<p><iframe name="ifd" src="https://mnifdv.cn/resource/cnblogs/ZLBC26AA/index2.html" frameborder="0" scrolling="auto" width="100%" height="1500"></iframe></p>
说明
什么是http?http的实质是什么?
大家都在说GET指令,POST指令.这又是什么?
其实没什么!继续看!
搭建好web服务器(Windows)
1.按照基本控制篇以下两节搭建好web服务器;
注意:如果只是做远程升级不需要安装mqtt软件,主需要购买云主机,然后安装上Nginx
当然安装tomcat也可以

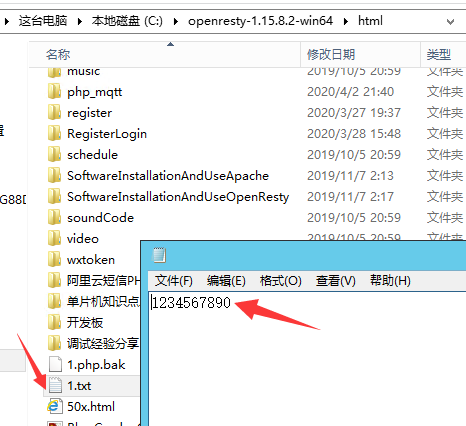
2.网站根目录
3.网站根目录就是在浏览器上输入网站IP地址或者域名后默认访问的地址
http://mnif.cn 默认访问以上目录里面的 index.html 文件

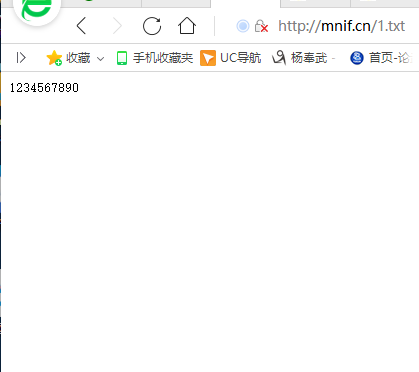
4.指定访问
http://mnif.cn/1.txt

5.访问其他文件夹里面的文件
http://mnif.cn/文件夹/具体文件
搭建好web服务器(Linux)
1.首先完成这节
注意:如果只需要远程升级,不需要安装mqtt软件
2.如果用户没有在基本控制篇配置站点,请按照下面的方式添加站点(网站)
如果添加了站点(网站),这节无需再次添加!
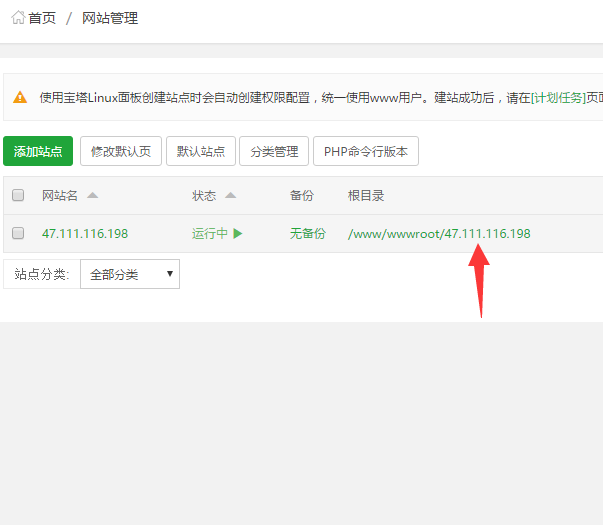
2.点击进入网站根目录
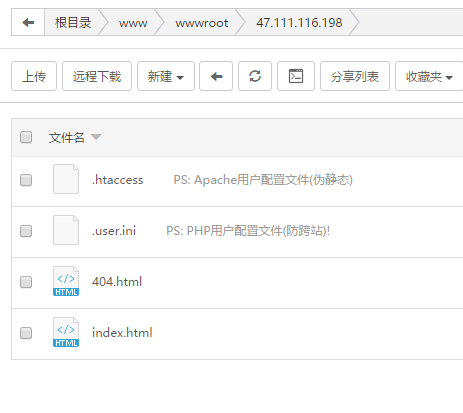
3.网站根目录
4.所谓网站根目录就是在浏览器上输入网站IP地址或者域名以后默认访问的位置
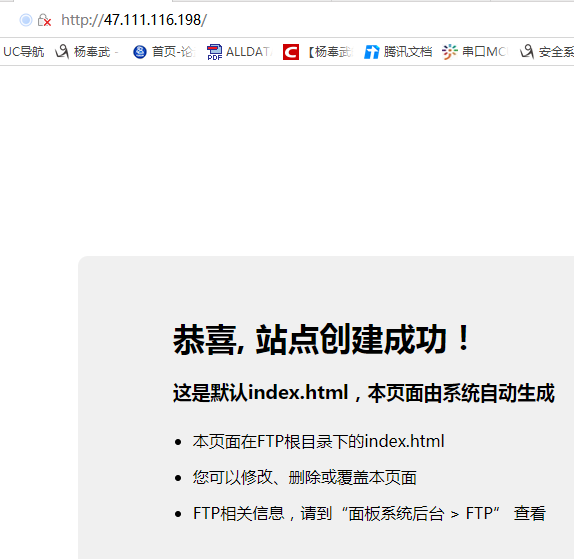
http://47.111.116.198 默认访问以上目录里面的 index.html 文件

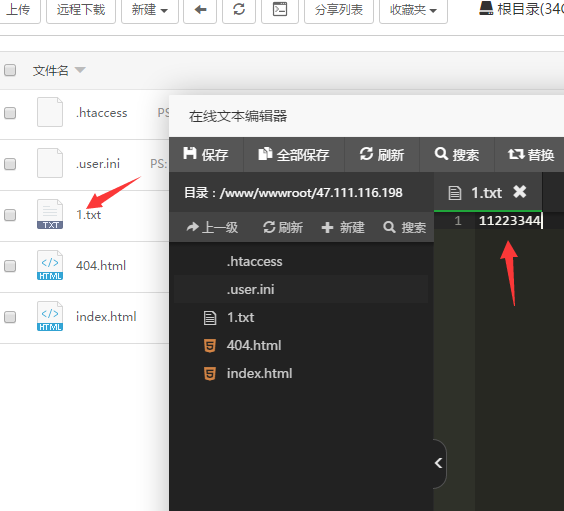
4.指定访问
http://47.111.116.198/1.txt

5.访问其他文件夹里面的文件
http://47.111.116.198/文件夹/具体文件
更近一步
1.大家需要明白:
http是在TCP的基础上封装了一套协议而已!
web服务器实质上就是一个TCP服务器!
2.看一下如何用TCP调试助手下载1.txt文件
打开调试助手
①:
mnif.cn:服务器的IP地址
80:网站的http访问默认是80端口
点击启用
以上就用TCP连接上了 web服务器
②: 填写发送的信息
GET /1.txt HTTP/1.1 Host: mnif.cn
注意: 以上就是发送了HTTP的GET协议,获取根目录下的1.txt文件里面的内容.协议解释如下:
服务器返回数据说明
- HTTP/1.1 200 OK
- Server: openresty/1.15.8.2
- Date: Mon, 29 Jun 2020 09:19:36 GMT
- Content-Type: text/plain
- Content-Length: 10
- Last-Modified: Wed, 09 Oct 2019 04:01:46 GMT
- Connection: keep-alive
- ETag: "5d9d5baa-a"
- Accept-Ranges: bytes
- 1234567890
Accept-Ranges: bytes 及其以上信息我们称之为:http的head
然后一个换行
真实数据
在后面的章节中,STM32控制网络模块以TCP的方式连接上web服务器,
然后发送get协议获取程序文件,实现远程升级.