转自:https://blog.csdn.net/lmj623565791/article/details/45059587
概述
RecyclerView出现已经有一段时间了,相信大家肯定不陌生了,大家可以通过导入support-v7对其进行使用。 据官方的介绍,该控件用于在有限的窗口中展示大量数据集,其实这样功能的控件我们并不陌生,例如:ListView、GridView。
那么有了ListView、GridView为什么还需要RecyclerView这样的控件呢?整体上看RecyclerView架构,提供了一种插拔式的体验,高度的解耦,异常的灵活,通过设置它提供的不同LayoutManager,ItemDecoration , ItemAnimator实现令人瞠目的效果。
- 你想要控制其显示的方式,请通过布局管理器LayoutManager
- 你想要控制Item间的间隔(可绘制),请通过ItemDecoration
- 你想要控制Item增删的动画,请通过ItemAnimator
- 你想要控制点击、长按事件,请自己写(擦,这点尼玛。)
基本使用
鉴于我们对于ListView的使用特别的熟悉,对比下RecyclerView的使用代码:
mRecyclerView = findView(R.id.id_recyclerview); //设置布局管理器 mRecyclerView.setLayoutManager(layout); //设置adapter mRecyclerView.setAdapter(adapter) //设置Item增加、移除动画 mRecyclerView.setItemAnimator(new DefaultItemAnimator()); //添加分割线 mRecyclerView.addItemDecoration(new DividerItemDecoration( getActivity(), DividerItemDecoration.HORIZONTAL_LIST));
ok,相比较于ListView的代码,ListView可能只需要去设置一个adapter就能正常使用了。而RecyclerView基本需要上面一系列的步骤,那么为什么会添加这么多的步骤呢?
那么就必须解释下RecyclerView的这个名字了,从它类名上看,RecyclerView代表的意义是,我只管Recycler View,也就是说RecyclerView只管回收与复用View,其他的你可以自己去设置。可以看出其高度的解耦,给予你充分的定制自由(所以你才可以轻松的通过这个控件实现ListView,GirdView,瀑布流等效果)。
开发过程
1、首先要用这个控件,你需要在gradle文件中添加包的引用,编译,下载相关依赖
implementation 'com.android.support:appcompat-v7:27.1.1' implementation 'com.android.support:recyclerview-v7:27.1.1'
2.在activity_main.xml中写布局
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity" android:orientation="vertical"> <android.support.v7.widget.RecyclerView android:id="@+id/recycle" android:layout_width="match_parent" android:layout_height="match_parent" ></android.support.v7.widget.RecyclerView> </LinearLayout>
3,在mainActivity中对recycleView进行初始化和使用
public class MainActivity extends AppCompatActivity { RecyclerView mRecycleView; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); //初始化 mRecycleView = findViewById(R.id.recycle); //设置布局:控制其显示的方式,请通过布局管理器LayoutManager //mRecycleView.setLayoutManager(new LinearLayoutManager(this)); //设置线性布局 mRecycleView.setLayoutManager(new GridLayoutManager(this,2)); //设置网格布局,一行2个数据 //mRecycleView.setLayoutManager(new StaggeredGridLayoutManager(4,4)); //设置 //Adapter适配器,将数据转换成activity能够理解的数据 mRecycleView.setAdapter(new HomeAdapter(this)); } }
4.适配器Adapter的创建
RecyclerViewAdapter.class :继承RecyclerView.Adapter后,会重写三个方法:
onCreateViewHolder()方法,创建ViewHolder:负责承载每个子项的布局。它有两个参数,其中一个是 int viewType;
onBindViewHolder()方法,绑定数据;负责将每个子项holder绑定数据。俩参数分别是RecyclerView.ViewHolder holder, int position;
public class HomeAdapter extends RecyclerView.Adapter<HomeAdapter.MyViewHolder> { @NonNull @Override public MyViewHolder onCreateViewHolder(@NonNull ViewGroup parent, int viewType) { return null; } @Override public void onBindViewHolder(@NonNull MyViewHolder holder, int position) { } @Override public int getItemCount() { return 0; }
具体代码:
public class HomeAdapter extends RecyclerView.Adapter<HomeAdapter.MyViewHolder> { private Context mContext; //上下文 private LayoutInflater mLayoutInflater; //布局压力泵 private String[] mTitles; //数据 public HomeAdapter(Context context){ mContext = context; mLayoutInflater = LayoutInflater.from(mContext); mTitles = context.getResources().getStringArray(R.array.titles); //res文件下资源文件value文件夹下array.xml文件,item name="titles" } @NonNull @Override public MyViewHolder onCreateViewHolder(@NonNull ViewGroup parent, int viewType) { //初始化ViewHolder,将压力泵存入初始化ViewHolder的构造函数 MyViewHolder holder =new MyViewHolder(mLayoutInflater.inflate(R.layout.item_home, parent, false)); return holder; } @Override public void onBindViewHolder(@NonNull MyViewHolder holder, int position) {
//对tv设置值 holder.tv.setText(mTitles[position]);//mTitles是数组取值方式是mTitles[position],如果是对象是mTitles.getPosition() } @Override public int getItemCount() { return mTitles==null?0:mTitles.length; } public class MyViewHolder extends RecyclerView.ViewHolder {
//初始化tv TextView tv; public MyViewHolder(View itemView) { super(itemView); tv = itemView.findViewById(R.id.id_num); } } }
item_home的布局,通过对item_home布局的复用
<?xml version="1.0" encoding="utf-8"?> <FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="50dp"> <TextView android:id="@+id/id_num" android:layout_width="match_parent" android:layout_height="50dp" android:gravity="center" android:text="1" android:background="#eee" android:layout_margin="5dp" /> </FrameLayout>
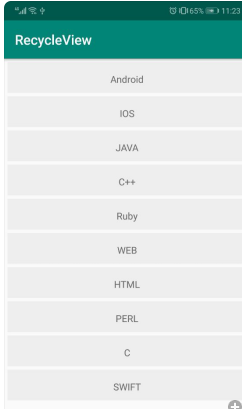
LinearLayoutManage的展示效果

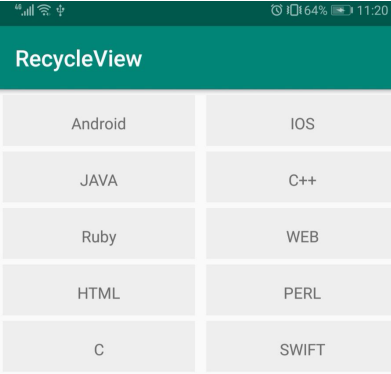
GridLayoutManage的展示效果