index.html

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>todolist</title> <link rel="stylesheet" type="text/css" href="css/01.css"> </head> <body> <div class="container"> <!-- top nav start--> <div class="nav"> <div class="topNav"> <h3>TodoList</h3> <form id="form" action='javascript:postaction()' method='post'> <input type="text" name="todoList" id="inputTodo" placeholder="输入内容" required="required" autocomplete="off"> </form> </div> </div> <!-- top nav end --> <!-- todo list start --> <div class="todo"> <div class="lists"> <div class="todoNav" id="todoNav"> <span class="title1">正在进行</span> <span class="todoCount" id="todoCount">0</span> </div> <div class="todoList"> <ul id="todoList"> <!-- 动态添加li --> <!-- <li><input type="checkbox" name="" checked="checked">事项内容<span>-</span></li> --> </ul> </div> </div> </div> <!-- todo list end --> <!-- done list start --> <div class="done"> <div class="lists1"> <div class="doneNav"> <span class="title2">已经完成</span> <span class="doneCount" id="doneCount">0</span> </div> <div class="doneList"> <ul id="doneList"> <!-- 动态添加li --> <!-- <li>3hsjhdjshdjhdjskas</li> --> </ul> </div> </div> </div> <!-- done list end --> <!-- site foot --> <div class="siteFoot"> <div class="foot"> <p>Copyright © 2014 todolist.cn <a style="color: #8c9796;" href="javascript:clear()">clear</a></p> </div> </div> </div> </body> <script type="text/javascript" src="js/jquery-3.3.1.js"></script> <script type="text/javascript" src="js/01.js"></script> </html>
01.css

*{
padding:0;
margin:0;
}
body{
background: #dfe1e1;
}
ul{
list-style: none;
}
.container{}
/*top nav*/
.nav{
100%;
height: 50px;
background: rgba(0,0,0,0.7);
}
.topNav{
600px;
height: 26px;
color: white;
margin:auto;
/*line-height: 50px;*/
padding-top: 12px;
padding-bottom: 12px;
}
.topNav h3{
float: left;
}
.topNav input{
float: right;
380px;
height: 24px;
box-shadow: 1px 1px 10px #dfe1e1 inset;
border-radius: 10px;
}
/*todo list*/
.todo{
100%;
height: 100%;
}
.lists{
600px;
height: 100%;
padding: 20px 0 10px 0;
margin:auto;
}
.todoNav{
600px;
height: 30px;
}
.title1{
300px;
height: 18px;
font-size: 18px;
font-weight: bold;
color: black;
float: left;
line-height: 18px;
/* margin-top: 20px;
margin-bottom: 10px;*/
}
.todoCount{
18px;
height: 18px;
border-radius: 50%;
font-size: 13px;
font-weight: bold;
color: black;
float: right;
text-align: center;
line-height: 18px;
background: #82b5b2;
/*margin-top: 20px;
margin-bottom: 10px;*/
}
.todoList{
600px;
}
.todoList ul{
600px;
margin:auto;
}
.todoList li{
587px;
height: 30px;
padding:0 5px;
margin:5px 0;
background: white;
line-height:30px;
border-top-left-radius: 5px;
border-bottom-left-radius: 5px;
border-left:3px solid #0b423e;
}
/*done list*/
.done{
100%;
height: 100%;
}
.lists1{
600px;
height: 100%;
padding: 20px 0 10px 0;
margin:auto;
}
.doneNav{
600px;
height: 30px;
}
.title2{
300px;
height: 18px;
font-size: 18px;
font-weight: bold;
color: black;
float: left;
line-height: 18px;
/*margin-top: 20px;
margin-bottom: 10px;*/
}
.doneCount{
18px;
height: 18px;
border-radius: 50%;
font-size: 13px;
font-weight: bold;
color: black;
float: right;
text-align: center;
line-height: 18px;
background: #82b5b2;
/*margin-top: 20px;
margin-bottom: 10px;*/
}
.doneList{
600px;
}
.doneList ul{
600px;
margin:auto;
}
.doneList li{
587px;
height: 30px;
padding:0 5px;
margin:5px 0;
background: white;
line-height:30px;
border-top-left-radius: 5px;
border-bottom-left-radius: 5px;
border-left:3px solid #0b423e;
}
/*site foot*/
.siteFoot{
100%;
height: 100%;
}
.foot{
600px;
height: 30px;
margin:auto;
text-align: center;
line-height: 30px;
}
.content{
500px;
height: 27px;
color: black;
font-size: 15px;
background: white;
line-height:27px;
border: none;
}
.content:hover{
border: 1px solid skyblue;
}
.listSpan{
18px;
height: 18px;
border-radius: 50%;
font-size: 13px;
font-weight: bold;
color: black;
float: right;
text-align: center;
line-height: 18px;
background: #82b5b2;
margin-top:6px;
}
.listSpan:hover{
cursor:pointer;
}
.checkBox{
18px;
height: 18px;
margin-top:8px;
}
01.js

