首先,需要明确的一点是,小程序开发就是前端开发的一个小分支。
其次,小程序开发框架是一个精简版的React ,并且开发比较简单 。
第一步 获取AppId
小程序注册入口
http://https://mp.weixin.qq.com/wxopen/waregister?action=step1
第二步 创建小程序(略)
第三步 下载开发工具
小程序开发工具下载:
https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/download.html?t=1515331250
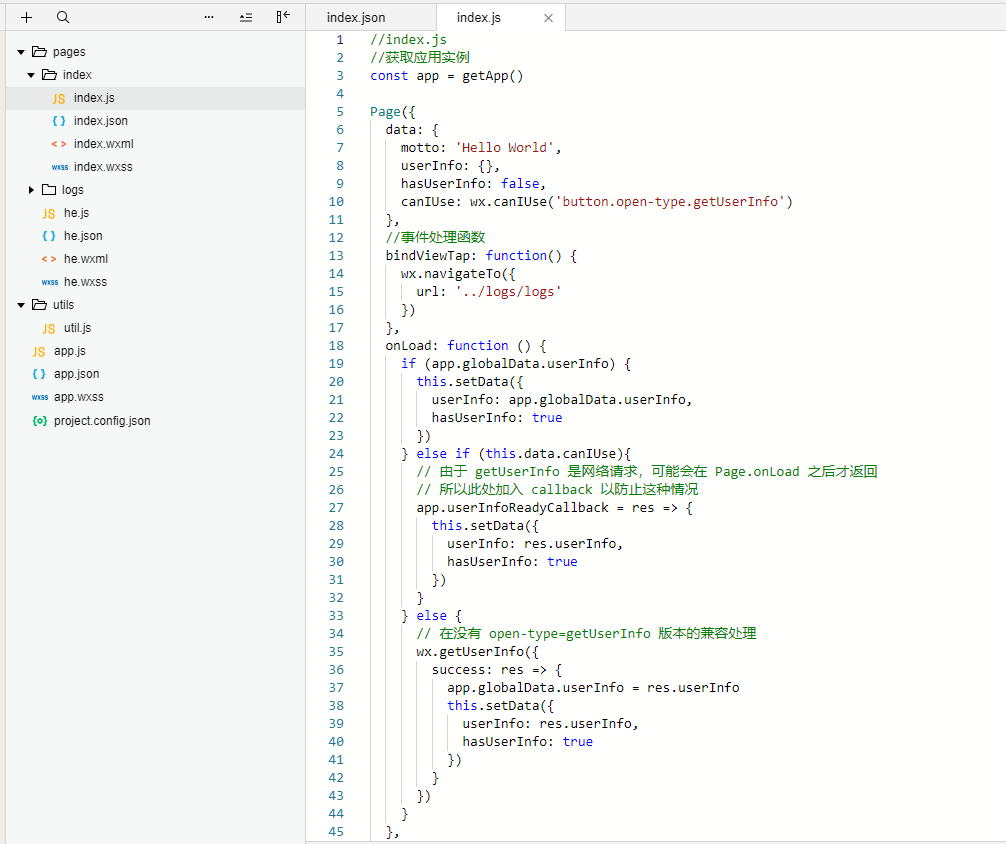
第四步 搞懂小程序项目的目录结构
pages---主要页面,里面每个页面一个包,每个页面包里面全是和页面相关的wxml , wxss , js , json 。json是补充配置文件。
utls ---工具类。
app.js 程序入口文件,用户获取用户信息,文件存储状况等。
app.json 全局配置文件
app.wxss 公共样式
utls ---工具类。
app.js 程序入口文件,用户获取用户信息,文件存储状况等。
app.json 全局配置文件
app.wxss 公共样式