jQuery_显示和隐藏(搜索框)
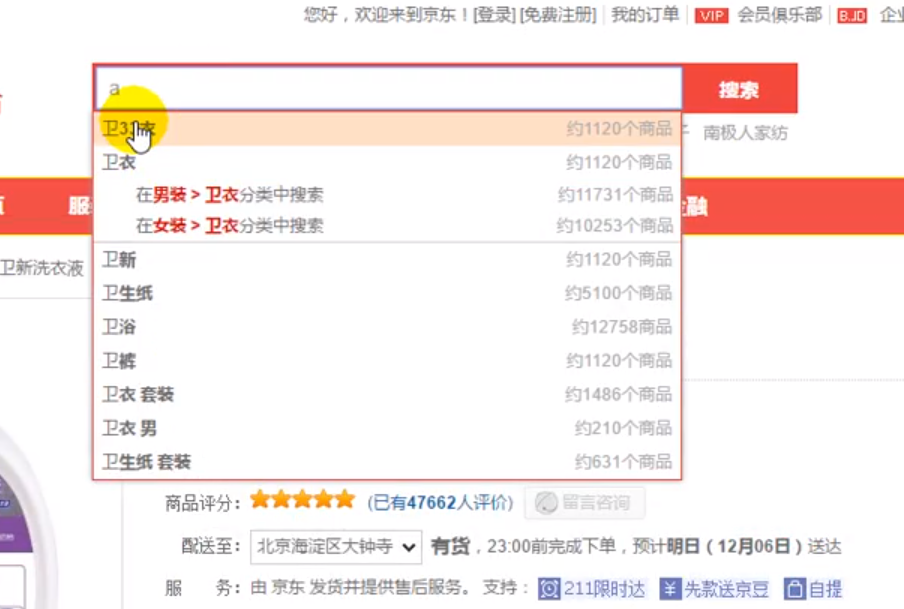
输入搜索关键字,列表显示匹配的结果


设计:
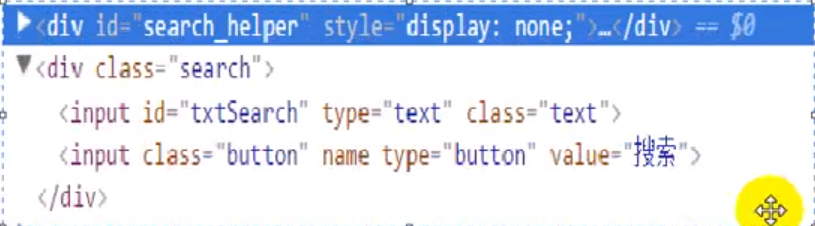
当文本表单输入不为空格的值,触发focus和keyup事件,触发函数让列表显示出来
function hoverSubMenu() {
$('#category>div').hover(function () {
$(this).children(':last').show()
},function () {
$(this).children(':last').hide()
})
}
function search() {
$('#txtSearch').on('keyup focus',function () {
var txt = this.value.trim()
if (txt){
$('#search_helper').show()
}
}).blur(function () {
//隐藏列表
$('#search_helper').hide()
})
}