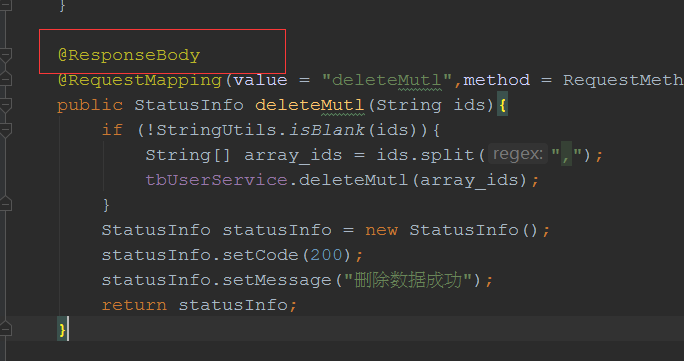
1、@ResponseBody注解
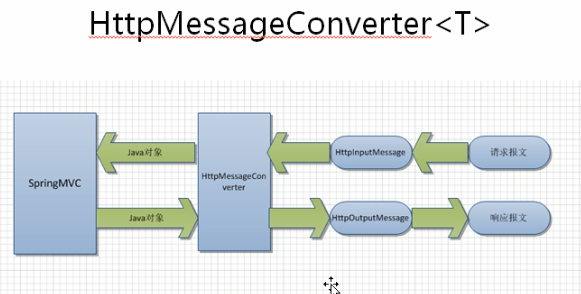
该注解会去找HttpMessageConverter<T>,将需要返回的数据转变成HttpOutputMessage,返回给浏览器

该注解作用一般可以将数据封装成json格式的数据返回回去

Maven
<!-- Json Begin -->
<dependency>
<groupId>com.fasterxml.jackson.core</groupId>
<artifactId>jackson-core</artifactId>
</dependency>
<dependency>
<groupId>com.fasterxml.jackson.core</groupId>
<artifactId>jackson-databind</artifactId>
</dependency>
<dependency>
<groupId>com.fasterxml.jackson.core</groupId>
<artifactId>jackson-annotations</artifactId>
</dependency>
<!-- Json End -->
application配置
<mvc:annotation-driven></mvc:annotation-driven>
如果返回数组报错,可以配置下面的
<mvc:annotation-driven>
<mvc:message-converters>
<bean class="org.springframework.http.converter.StringHttpMessageConverter"/>
<bean class="org.springframework.http.converter.json.MappingJackson2HttpMessageConverter"/>
</mvc:message-converters>
</mvc:annotation-driven>
其他功能
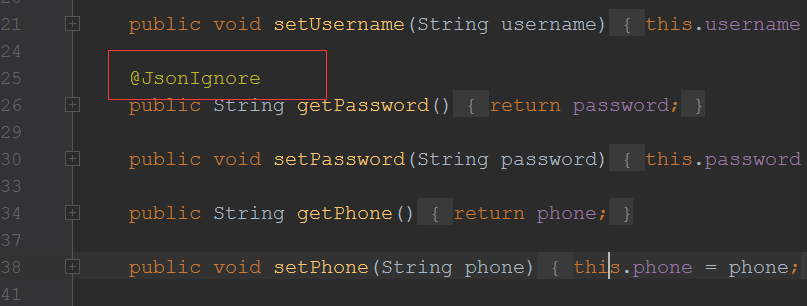
1、如果不需要某个字段被打包的话
使用@JsonIgnore注解get方法上
前提必须有这个依赖(上面已经有了)
<dependency>
<groupId>com.fasterxml.jackson.core</groupId>
<artifactId>jackson-annotations</artifactId>
</dependency>

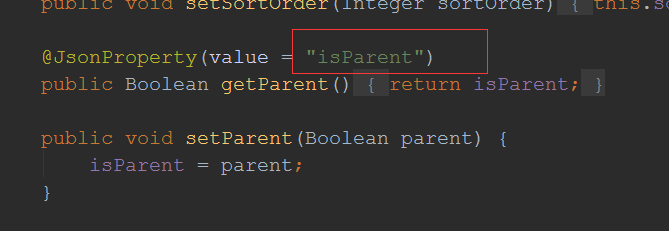
2、给json数据(封装时候)起一个别名

2、@RequestBody注解
将请求的json数据封装到CmsPage中,如果前端的请求数据中是JSON数据,不是正常的form表单post
或者我们直接使用add(String a,String b),一个一个接受值
@Override
@PostMapping("/add")
public CmsPageResult add(@RequestBody CmsPage cmsPage) {
return pageService.add(cmsPage);
}
将请求的数据转化成String
controller
@RequestMapping(value = "/filetest",method = RequestMethod.POST)
public String filetest(@RequestBody String string){
try {
String s2 = new String(string.getBytes("iso-8859-1"), "utf8");
System.out.println(s2);
} catch (UnsupportedEncodingException e) {
e.printStackTrace();
}
return "login";
}
html
<form action="/filetest" method="post" enctype="multipart/form-data">
<input type="file" name="string">
<input type="submit" value="提交">
</form>
3、ResponseEntity
文件下载
@RequestMapping(value = "/filedownload",method = RequestMethod.GET)
public ResponseEntity filedownload(HttpServletRequest httpServletRequest) throws IOException {
//设置响应体
byte[] body = null;
ServletContext servletContext = httpServletRequest.getSession().getServletContext();
InputStream resourceAsStream = servletContext.getResourceAsStream("/WEB-INF/abc.txt");
body = new byte[resourceAsStream.available()];
resourceAsStream.read(body);
resourceAsStream.close();
// 方式二,设置响应体
// System.out.println(httpServletRequest.getSession().getServletContext().getRealPath("/"));
// String filepath = httpServletRequest.getSession().getServletContext().getRealPath("/")+"WEB-INF\abc.txt";
// FileInputStream fileInputStream = new FileInputStream(filepath);
// body = new byte[fileInputStream.available()];
// fileInputStream.read(body);
// fileInputStream.close();
//设置响应头
HttpHeaders httpHeaders = new HttpHeaders();
httpHeaders.add("Content-Disposition","attachment;filename=abc.txt");
//设置响应码
HttpStatus httpStatus = HttpStatus.OK;
ResponseEntity<byte[]> responseEntity = new ResponseEntity<byte[]>(body,httpHeaders,httpStatus);
return responseEntity;
}
@JsonFormat与@DateTimeFormat注解的使用
背景:从数据库获取时间传到前端进行展示的时候,我们有时候可能无法得到一个满意的时间格式的时间日期,在数据库中显示的是正确的时间格式,获取出来却变成了很丑的时间戳,@JsonFormat注解很好的解决了这个问题,我们通过使用@JsonFormat可以很好的解决:后台到前台时间格式保持一致的问题,其次,另一个问题是,我们在使用WEB服务的时,可能会需要用到,传入时间给后台,比如注册新用户需要填入出生日期等,这个时候前台传递给后台的时间格式同样是不一致的,而我们的与之对应的便有了另一个注解,@DataTimeFormat便很好的解决了这个问题,接下来记录一下具体的@JsonFormat与DateTimeFormat的使用过程。
@DateTimeFormat(pattern = "yyyy-MM-dd HH:mm:ss") @JsonFormat(pattern="yyyy-MM-dd HH:mm:ss",timezone = "GMT+8") private Date updateTime;