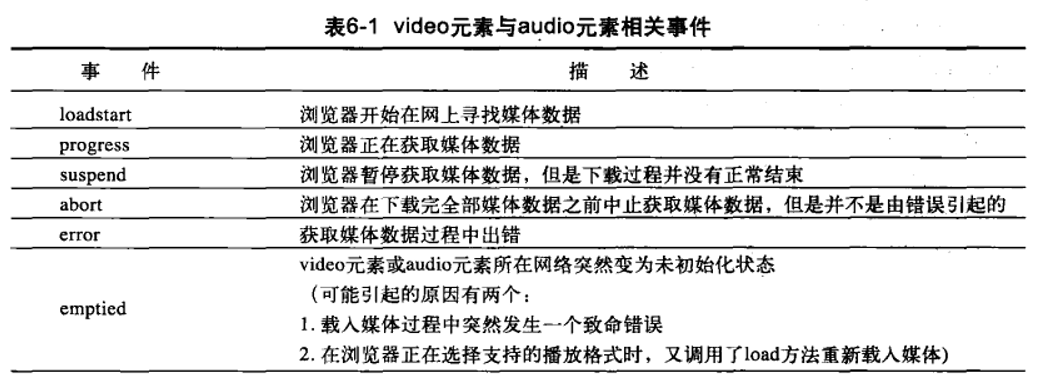
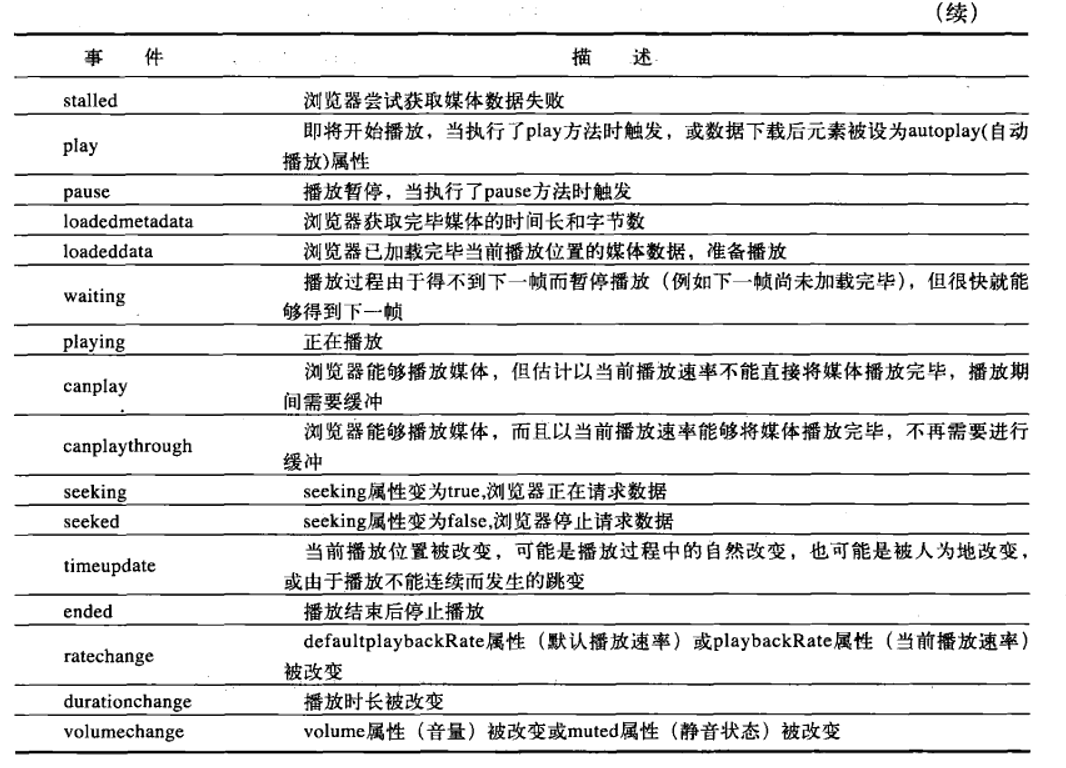
概念:


应用:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"></meta>
<title>媒体播放</title>
</head>
<style>
#video1{
200px;
height: 200px;
}
</style>
<body>
<video id="video" width="400" height="300" autoplay loop="loop"></video><br/>
<br />
视频地址:<input type="text" id="videoUr1"/>
<input id="playButton" type="button" onlick="playOrPauseVideo()" value="播放"/>
<span id="time"></span>
</body>
<script>
function playOrPauseVideo()
{
var videoUr1 = document.getElementById("videoUr1").value;
var video = document.getElementById("video");
//使用事件监听方式捕捉事件
video.addEventListener("timeupdate",function()
{
var timeDisplay = document.getElementById("time");
//用秒数来显示当前播放速度
timeDisplay.innerHTML = Math.floor(video.currentTime)+"/"+
Math.floor(video.duration)+" (秒) ";
},flase);
if(video.paused)
{
if(videoUr1 != video.src)
{
video.src = videoUr1;
video.load();
}
else
{
video.play();
}
docunment.getElementById("playButton").value = "暂停";
}
else
{
video.pause();
document.getElementById("playButton").value = "播放";
}
</script>
</html>