//将数据存储在浏览器localStorage // 数据格式: todoList:[{"li":inputContent,"status":true/false}] // 打开浏览器时,从浏览器中读取数据、显示数据 //触发post时:1、从浏览器读取数据,新增数据,将数据写回浏览器 2、在页面上新增一条内容 //修改数据:1、从浏览器读取数据,修改数据,将数据写回浏览器 页面显示 //删除数据:1、从浏览器读取数据,删除数据,将数据写回浏览器 页面显示 //todo>>>>done:读取数据,修改状态为true,写回浏览器, //done>>>>todo:读取数据,修改状态为true,写回浏览器, 在todo里面增加一条内容 //清除所有 function clear(){ localStorage.clear(); showList(); } //浏览器页面显示列表 function showList(){ var todoList = document.getElementById("todoList"); var doneList = document.getElementById("doneList"); var todoCount = document.getElementById("todoCount"); var doneCount = document.getElementById("doneCount"); var data = localStorage.getItem("todoList"); var todoList1 = ""; var doneList1 = ""; var count1 = 0; var count2 = 0; if(data!=null){ data=JSON.parse(data); for(var i=data.length-1; i>=0; i--){ if(data[i].status){ // console.log(data[i].li); doneList1 += "<li id='li-" + i +"'><input class='checkBox' type='checkbox' style='float:left;' checked='checked' onchange='change(" + i + ",true)'>" + "<input class='content' type='text' style='float:left;' id='" + i + "' value=" + data[i].li + " onchange='update(" + i + ")'>" + "<span class='listSpan' style='float:right;' onclick=remove(" +i + ")>" + "-</span></li>"; count2++; }else{ // console.log(data); todoList1 += "<li id='li-" + i +"'><input class='checkBox' type='checkbox' style='float:left;' onchange='change(" + i + ",false)'>" + "<input class='content' type='text' style='float:left;' id='" + i + "' value=" + data[i].li +" onchange='update(" + i + ")'>" + "<span class='listSpan' style='float:right;' onclick=remove(" +i + ")>" + "-</span></li>"; count1++; // todoCount= Number(todoCount.innerText); } } todoList.innerHTML = todoList1; doneList.innerHTML = doneList1; doneCount.innerText = count2; todoCount.innerText = count1; }else{ todoList.innerHTML = ""; doneList.innerHTML = ""; todoCount.innerText = 0; doneCount.innerText = 0; } } //change todolist and donelist function change(id,val){ var data = loadData(); if(val){ var li = document.getElementById("li-"+id); var checkbox = li.children[0]; checkbox.innerHTML = "<input class='checkBox' type='checkbox' style='float:left;' onchange='change(" + id + ",false)'>"; var doneCount = new Number(document.getElementById("doneCount").innerText); doneCount.innerText = doneCount-1; data[id].status = false; saveData(data); showList(); }else{ var li = document.getElementById("li-"+id); var checkbox = li.children[0]; checkbox.innerHTML = "<input class='checkBox' type='checkbox' checked='checked' style='float:left;' onchange='change(" + id + ",true)'>"; var todoCount = new Number(document.getElementById("todoCount").innerText); todoCount.innerText = todoCount-1; data[id].status = true; saveData(data); showList(); } } //编辑 function update(id){ var data = loadData(); var newItem = document.getElementById(new String(id)); //被修改的数据 console.log(data[id]); console.log(newItem); data[id].li = newItem.value; saveData(data); } //删除 function remove(n){ var data = loadData(); data.splice(n,1); saveData(data); showList(); } //保存数据 function saveData(data){ data = JSON.stringify(data); localStorage.setItem("todoList", data); // console.log("sava",JSON.parse(localStorage.getItem("todoList"))); } //读取数据 function loadData(){ var data = localStorage.getItem("todoList"); var emptyArray = []; // console.log(data); if(data==null){ // console.log(2); return emptyArray; }else { // console.log(1); return JSON.parse(data); } } //提交表单 function postaction(){ // localStorage.clear(); var inputTodo = document.getElementById("inputTodo"); if(inputTodo.value == "") { alert("内容不能为空"); }else{ //读取数据 var data=loadData(); // console.log(data); // console.log(typeof data); var todo={"li":inputTodo.value,"status":false}; //新增 data.push(todo); // console.log("push", data); // 保存 saveData(data); var form=document.getElementById("form"); form.reset(); //页面新增数据 showList(); } } window.onload = function(){ showList(); }
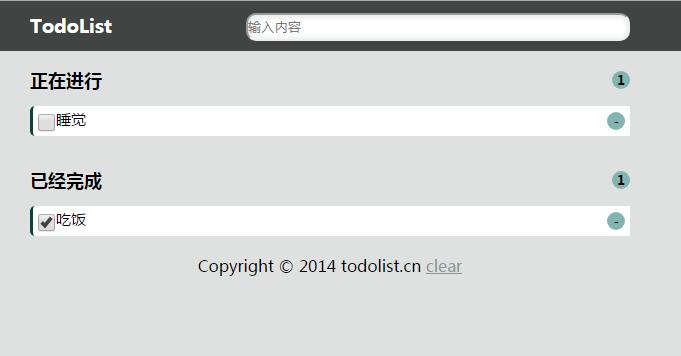
效果: