BOM是browser object model的缩写,简称浏览器对象模型
主要处理浏览器窗口(window)和框架(iframe),简述了与浏览器进行交互的方法和接口,
可以对浏览器窗口进行访问和操作,不过通常浏览器特定的JavaScript扩展都被看做BOM的一部分。扩展如下:
1.弹出新的浏览器窗口
2.移动、关闭浏览器窗口以及调整窗口大小
3.提供Web浏览器详细信息的定位对象
4.提供用户屏幕分辨率详细信息的屏幕对象
5.对cookie的支持
6.IE扩展了BOM,加入了ActiveXObject类,可以通过JavaScript实例化ActiveX对象
BOM核心-window
window对象它具有双重角色,即是通过js访问浏览器窗口的一个接口,又是一个全局对象。
这意味着在网页中定义的任何对象,变量和函数,都是window的属性
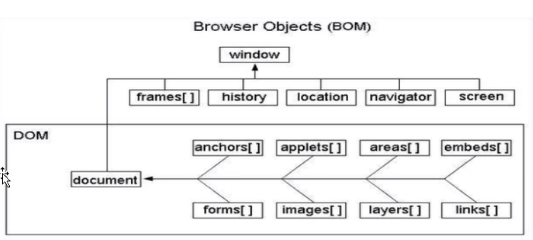
BOM与DOM(Document Objcet Model)的关系

1.JavaScript是通过访问BOM对象来访问、控制、修改浏览器
2.BOM的window包含了document,因此通过window对象的document属性就可以访问、检索、修改文档内容与结构。
3.document对象又是DOM模式的根节点
因此,BOM包含了DOM,浏览器提供出来给予访问的是BOM对象,从BOM对象再访问到DOM对象,从而js可以操作浏览器以及浏览器读取到文档
BOM的组成
归纳:
Window javaScript 层级中的顶层对象表示浏览器窗口
Navigator包含客户端浏览器的信息
History包含了浏览器窗口访问过的URL
Location包含了当前URL的信息
Screen包含客户端显示屏的信息(基本上不用,兼容性太差了)
详解 window
移步下篇