<oldata-role="listview"> <li><a href="#">列表项</a></li> </ol> <uldata-role="listview"> <li><a href="#">列表项</a></li> </ul>
如需为列表添加圆角和外边距,请使用 data-inset="true" 属性:
实例
<ul data-role="listview"data-inset="true">
列表中的列表项会自动转换为按钮(无需 data-role="button")
列表分隔符 (data-role="divider")
<ul data-role="listview"> <lidata-role="list-divider">欧洲</li> <li><a href="#">法国</a></li> <li><a href="#">德国</a></li> </ul>
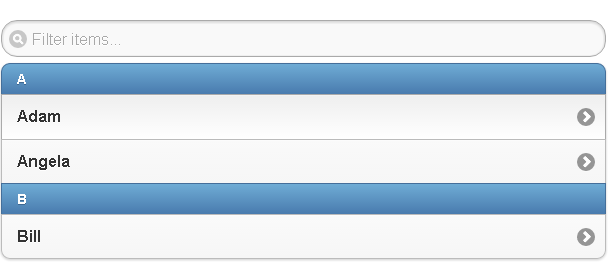
如果您的列表是字母顺序的(比如通讯录),jQuery Mobile 自动添加恰当的分隔符,通过在 <ol> 或 <ul> 元素上设置 data-autodividers="true" 属性:
<ul data-role="listview"data-autodividers="true">
<li><a href="#">Adam</a></li> <li><a href="#">Angela</a></li> <li><a href="#">Bill</a></li> <li><a href="#">Calvin</a></li> ... </ul>
像列表中添加搜索框
<ul data-role="listview" data-filter="true" data-filter-placeholder="搜索姓名">
列表分隔符
列表分隔符(List Dividers)用于把项目组织和组合为分类/节。
如需规定列表分隔符,请向 <li> 元素添加 data-role="list-divider" 属性:
更改列表图标
可折叠的列表
<div data-role="content">
<div data-role="collapsible">
<h4>A</h4>
<ul data-role="listview">
<li><a href="#">Adam</a></li>
<li><a href="#">Angela</a></li>
</ul>
</div>
<div data-role="collapsible">
<h4>B</h4>
<ul data-role="listview">
<li><a href="#">Bill</a></li>
<li><a href="#">Bob</a></li>
</ul>
</div>
<div data-role="collapsible">
<h4>C</h4>
<ul data-role="listview">
<li><a href="#">Calvin</a></li>
<li><a href="#">Cameron</a></li>
<li><a href="#">Christina</a></li>
</ul>
</div>
</div>