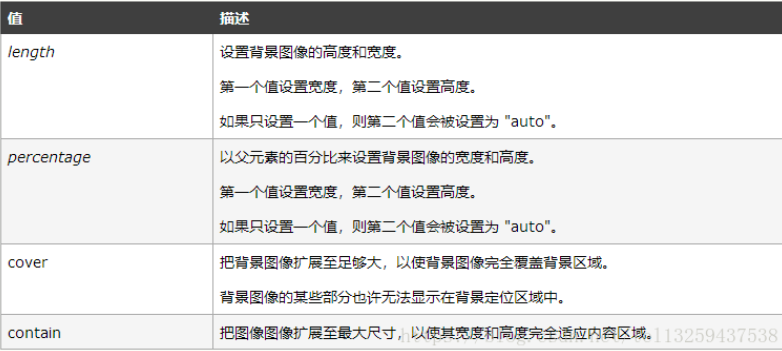
可能的值

由上可知,取值总共分为两大类:关键字取值(cover、contain)和非关键字取值(length、percentage)。
非关键字取值
非关键字取值就是我们平时用到的单位取值,即长度单位和百分比单位。
这两种取值都是用两个值来规定背景图片的尺寸,即第一个值代表宽度,第二个值代表高度。
而且,如果只设置其中的一个值,另外一个值会自动取值auto。
其中,百分比取值是按照父元素的百分比来设置的。
关键字取值
关键字取值就是两个固定的关键字,即cover和contain。
顾名思义,cover的中文意思是“覆盖”;而contain的中文意思是“包容,容纳”。
作用区别
如果图片宽高不够,cover会将图片拉伸至足够大,直至铺满整个背景区域。即使图片的其他部分无法显示在背景区域。(这样就相当于变相的放大图片至充满容器,才不管图片是否显示完整)
而contain的做法是:自适应,即将图片扩展至最大尺寸,让图片的宽和高都刚好适应整个背景区域,不会存在显示部分图片的问题。(即使拉伸后,图片很不美观,也会完全铺满整个背景区域)
单词解释
cover v.遮盖,覆盖; 英 [ˈkʌvə(r)]
contain vt.包含,容纳; 英 [kənˈteɪn]
JavaScript 语法
object.style.backgroundSize="60px 80px"1
4.background-repeat
设置是否重复背景图片 以及 如何重复背景图像。说白了,其实就是设置背景图片是否平铺。
注:默认情况下,背景图片在水平和垂直方向上是会重复出现的(如果图片的尺寸不足以铺满背景区域)。
语法
background-repeat: repeat(默认值) | no-repeat | repeat-x | repeat-y | inherit1
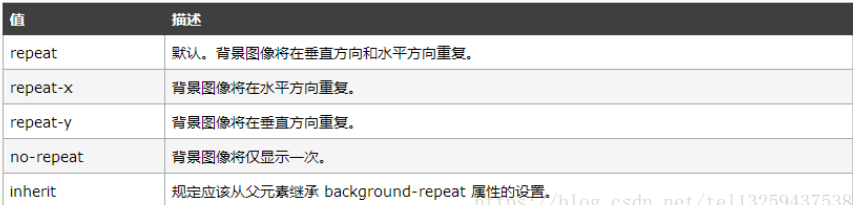
可能的值

提示
(1)背景图像的位置是根据background-position属性设置的。
(2)如果未规定 background-position 属性,图像会被放置在元素的左上角。
(2)如果未规定 background-position 属性,图像会被放置在元素的左上角。
JavaScript 语法
object.style.backgroundRepeat="repeat-y"1
5.background-origin
规定 background-position 属性相对于什么位置来定位。即,相对于什么来定位背景图片。
语法
background-origin: padding-box(默认值) | border-box | content-box;1
分析
origin 英 [ˈɒrɪdʒɪn] n.起源,根源; [数]原点,起点;
顾名思义,origin就是设置背景图片最初显示时候的位置。
即最开始显示时,背景图片是根据盒子的哪个部分来进行定位的。(是边框border呢,还是内边距padding呢,亦或是内容content呢)
注:如果背景图像的 background-attachment 属性为 "fixed",则该属性没有效果。
可能的值

JavaScript 语法
object.style.backgroundOrigin="content-box"1
6.background-clip
作用
指定从哪个区域向外裁剪背景。(是边框border开始裁减呢,还是从内边距padding开始呢,亦或是从内容content开始呢)
单词解释
clip 英 [klɪp] vt. 剪; 剪掉;
语法
background-clip: border-box(默认值) | padding-box | content-box;1
可能的值

JavaScript 语法
object.style.backgroundClip="content-box"1
7.background-attachment
作用
是否固定背景图片的位置。(位置固定或随页面滚动)
如果固定的话,图像不会随页面的其余部分滚动。
如果不固定的话,则让背景图随着页面的其余部分滚动而进行移动。
分析
attachment 英 [əˈtætʃmənt] n.(用电子邮件发送的)附件,附属物; 依恋,依附;
attach[v.附上;依恋] + ment物 → n.附件, 附加装置, 配属
顾名思义,其实attachment要表达的意思就是:背景图片是否要作为页面的附加物,随页面一起滚动。
语法
background-attachment: scroll(默认值) | fixed | inherit;1
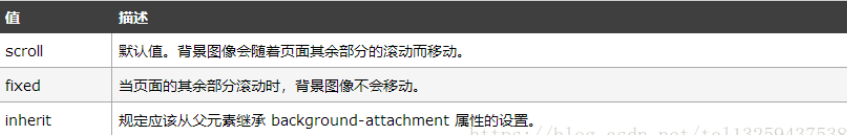
可能的值

JavaScript 语法
object.style.backgroundAttachment="fixed"1
8.background-image
作用
为元素设置背景图像。即在元素的背景中设置一个图片。
提示
元素的背景占据了元素的全部尺寸,包括内边距和边框,但不包括外边距。
默认地,背景图片位于元素的左上角,并在水平和垂直方向上重复。
请设置一种可用的背景颜色,这样的话,假如背景图片不可用,页面也可获得良好的视觉效果。
语法
background-image: none(默认值) | url('路径') | inherit;1
可能的值

JavaScript 语法
object.style.backgroundImage="url(stars.gif)"