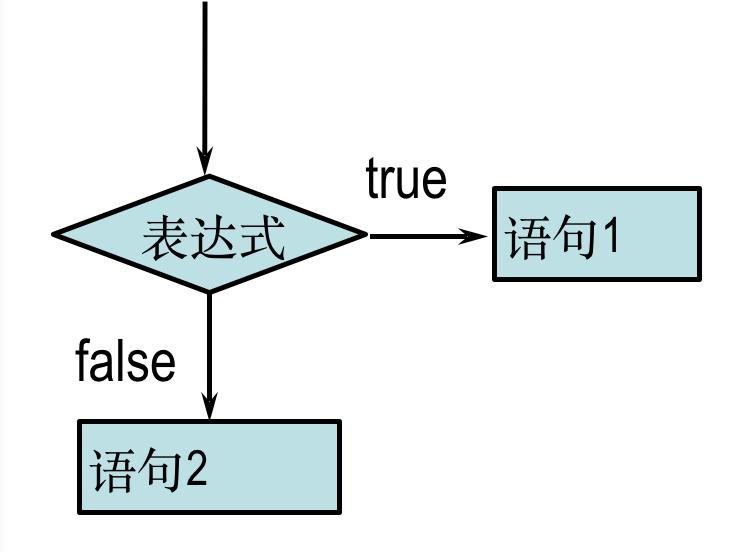
if 控制语句
''' if-else基本格式 if (表达式){ 语句1; ...... }else{ 语句2; ..... };
功能说明:如果表达式的值为true则执行语句1,否则执行语句2 '''

var x= (new Date()).getDay(); // 获取今天的星期值,0为星期天 var y; if ( (x==6) || (x==0) ) { y="周末"; }else{ y="工作日"; };
alert(y);
// 等价于 y="工作日"; if ( (x==6) || (x==0) ) { y="周末"; };
if 可以单独使用
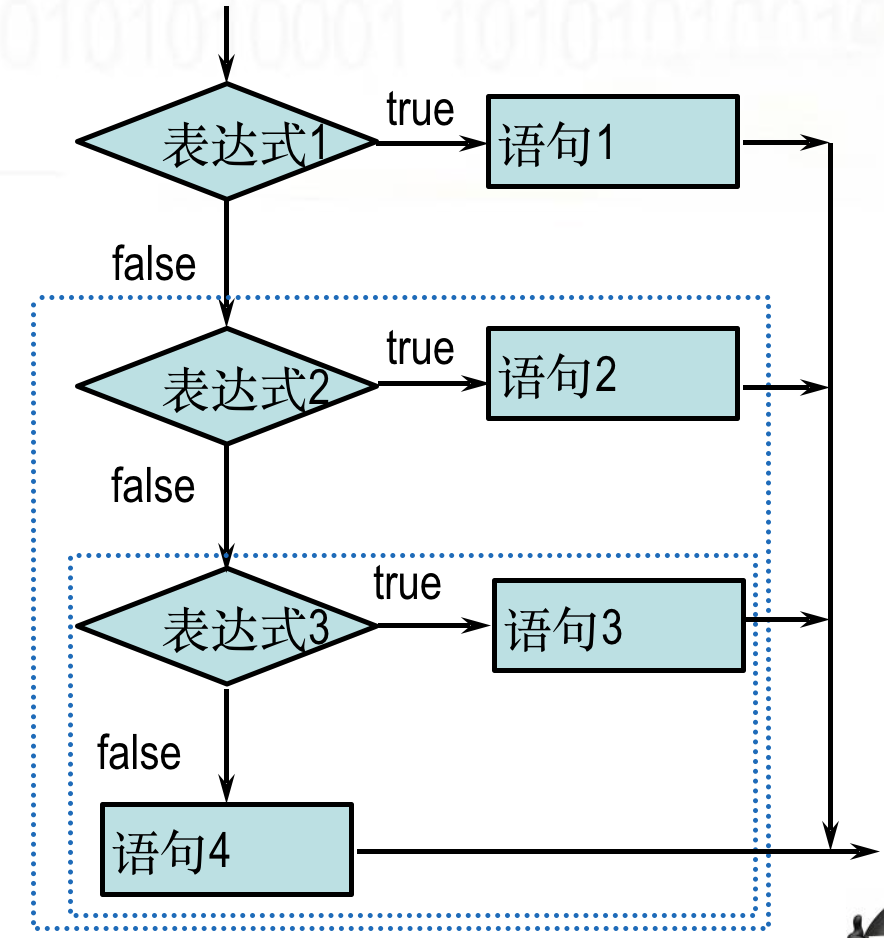
if语句嵌套格式 if (表达式1) { 语句1; }else if (表达式2){ 语句2; }else if (表达式3){ 语句3; } else{ 语句4; };

