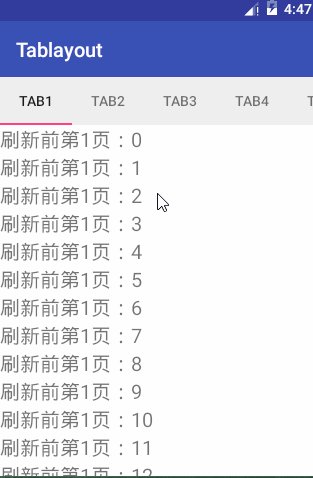
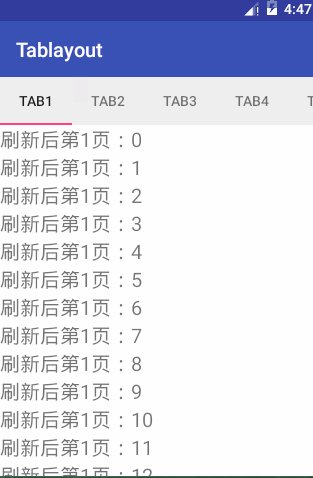
效果:

Tablayout有点类似之前接触过的开源ViewPagerIndicator,将其与viewpager绑定,可实现viewpager的导航功能。
SwipeRefreshLayout是官方出的下拉刷新控件。
1. 导入design包,Recyclerview包。
activity_main布局。
将Tablayout置于Viewpager之上。
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <android.support.design.widget.TabLayout android:id="@+id/tabLayout" android:layout_width="match_parent" android:layout_height="wrap_content" app:tabMode="scrollable" /> <android.support.v4.view.ViewPager android:id="@+id/viewPager" android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="1" android:background="#ffffff" /> </LinearLayout>
2.MainActivity。
通过tabLayout.setupWithViewPager(viewPager);直接自动完成绑定,当然也有单独给每个Tab设置的方法,但是不如这样简单。
也还可以在代码或xml布局中给tablayout设置样式。
通过Adapter中getPageTitle()方法确定Tab的名称。
package com.example.xw.tablayout; import android.content.Context; import android.support.design.widget.TabLayout; import android.support.v4.app.Fragment; import android.support.v4.app.FragmentManager; import android.support.v4.app.FragmentPagerAdapter; import android.support.v4.view.ViewPager; import android.support.v7.app.AppCompatActivity; import android.os.Bundle; public class MainActivity extends AppCompatActivity { private ViewPager mViewPager; private TabLayout mTabLayout; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); ViewPager viewPager= (ViewPager) findViewById(R.id.viewPager); MyAdapter adapter=new MyAdapter(getSupportFragmentManager(),this); viewPager.setAdapter(adapter); TabLayout tabLayout= (TabLayout) findViewById(R.id.tabLayout); tabLayout.setupWithViewPager(viewPager); } class MyAdapter extends FragmentPagerAdapter{ private String[] titles=new String[]{"Tab1","Tab2","Tab3","Tab4","Tab5","Tab6"}; private Context mContext; public MyAdapter(FragmentManager fm, Context context) { super(fm); mContext=context; } @Override public Fragment getItem(int position) { return PageFragment.newInstance(position+1); } @Override public int getCount() { return titles.length; } @Override public CharSequence getPageTitle(int position) { return titles[position]; } } }
3.fragment的布局
将Recyclerview作为SwipeRefreshLayout的child
<?xml version="1.0" encoding="utf-8"?> <android.support.v4.widget.SwipeRefreshLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/swipeLayout" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <android.support.v7.widget.RecyclerView android:id="@+id/recycler_view" android:layout_width="match_parent" android:layout_height="match_parent"/> </android.support.v4.widget.SwipeRefreshLayout>
Recyclerview的item布局
这里简单的用一个textview.
rv_item
<?xml version="1.0" encoding="utf-8"?> <TextView xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/rv_item" android:textSize="20sp" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="item"> </TextView>
PagerFragment
通过swipeRefreshLayout.setOnRefreshListener监听刷新事件,在onRefresh()里开启一个线程去修改adapter的数据,发送message,在主线程的handler
的handleMessage中,通过swipeRefreshLayout.setRefreshing(false); mMyAdapter.notifyDataSetChanged();停止刷新动画和设置Adapter刷新。
package com.example.xw.tablayout; import android.graphics.Color; import android.os.Bundle; import android.os.Handler; import android.os.Message; import android.support.annotation.Nullable; import android.support.v4.app.Fragment; import android.support.v4.view.PagerAdapter; import android.support.v4.widget.SwipeRefreshLayout; import android.support.v7.widget.LinearLayoutManager; import android.support.v7.widget.RecyclerView; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; import android.widget.TextView; /** * Created by xw on 2016/9/2. */ public class PageFragment extends Fragment { public static final String ARGS_PAGE="argspage"; private int mPage; private RecyclerView mRecyclerView; private MyAdapter mMyAdapter; private SwipeRefreshLayout swipeRefreshLayout; private String data="刷新前"; private Handler mHandler = new Handler(){ @Override public void handleMessage(Message msg) { super.handleMessage(msg); switch (msg.what) { case 1: swipeRefreshLayout.setRefreshing(false); mMyAdapter.notifyDataSetChanged(); //swipeRefreshLayout.setEnabled(false); break; default: break; } } }; public static PageFragment newInstance(int page){ Bundle args=new Bundle(); args.putInt(ARGS_PAGE,page); PageFragment fragment=new PageFragment(); fragment.setArguments(args); return fragment; } @Override public void onCreate(@Nullable Bundle savedInstanceState) { super.onCreate(savedInstanceState); mPage=getArguments().getInt(ARGS_PAGE); mMyAdapter=new MyAdapter(); } @Nullable @Override public View onCreateView(LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) { View view=inflater.inflate(R.layout.fragment,container,false); swipeRefreshLayout = (SwipeRefreshLayout)view.findViewById(R.id.swipeLayout); swipeRefreshLayout.setSize(SwipeRefreshLayout.LARGE); swipeRefreshLayout.setOnRefreshListener(new SwipeRefreshLayout.OnRefreshListener() { @Override public void onRefresh() { new Thread(new Runnable() { @Override public void run() { data="刷新后"; try { Thread.sleep(5000); } catch (InterruptedException e) { e.printStackTrace(); } mHandler.sendEmptyMessage(1); } }).start(); } }); mRecyclerView= (RecyclerView) view.findViewById(R.id.recycler_view); mRecyclerView.setLayoutManager(new LinearLayoutManager(getActivity())); mRecyclerView.setAdapter(mMyAdapter); return view; } class MyAdapter extends RecyclerView.Adapter<MyHolder>{ @Override public MyHolder onCreateViewHolder(ViewGroup parent, int viewType) { View v=LayoutInflater.from(getActivity()).inflate(R.layout.rv_item,parent,false); return new MyHolder(v); } @Override public void onBindViewHolder(MyHolder holder, int position) { holder.mTextView.setText(""+data+"第"+mPage+"页:"+position); } @Override public int getItemCount() { return 100; } } class MyHolder extends RecyclerView.ViewHolder{ private TextView mTextView; public MyHolder(View itemView) { super(itemView); mTextView= (TextView) itemView; } } }