大家都知道,当position的值为fix时,生成绝对定位的元素,相对于浏览器窗口进行定位。
它常常应用的场合是,当下拉滚动条时固定导航栏到顶部,将广告固定在页面两侧或浏览器中间。
如果需要将导航栏div固定到浏览器顶部,只需要将top设置为0即可。
如果要将广告div固定在特定位置,只需要用js计算出div应显示的位置,再设置top和left属性。
当我们想要设置一个div相对于其父元素定位,大家一定会想,将父元素position设置为relative,子元素为absolute不就可以了吗?
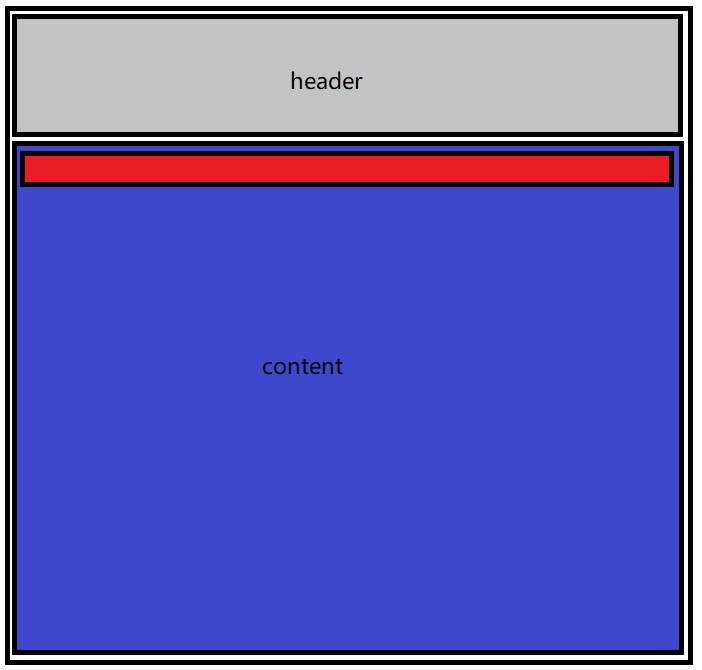
但有些时候,我们想要这个div相对父元素定位,要想保留fix定位的一些特征。比如,一个父容器下有一个div,我们想将这个div固定在父容器的顶部(而不是整个浏览器的顶部),当拉动滚动条时它的位置不发生变化,这时应该怎么做呢

如上图,我们想实现的效果是,红色部分固定在content的顶部位置,实现代码为
1 <!doctype html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8" /> 5 <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" /> 6 <title> 页面名称 </title> 7 <style type="text/css"> 8 html, body { 9 margin: 0; 10 padding: 0; 11 } 12 </style> 13 </head> 14 <body> 15 <div id="par" style='margin-top:150px;background-color:blue; position: relative;height:1500px'> 16 <div id="fix" style="position: absolute;top:0px;left:60px;180px;background-color:red;"> 17 这个是固定的DIV 18 </div> 19 20 </div> 21 <script type="text/javascript"> 22 window.onscroll = function () { 23 var fix = document.getElementById("fix"); 24 var par = document.getElementById("par"); 25 var st = document.documentElement.scrollTop || document.body.scrollTop; 26 var pt = par.offsetTop; 27 fix.style.position = st>pt ? "fixed" : "absolute"; 28 } 29 </script> 30 </body> 31 </html>
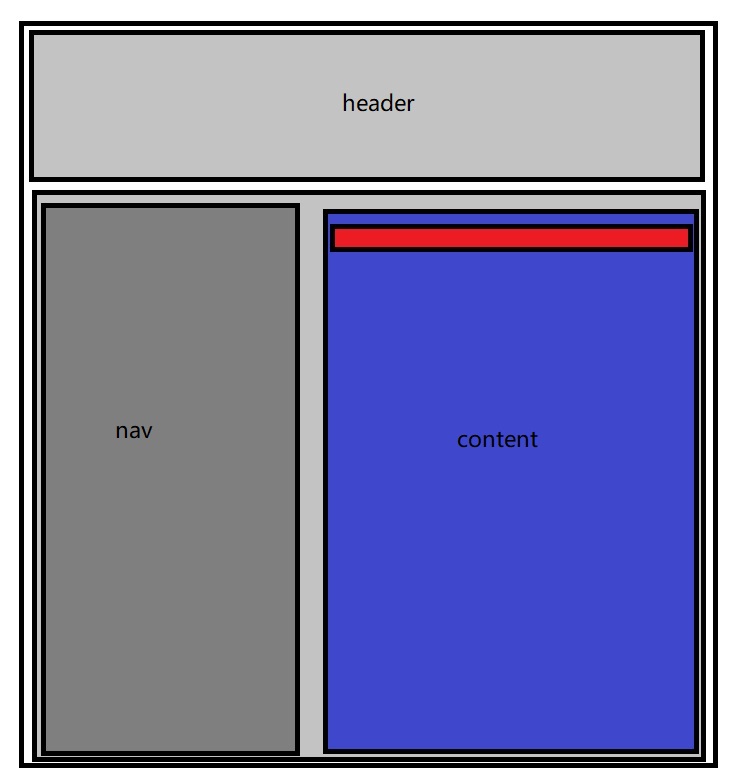
还有一种存在左侧导航栏的情况

实现代码为
1 <!doctype html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8" /> 5 <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" /> 6 <title> 页面名称 </title> 7 <script src="https://cdn.bootcss.com/jquery/1.11.1/jquery.js"></script> 8 <style type="text/css"> 9 html, body { 10 margin: 0; 11 padding: 0; 12 } 13 </style> 14 </head> 15 <body> 16 <div> 17 <div style="100%;height: 100px; background-color: #ccc;"> 18 </div> 19 <div> 20 <div style="20%;height:100%;background-color: #bbb;float: left">333333333333</div> 21 <div id="par" style=' float: left; 80%;background-color:blue; position: relative;height: 1500px'> 22 <div id="fix" style="position: absolute;top:0px;left:0px;100%;background-color:red;height:100px"> 23 这个是固定的DIV 24 </div> 25 26 <div id='ct' style="margin-top: 120px"> 27 </div> 28 29 </div> 30 31 </div> 32 33 34 </div> 35 36 <script type="text/javascript"> 37 window.onscroll = function () { 38 var fix = document.getElementById("fix"); 39 var par = document.getElementById("par"); 40 //var sp = document.getElementById("sp"); 41 var ct = document.getElementById("ct"); 42 var st = document.documentElement.scrollTop || document.body.scrollTop; 43 var pt = par.offsetTop; 44 if (st>pt) { 45 fix.style.left = par.offsetLeft + "px"; 46 fix.style.width = par.offsetWidth + "px"; 47 fix.style.position = "fixed"; 48 var top = (document.documentElement.scrollTop - 200 + 120) + 'px'; 49 console.log(top); 50 $(ct).css('margin-top','120px'); 51 } else { 52 fix.style.left = "0px"; 53 fix.style.width = "100%"; 54 fix.style.position = "absolute"; 55 } 56 } 57 </script> 58 </body> 59 </html>