if (x==1){ y="星期一"; }else if (x==2){ y="星期二"; ... }else if (x==6){ y="星期六"; }else if (x==0){ y="星期日"; }else{ y="未定义"; };
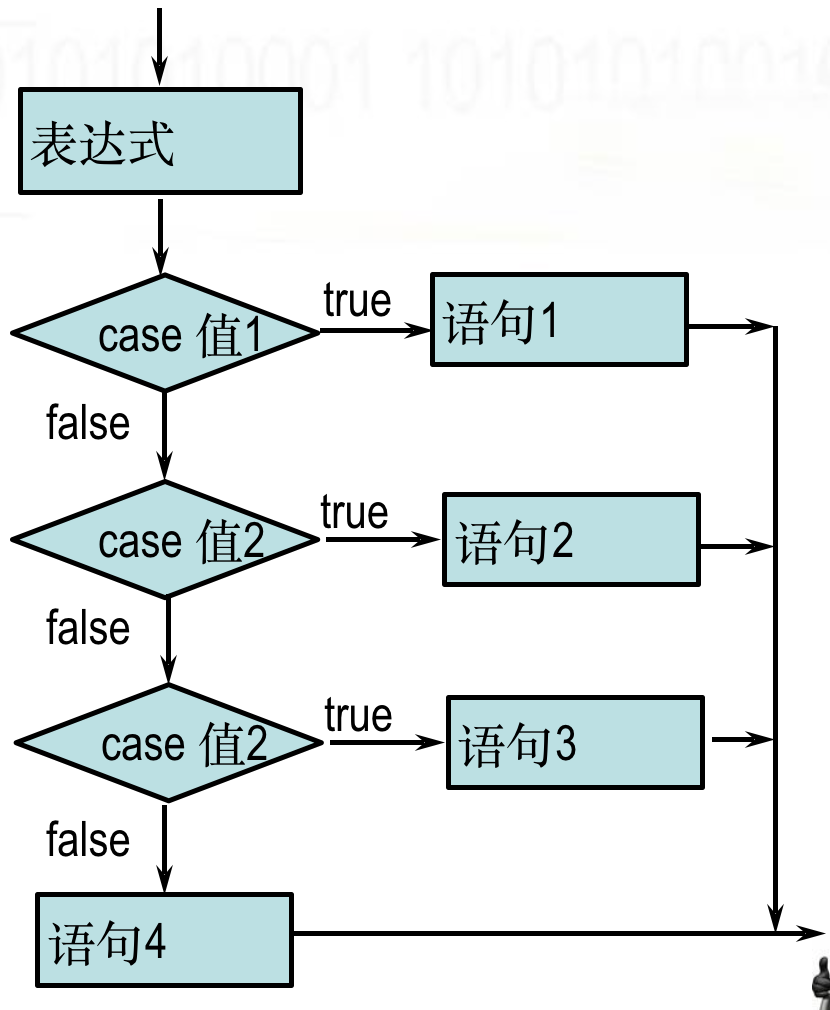
switch 选择控制语句
''' switch基本格式 switch (表达式) { case 值1:语句1;break; case 值2:语句2;break; case 值3:语句3;break; default:语句4; }; '''

switch(x){ case 1:y="星期一"; break; case 2:y="星期二"; break; case 3:y="星期三"; break; case 4:y="星期四"; break; case 5:y="星期五"; break; case 6:y="星期六"; break; case 7:y="星期日"; break; default: y="未定义";};
switch比else if结构更加简洁清晰,使程序可读性更强,效率更高。

首先要看一个问题,if 语句适用范围比较广,只要是 boolean 表达式都可以用 if 判断;而 switch 只能对基本类型进行数值比较。两者的可比性就仅限在两个基本类型比较的范围内。 说到基本类型的数值比较,那当然要有两个数。然后重点来了—— if 语句每一句都是独立的,看下面的语句: if (a == 1) ... else if (a == 2) ... 这样 a 要被读入寄存器两次,1 和 2 分别被读入寄存器一次。于是你是否发现其实 a 读两次是有点多余的,在你全部比较完之前只需要一次读入寄存器就行了,其余都是额外开销。但是 if 语句必须每次都把里面的两个数从内存拿出来读到寄存器,它不知道你其实比较的是同一个 a。 于是 switch case 就出来了,把上面的改成 switch case 版本: switch (a) { case 0: break; case 1: } 总结: 1.switch用来根据一个整型值进行多路分支,并且编译器可以对多路分支进行优化 2.switch-case只将表达式计算一次,然后将表达式的值与每个case的值比较,进而选 择执行哪一个case的语句块 3.if..else 的判断条件范围较广,每条语句基本上独立的,每次判断时都要条件加载 一次。 所以在多路分支时用switch比if..else if .. else结构要效率高。
for 循环控制语句
''' for循环基本格式 for (初始化;条件;增量) { 语句1; ... };
功能说明:实现条件循环,当条件成立时,执行语句1,否则跳出循环体 '''

for (var i=1;i<=7;i++){ document.write("<H"+i+">hello</H "+i+"> "); document.write("<br>"); }; //---------------------------------------------- var arr=[1,"hello",true]//var dic={"1":"111"} for (var i in arr){ console.log(i); console.log(arr[i]); };
注意:
doms=document.getElementsByTagName("p");
for (var i in doms) {
console.log(i); // 0 1 2 length item namedItem
};
// 循环的是你获取的th一个DOM元素集,for in用来循环对象的所有属性,dom元素集包含了你上面输出的属性。
// 如果你只要循环dom对象的话,可以用for循环:
for (var i=0;i<doms.length;i++) {
console.log(i); // 0 1 2
// console.log(doms[i]);
};
结论:for i in 不推荐使用.
while 循环控制语句
''' while循环基本格式 while (条件){ 语句1; ... };
功能说明:运行功能和for类似,当条件成立循环执行语句花括号{}内的语句,否则跳出循环 '''

var i=1; while (i<=7) { document.write("<H"+i+">hello</H "+i+"> "); document.write("<br>"); i++; } //循环输出H1到H7的字体大小
<script language="JavaScript"> /* sayhello是定义的函数名,前面必须加上function和空格*/ function sayHello() { var hellostr; var myname=prompt("请问您贵姓?","苑"); hellostr="您好,"+myname+'先生,欢迎进入"探索之旅"!'; alert(hellostr); document.write(hellostr); }; //这里是对前面定义的函数进行调用 sayHello(); </script>
练习:分别用for循环和while循环计算出1-100的和?
异常处理
''' try { // 这段代码从上往下运行,其中任何一个语句抛出异常该代码块就结束运行 } catch (e) { // 如果try代码块中抛出了异常,catch代码块中的代码就会被执行。 // e是一个局部变量,用来指向Error对象或者其他抛出的对象 } finally { // 无论try中代码是否有异常抛出(甚至是try代码块中有return语句),finally代码块中始终会被执行。 }; '''
注:主动抛出异常 throw Error('xxxx')
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>标题</title> </head> <body> <p>p1</p> <p>p2</p> <p>p3</p> <p>p4</p> <script> /* if控制语句 */ // var name='alex'; // if (name=='mike') { // alert('mike') // }else if (name=='jack') { // alert('jack') // }else { // alert('alex') // }; /* switch控制语句 */ // var week='7'; // switch (week) { // case 1:alert('星期一'); break; // case 判断值:执行语句; break; 如果没有break,那么执行完后依旧会执行下一条 // case 2:alert('星期二'); break; // case 3:alert('星期三'); break; // case 4:alert('星期四'); break; // case 5:alert('星期五'); break; // case 6:alert('星期六'); break; // case 7:alert('星期天'); break; // default: alert('未定义'); // default: 执行语句; 尽量放在最后,如果不在最后那么后面也要加上break // } /* for循环 */ // for (var a=0; a<10; a++) { // // for (初始化; 条件; 增量) {执行语句}; // document.write("循环第" + (a+1) + "次" + "<br>") // }; // // var attr=['a', 'b', 'c', 'd'] // for (var x=0; x<attr.length; x++) { // // attr.length代表此数组长度(4);x代表的是索引,还需要通过数组索引进行取值 // document.write('x的值为:' + x + '<br>') // document.write('获取到的值是:' + attr[x] + '<br>') // }; // // for (var i in attr) { // // for (初始化 in 对象) {执行语句}; i是索引并不是值;此种方法不推荐使用 // document.write('i的值为:' + i + '<br>') // document.write('获取到的值是:' + attr[i] + '<br>') // }; // // // for (初始化 in 对象) {执行语句}; 的不便之处,在html加上几个标签然后再循环取,发现最后多出了length item namedItem,这三个为标签属性 // var eles_P=document.getElementsByTagName('p'); // for (var e in eles_P) { // console.log(e) // }; /* while循环,格式while (条件) {执行语句}; */ // var n=0, m=0; // while (n<101) { // m+=n; // n++; // 这里是控制n的自增,很容易忘记,不控制的话进入了死循环 // }; // document.write(m); /* 异常 */ try { // 这段代码从上往下运行,其中任何一个语句抛出异常该代码块就结束运行 console.log('ok'); throw Error('***define error***') // throw Error主动抛出异常 } catch (e) { // 如果try代码块中抛出了异常,catch代码块中的代码就会被执行 // e是一个局部变量,用来指向Error对象或者其他抛出的对象 console.log(e) } finally { // 无论try中代码是否有异常抛出(甚至是try代码块中有return语句),finally代码块中始终会被执行 console.log('finally') }; </script> </body> </html>
