一、CSS样式打包
1. loader简介
由于Webpack打包入口目前只配置了一个index.js文件,那么其他需要被打包的文件都必须通过模块化方式引入该文件才行,而默认情况下,引入的文件必须是js文件(如项目里添加的index.js)。
那么其他文件类型该如何进行打包呢?这时我们就要用到webpack中所提供的各种loader,它就是专门用于处理除JS文件之外的其他格式文件的编译、提取、合并、打包等。
其中CSS文件的打包需要用到style-loader和css-loader这两个依赖包,style-loader用于将打包后的css代码<style>标签形式添加到页面头部,css-loader用于加载css文件。
2、安装
npm i css-loader style-loader -D


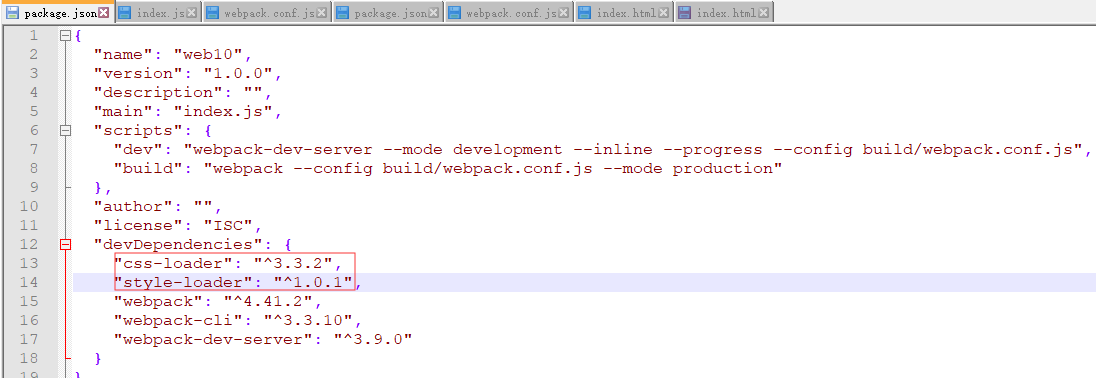
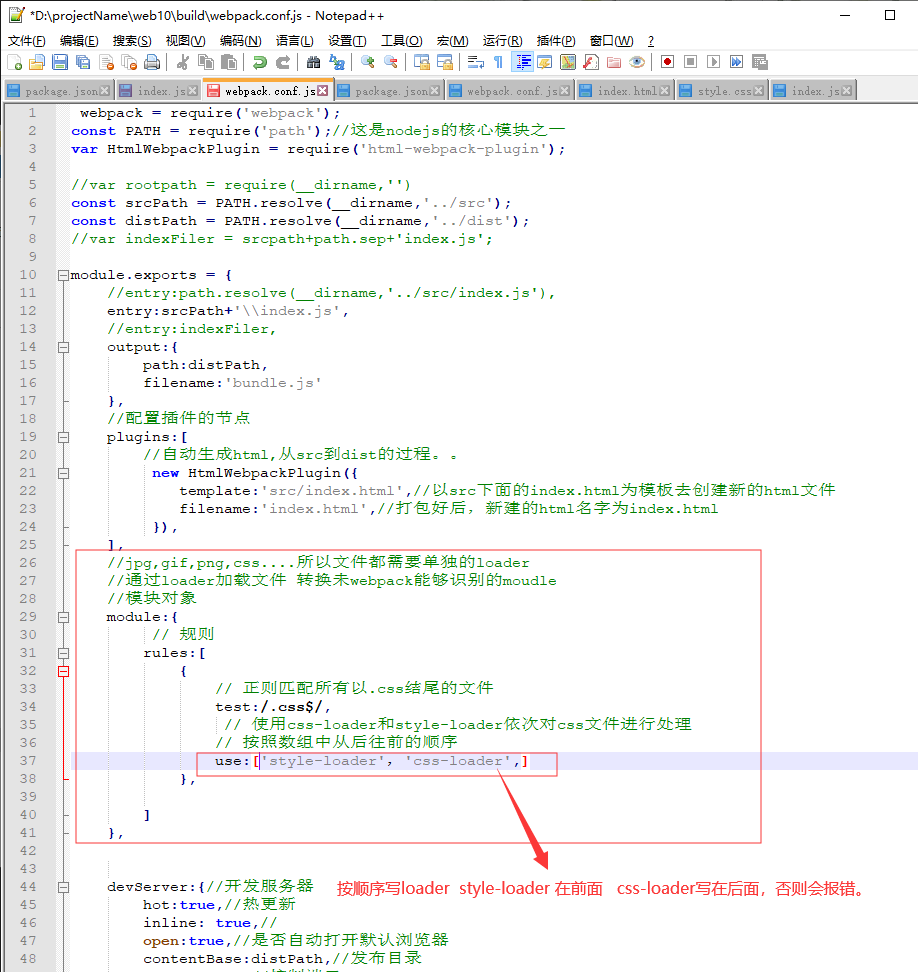
3、配置webpack.conf.js
1 //jpg,gif,png,css....所以文件都需要单独的loader 2 //通过loader加载文件 转换未webpack能够识别的moudle 3 //模块对象 4 module:{ 5 // 规则 6 rules:[ 7 { 8 // 正则匹配所有以.css结尾的文件 9 test:/.css$/, 10 // 使用css-loader和style-loader依次对css文件进行处理 11 // 按照数组中从后往前的顺序 12 use:[devMode?'style-loader','css-loader',] 13 }, 14 15 ] 16 },

4、html文件和style.css
第一步:src目录中编辑index.html

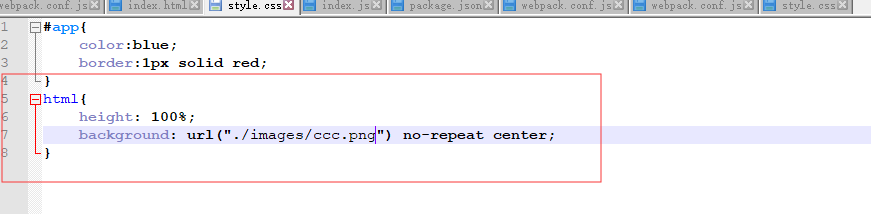
第二步:手动在src目录建style.css文件再编辑

编辑

第三步:在src目录index,js中引入style.css

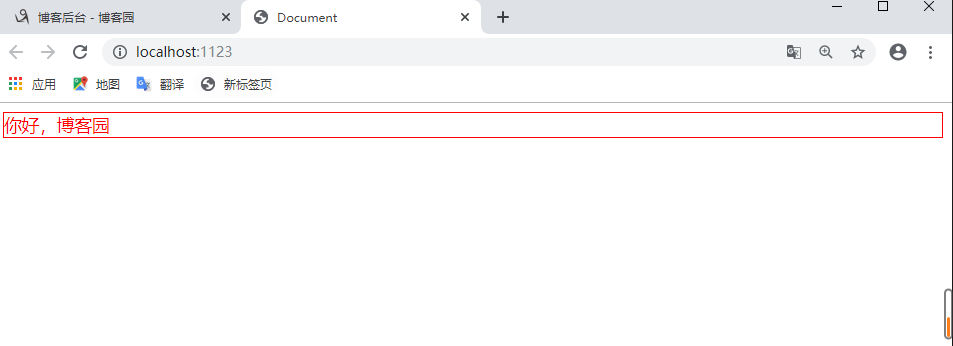
5、运行
1 运行自己自定义的脚本命令,然后自动打开了网页 2 npm run dev

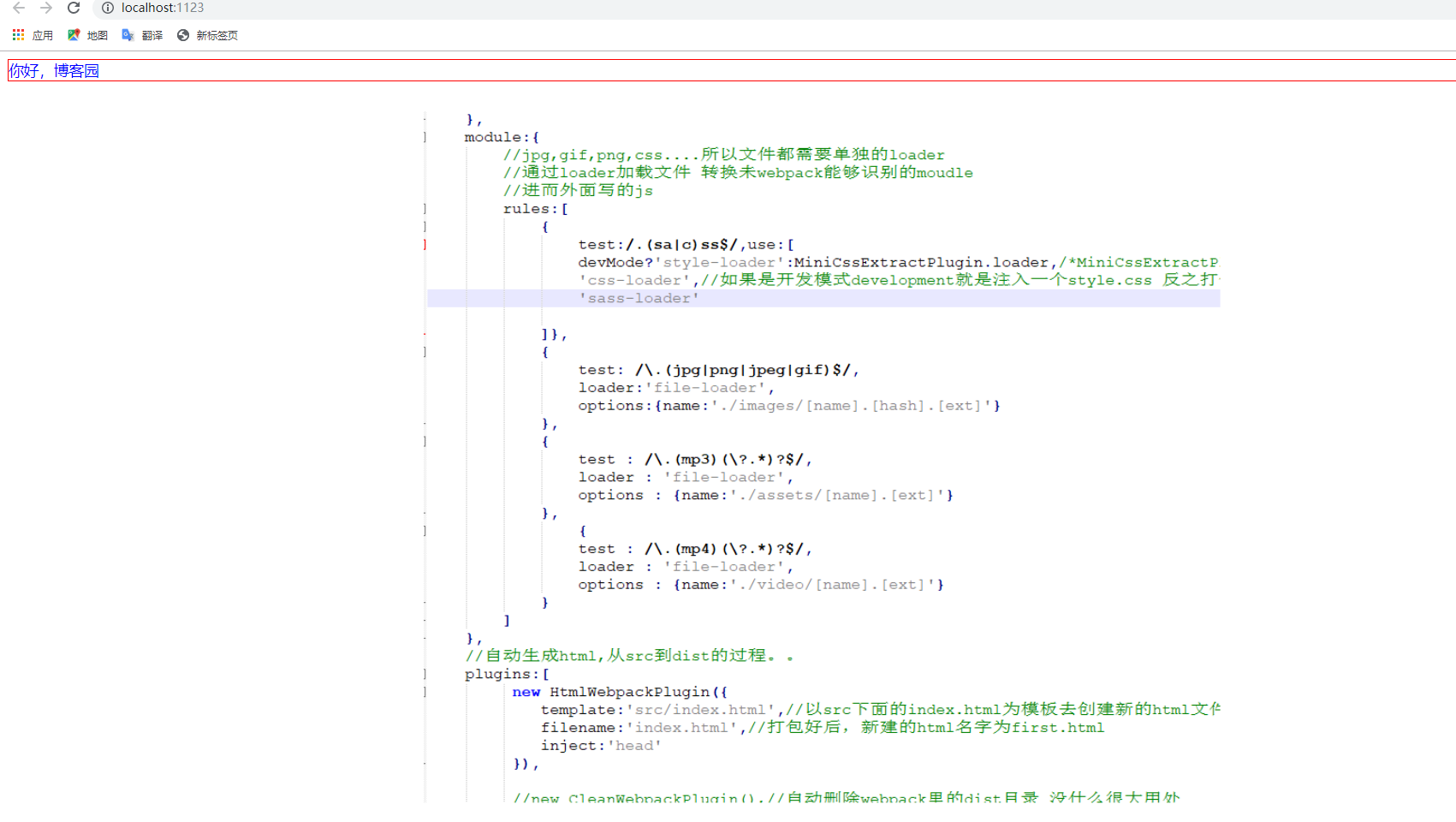
可以看到自己刚刚编写的html和css样式
如果要重新修改样式等的东西,只需要到css文件里修改在点击保存 热更新自动更新(不需要重新打包)

二、图片打包
1、CSS中写图片

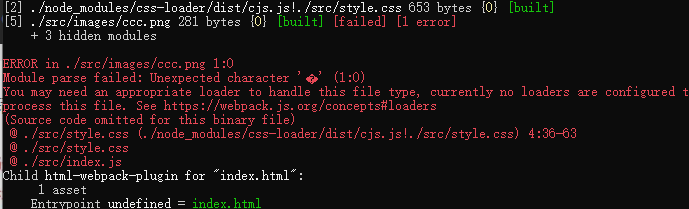
这样直接打包,肯定是会报错的 下图写着图片不能被解析,我们需要用一个装一个loader插件,来处理图片的解析。

2、安装
npm i file-loader -D
3、配置webpack.conf.js
1 { 2 test:/.(jpg|png|jpeg|gif)$/, 3 use:['file-loader'],//其实对于只有单个loader的,可以将其简化loader:'file-loader', 4 options:{ 5 //name属性其实就是图片打包后的路径,其中包括图片名([name])和图片格式([ext])。 6 name:'./images/[name].[hash].[ext]' 7 } 8 9 },

4、运行
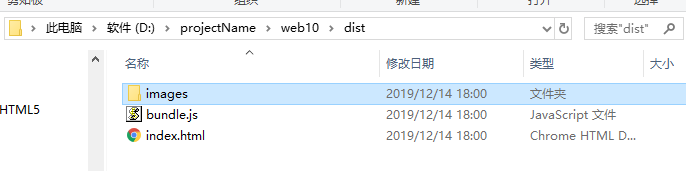
npm run build dist目录下会打包一个images文件夹

npm run dev :

这样图片已经成功写进网页里了。
总结
当我们配置watch为true进行打包后,Webpack会一直处于监听状态,然而当更改webpack.config.js后我们仍需要重新进行打包操作,这时我们只需在控制台简单的按下Ctrl+C后根据提示输入字母y回车确定即可成功退出监听状态。
loader解决了在打包过程中打包图片,样式,视频,音频等无法解析的问题,进一步解决了我们的问题。