1.gitee新建项目后拉取到本地

clone项目 yang-react得到同名文件夹,可以得到一个.git和Readme的文件。

2.新建React项目

在yang-react文件夹层级,打开terminal窗口,执行下方命令。
npx create-react-app yang-react
此时,创建程序就会在yang-react目录中执行创建操作,新增项目基本文件。


出现Happy hacking!则证明项目创建成功。
3.其他
3.1 npm相关
3.1.1 下载缓慢?
# 设置国内源
npm config set registry https://registry.npm.taobao.org
# 验证结果
npm config get registry

3.2.2 查看安装过的模块
# 查看全局
npm list -g --depth 0
# 可以简写list为ls
npm ls -g --depth 0
# 查看当前项目中
npm ls --depth 0
3.2 package.json和package-lock.json的区别?
package-lock是对package中依赖的详细说明
以react-scripts为例,我们可以看到package-lock文件中详细描述了依赖关系。


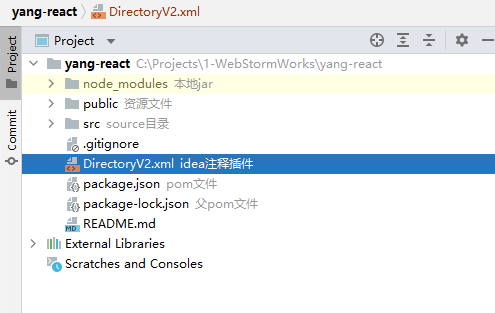
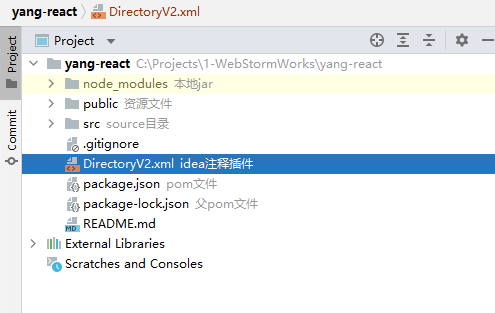
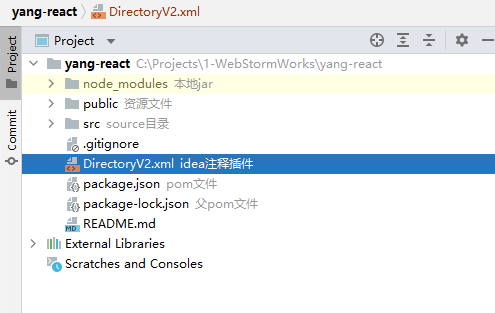
3.3 项目结构说明
以Java中maven的角度来看,项目是这样的。
所以,node_modules、package.json、package-lock.json、.gitignore、README.md这些文件,我们一般是不用关注的。

关于注释插件,可以看这篇文章。