项目构建后,产生的html测试报告,可以在每次构建后的任务中查看,也可以配置发送到邮箱
1、html报告配置
(1)配置-构建后操作-增加构建后操作步骤,插件:Publish HTML report


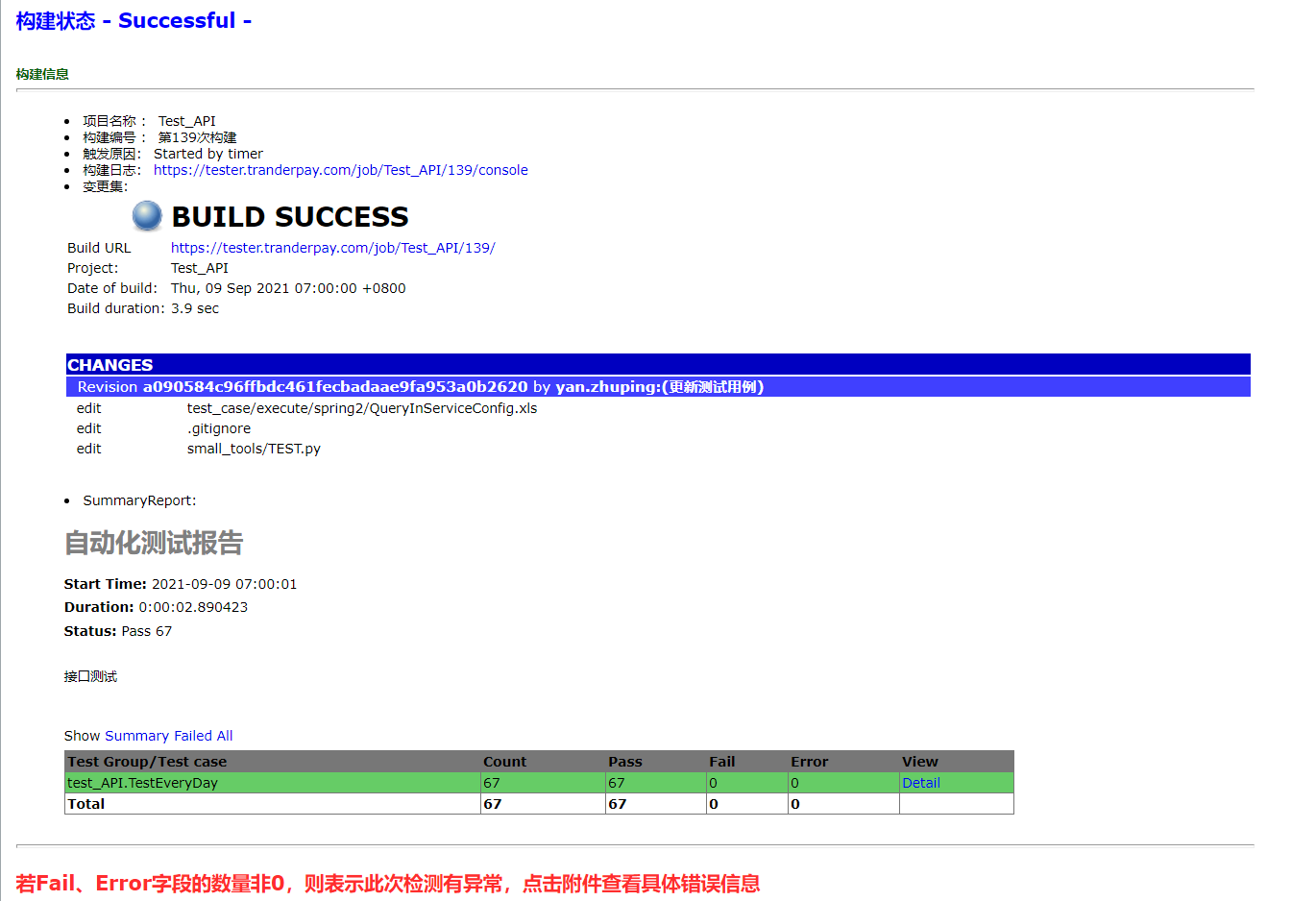
(2)构建项目后,可查看测试报告

2、配置发送到邮件
(1)开启发送邮箱的SMTP服务,一般在邮箱的设置-账号内设置-开启 POP3/SMTP 服务
(2)开启后需要设置一个授权码,在配置时,这个授权码相当于密码
(3)在jenkins控制台:系统管理-系统配置
- 配置系统管理员邮件地址

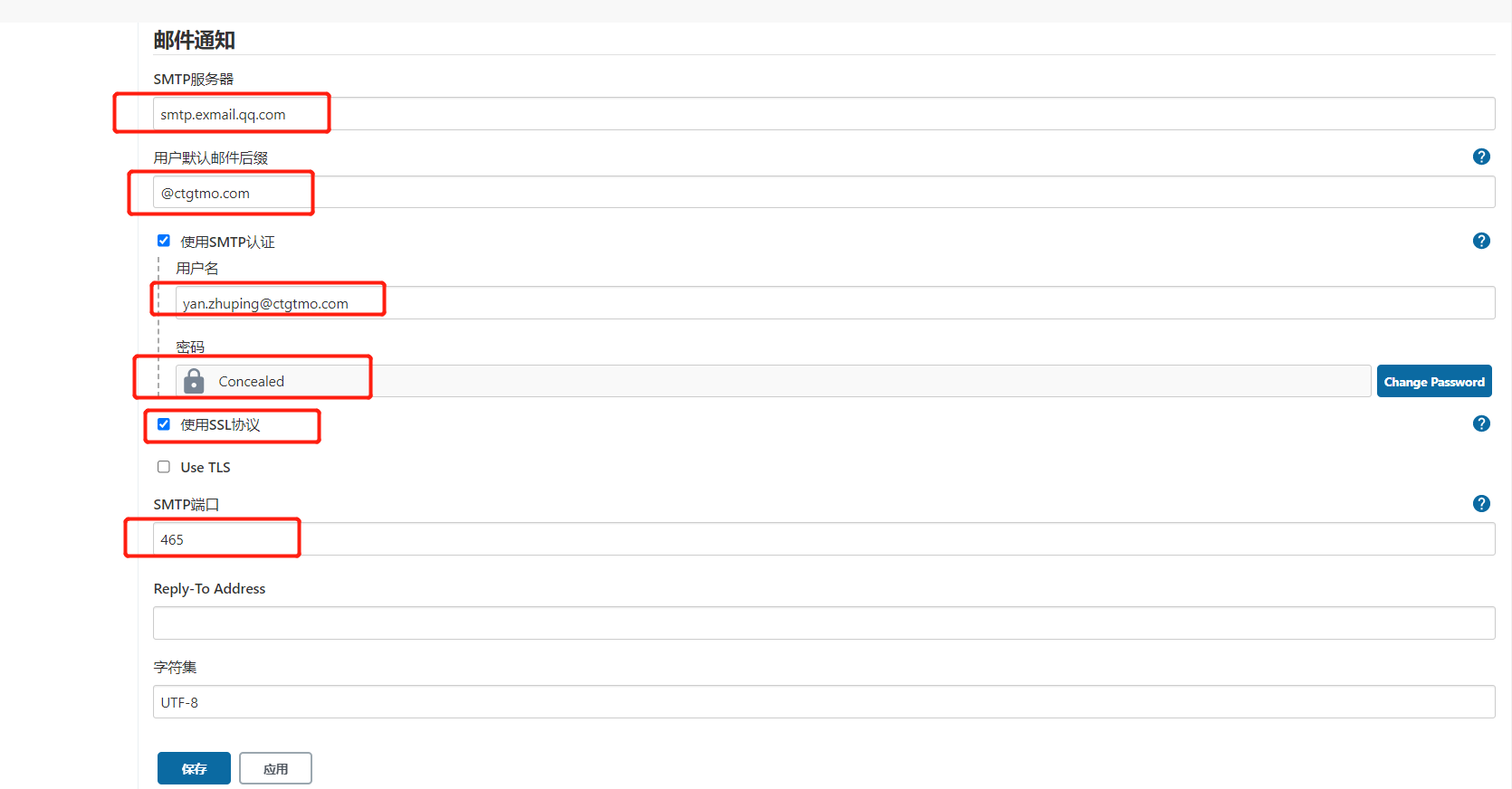
- 邮件发送插件配置


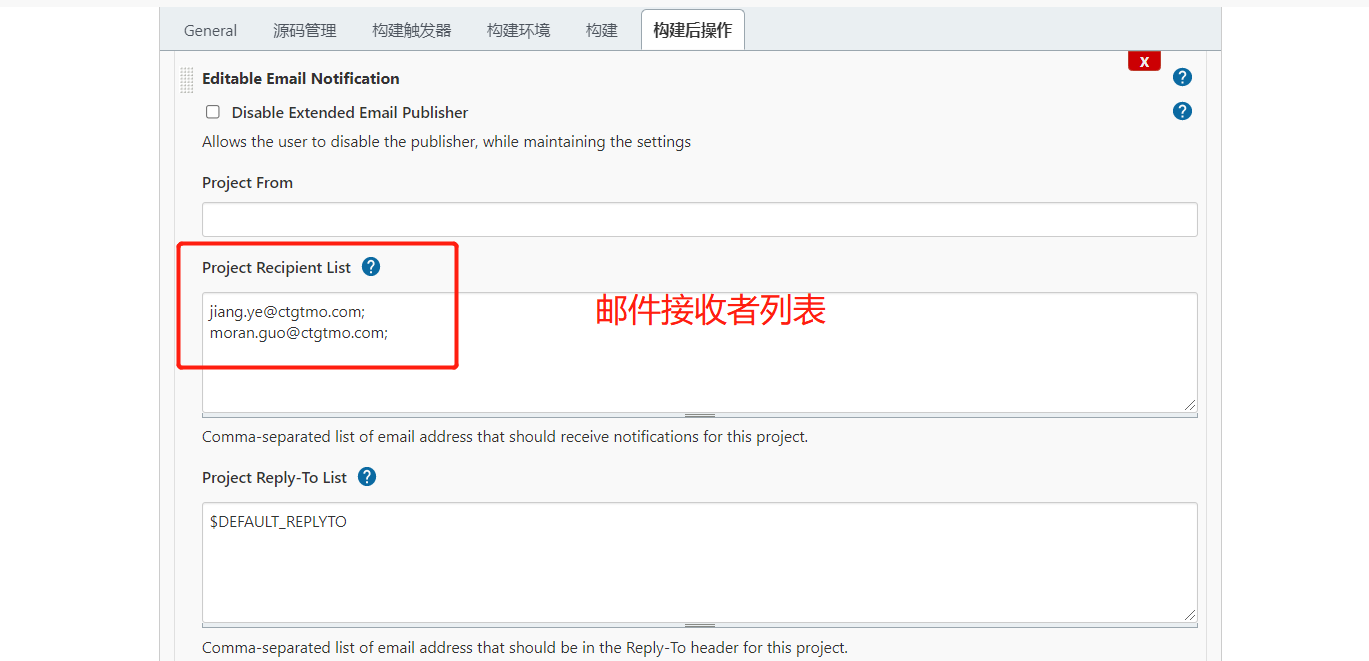
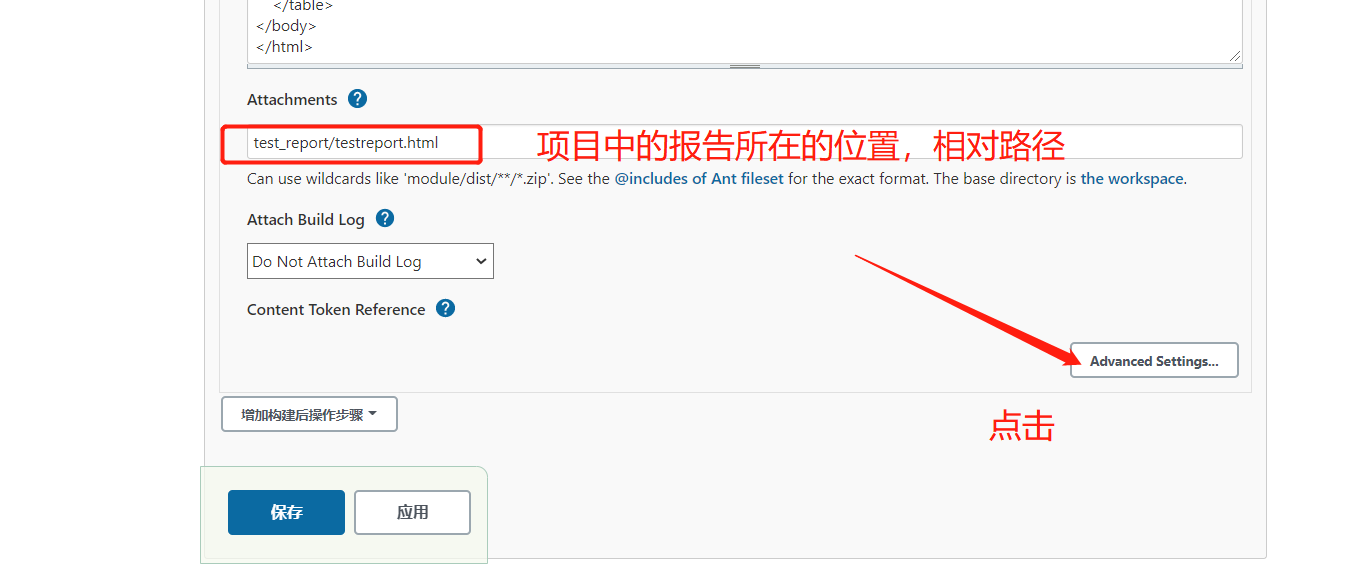
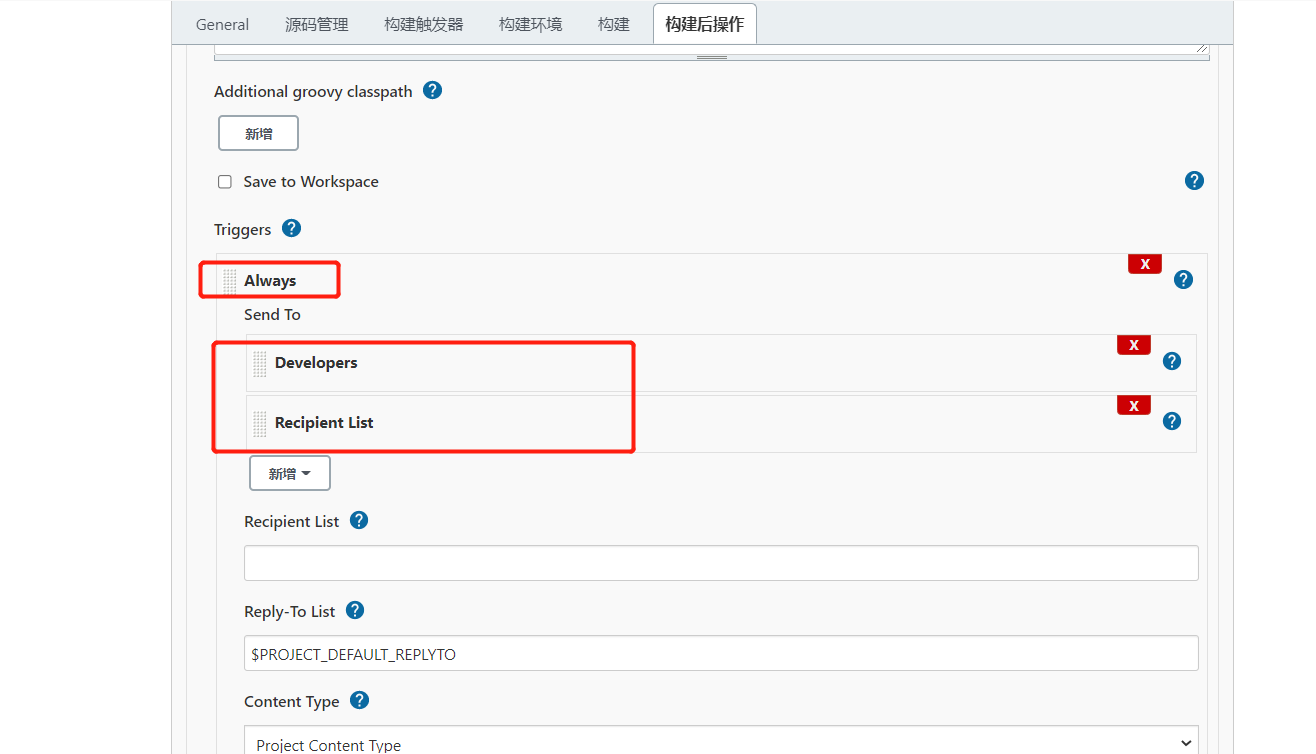
(4)在工程项目-配置
选择Editable Email Notification




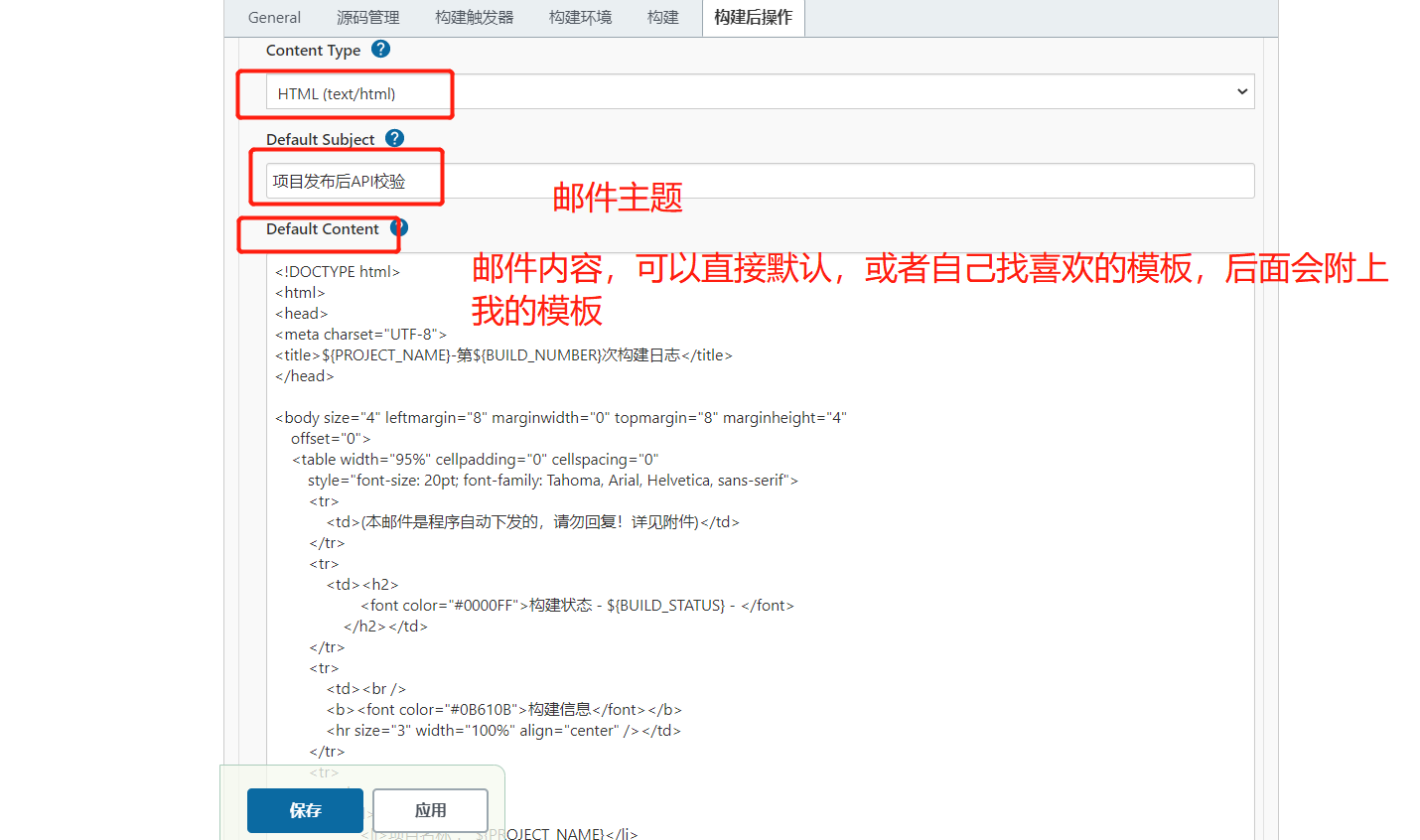
3、邮件内容模板
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>${PROJECT_NAME}-第${BUILD_NUMBER}次构建日志</title> </head> <body size="4" leftmargin="8" marginwidth="0" topmargin="8" marginheight="4" offset="0"> <table width="95%" cellpadding="0" cellspacing="0" style="font-size: 20pt; font-family: Tahoma, Arial, Helvetica, sans-serif"> <tr> <td>(本邮件是程序自动下发的,请勿回复!详见附件)</td> </tr> <tr> <td><h2> <font color="#0000FF">构建状态 - ${BUILD_STATUS} - </font> </h2></td> </tr> <tr> <td><br /> <b><font color="#0B610B">构建信息</font></b> <hr size="3" width="100%" align="center" /></td> </tr> <tr> <td> <ul> <li>项目名称 : ${PROJECT_NAME}</li> <li>构建编号 : 第${BUILD_NUMBER}次构建</li> <li>触发原因: ${CAUSE}</li> <li>构建日志: <a href="${BUILD_URL}console">${BUILD_URL}console</a></li> <li >变更集:${JELLY_SCRIPT,template="html"}</a></li> <li>SummaryReport:${FILE, path="./test_report/testreport.html"} <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"></a></li> </ul> <hr size="3" width="100%" align="center" /> </td> </tr> <tr> <td><h2> <font color="#FF2D2D">若Fail、Error字段的数量非0,则表示此次检测有异常,点击附件查看具体错误信息</font> </h2></td> </tr> </table> </body> </html>
展示效果