一般处理程序:是一个实现System.Web.IHttpHandler接口的特殊类。任何一个实现了IHttpHandler接口的类,是作为一个外部请求的目标程序的前提:
一般用于和HTML网页互动
一、需求:根据ID查询名称
1、右键新建项目 选择【一般处理程序】后缀名 ashx

2、完成后 再新建 HTML页面(使用表单提交完成)

代码

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<form method="post" action="Handler1.ashx">
<div>编号:<input type="text" name="txtCode"/></div>
<div><input type="submit" name="txtId" value="查询" /></div>
</form>
</body>
</html>
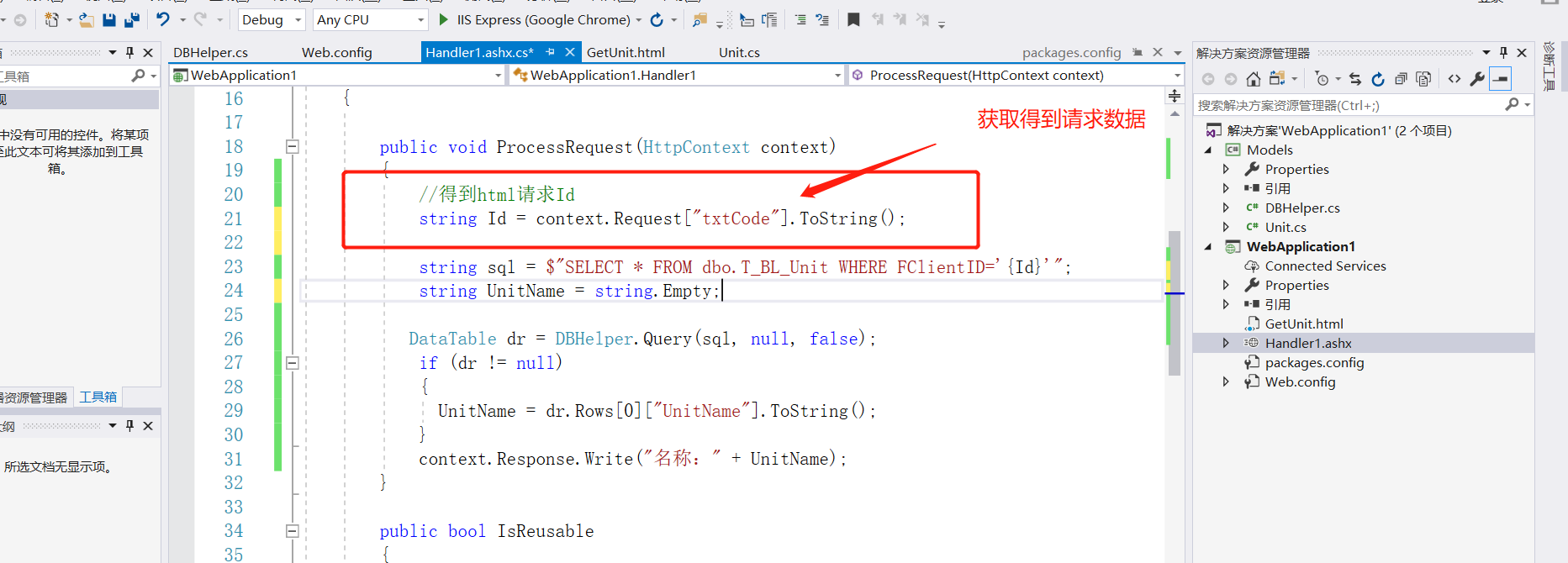
3、【一般处理程序】后台代码 使用 (Request)关键词语获取 请求数据

