webpack需要node环境
node.jd官网链接
https://nodejs.org/zh-cn/
下载后安装
菜鸟教程node.js安装教程:http://www.runoob.com/nodejs/nodejs-install-setup.html
webpack百度经验安装教程:https://jingyan.baidu.com/article/a3a3f811230ee58da3eb8a6e.html
本人安装过程
创建目录
mkdir app
进入文件夹
cd app
npm初始化
npm init -y
安装webpack
npm install webpack -g
这样就安装好了webpack,可以通过webpack -v来查看是否安装成功。
安装cli
npm install --save-dev webpack-cli -g
尝试简单创建一个hello.js文件

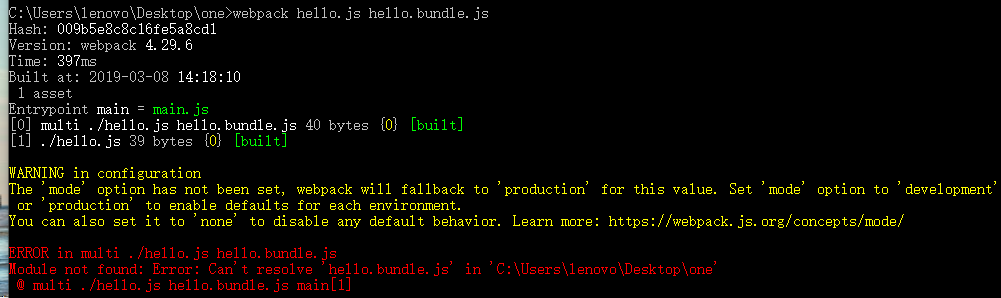
命令行打包 webpack hello.js hello.bundle.js

报障
红色报警部分原因是webpack版本过高
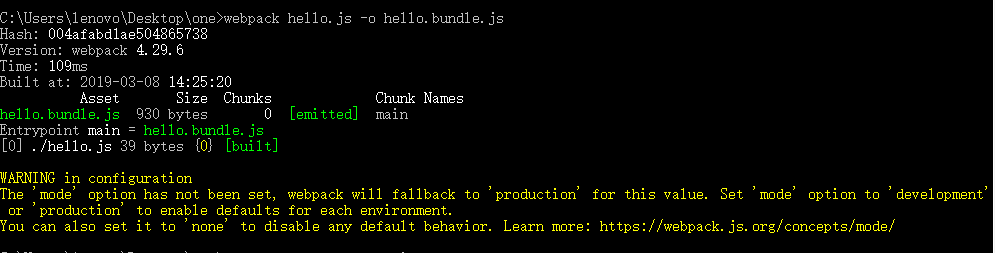
解决办法更换打包方法
webpack hello.js -o hello.bundle.js

黄色警告:是因为webpack4引入了模式,有开发模式,生产模式,无这三个状态
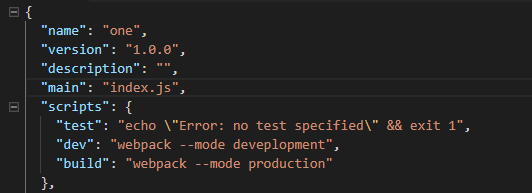
打开目录找到

打开

在script后加入
"dev": "webpack --mode deveplopment",
"build": "webpack --mode production"
打包时加入打包模式
开发模式 --mode development
生产模式 --mode production
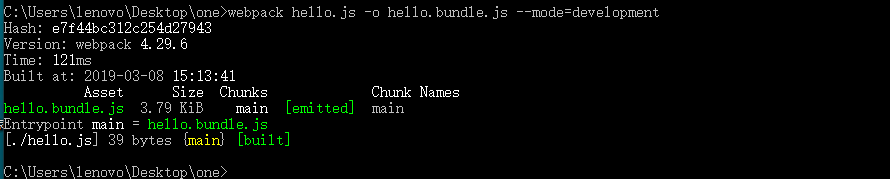
webpack ./demo.js -o demo.bundle.js --mode development

虽说绿色讨厌,但是也是工程师最喜欢的看到的。