代码

using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using Models;
using System.Data;
using System.Data.SqlClient;
namespace WebApplication1
{
/// <summary>
/// Handler1 的摘要说明
/// </summary>
public class Handler1 : IHttpHandler
{
public void ProcessRequest(HttpContext context)
{
//得到html请求Id
string Id = context.Request["txtCode"].ToString();
string sql = $"SELECT * FROM dbo.T_BL_Unit WHERE FClientID='{Id}'";
string UnitName = string.Empty;
DataTable dr = DBHelper.Query(sql, null, false);
if (dr != null)
{
UnitName = dr.Rows[0]["UnitName"].ToString();
}
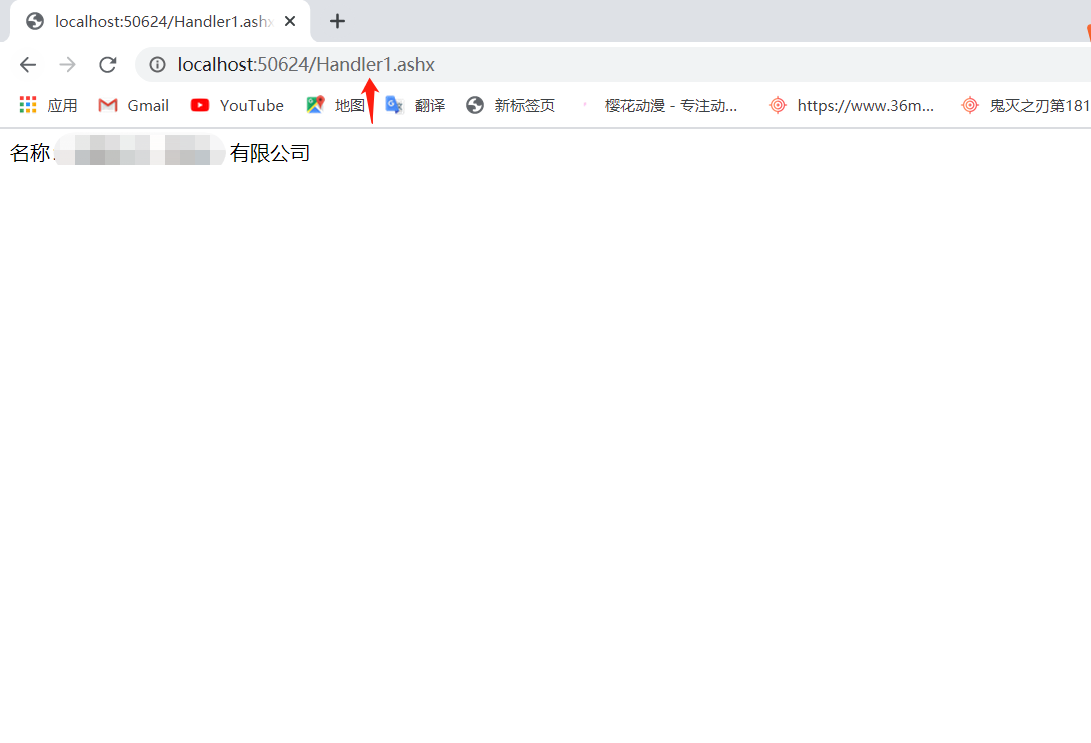
context.Response.Write("名称:" + UnitName);
}
public bool IsReusable
{
get
{
return false;
}
}
}
}
显示结果:

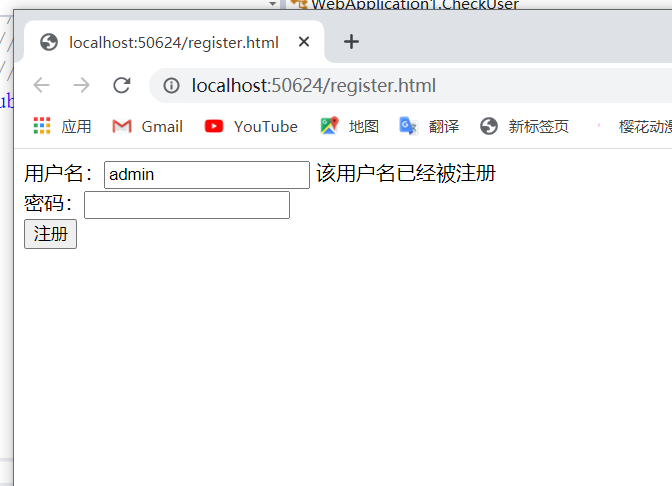
二、使用【ajax】实现【一般处理程序】数据互动(需求:注册用户是否存在给予提醒)
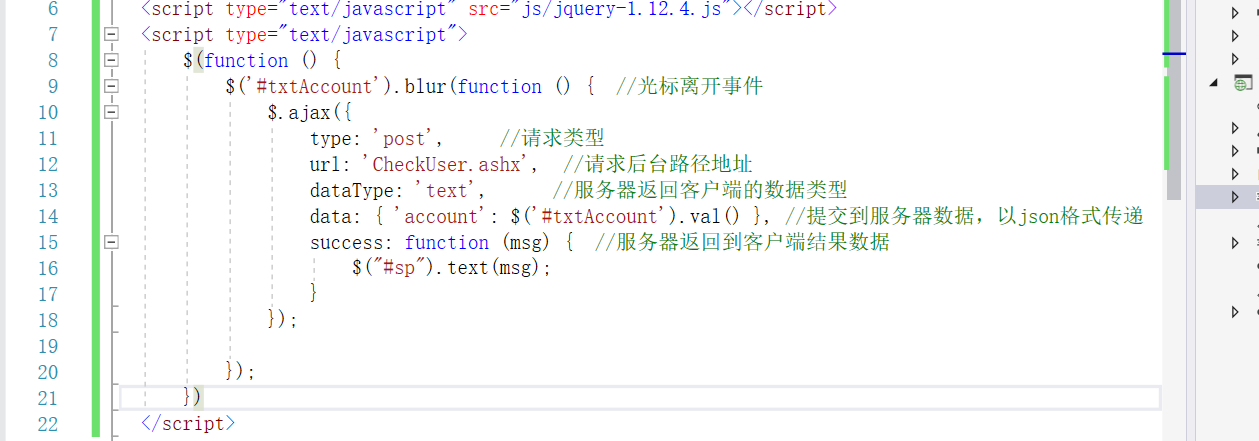
1、新建【register.html】页面,并引起【jQuery】脚本 ;【ajax】常用属性

代码:

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script type="text/javascript" src="js/jquery-1.12.4.js"></script>
<script type="text/javascript">
$(function () {
$('#txtAccount').blur(function () { //光标离开事件
$.ajax({
type: 'post', //请求类型
url: 'CheckUser.ashx', //请求后台路径地址
dataType: 'text', //服务器返回客户端的数据类型
data: { 'account': $('#txtAccount').val() }, //提交到服务器数据,以json格式传递
success: function (msg) { //服务器返回到客户端结果数据
$("#sp").text(msg);
}
});
});
})
</script>
</head>
<body>
<div>
<form >
<div>
用户名:<input id="txtAccount" name="txtAccount" />
<span id="sp"></span>
</div>
<div>密码:<input type="password" name="txtPassword" /></div>
<div>
<input type="submit" value="注册" />
</div>
</form>
</div>
</body>
</html>
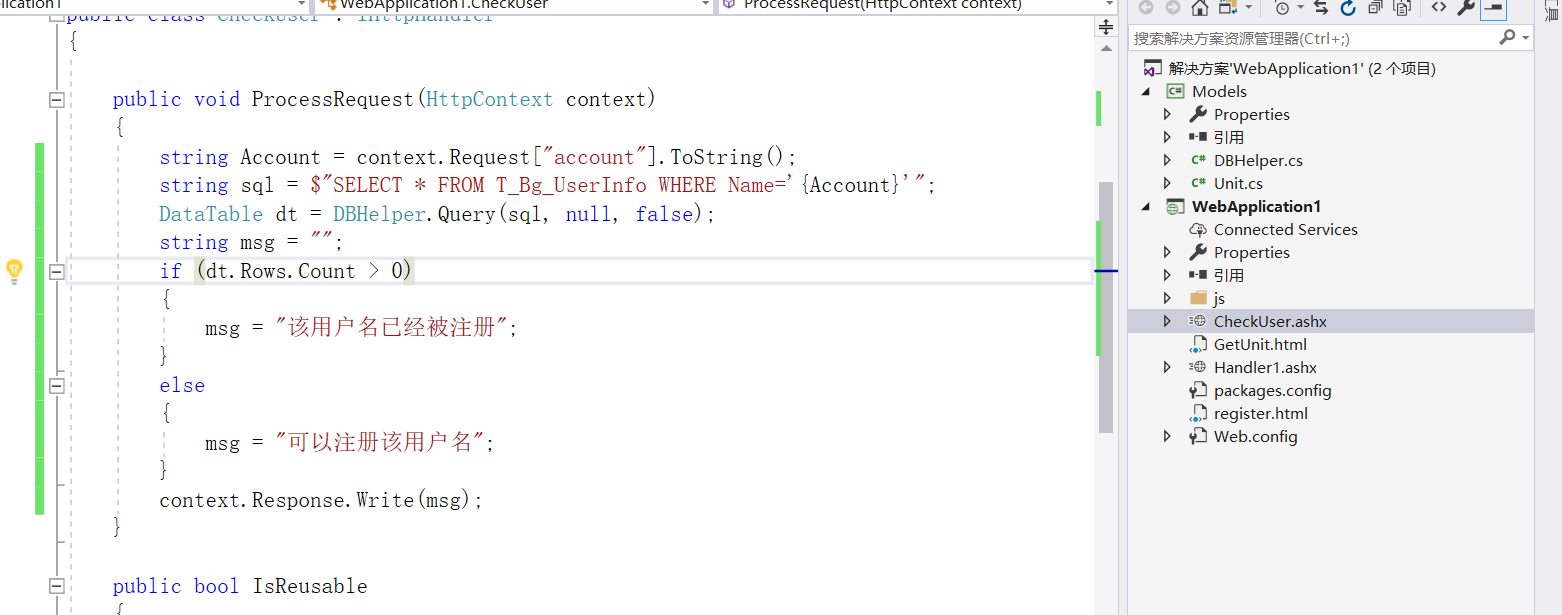
2、右键新建【一般处理程序:CheckUser.ashx】添加 判断代码即可

代码:

using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using Models;
using System.Data;
using System.Data.SqlClient;
namespace WebApplication1
{
/// <summary>
/// CheckUser 的摘要说明
/// </summary>
public class CheckUser : IHttpHandler
{
public void ProcessRequest(HttpContext context)
{
string Account = context.Request["account"].ToString();
string sql = $"SELECT * FROM T_Bg_UserInfo WHERE Name='{Account}'";
DataTable dt = DBHelper.Query(sql, null, false);
string msg = "";
if (dt.Rows.Count > 0)
{
msg = "该用户名已经被注册";
}
else
{
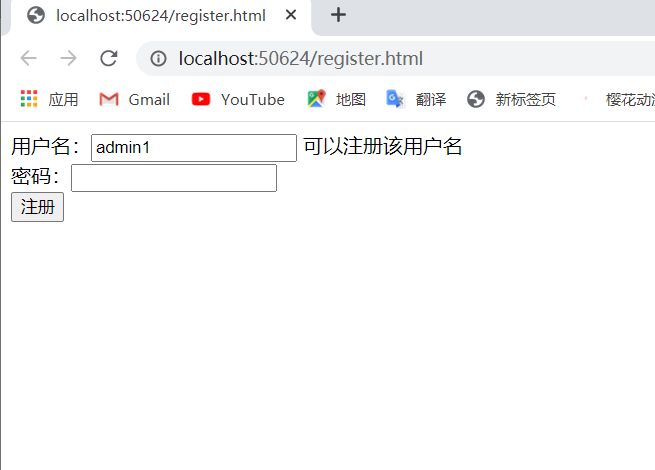
msg = "可以注册该用户名";
}
context.Response.Write(msg);
}
public bool IsReusable
{
get
{
return false;
}
}
}
}
显示结果: