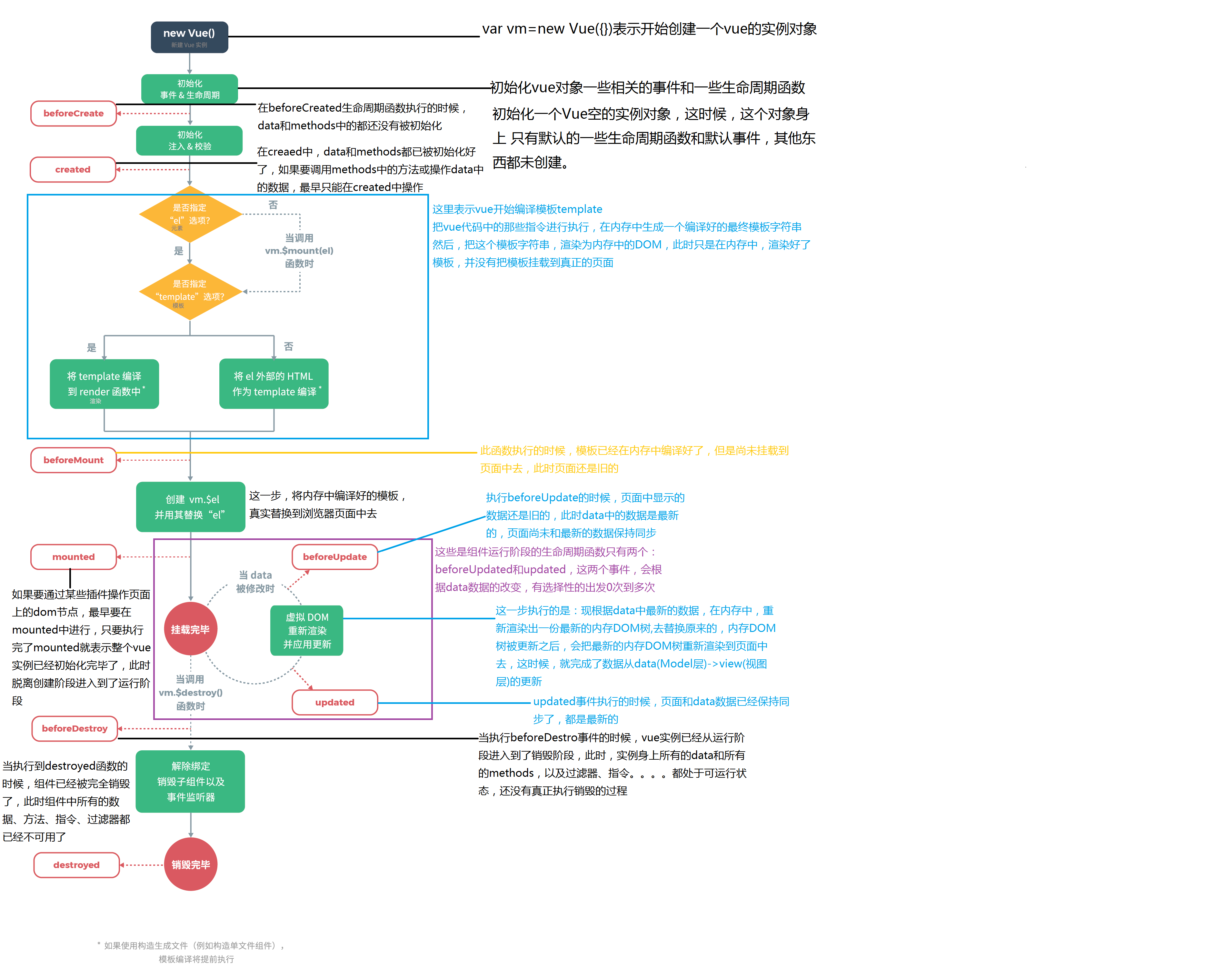
生命周期:从vue实例创建、运行、到销毁期间,总是伴随着各种各样的事件,这些事件统称为生命周期
生命周期钩子:就是生命周期事件的别名而已
生命周期钩子==生命周期函数==生命周期事件
生命周期函数分类:
- 创建型的生命周期函数:
beforeCreate:实例刚在内存中被创建的出来,此时还没有初始化好data和methods属性
created:实例已经在内存中创建好并且data和methods已经创建好,但是模板template还未编译
beforeMount:此时已经完成了模板的编译,但是还没有挂载到页面中
mounted:此时,已经将编译好的模板,挂载到了页面指定的容器中显示
- 运行期间的生命周期函数:
beforeUpdate:状态更新之前执行此函数,此时data中的状态值是最新的,但是界面上现实的数据还是旧的,因为此时还没有开始重新渲染DOM节点
updated:实例更新完毕之后调用此函数,此时data中的状态值和界面上显示的数据都已经完成了更新,界面已经被重新渲染好了
- 销毁期间的生命周期函数:
beforeDestroy:实例销毁之前调用,在这一步,实例依然完全可用
destroyed:vue实例销毁后调用,调用后,vue实例指示的所有东西都会解除绑定,所有的事件监听器会被移除,所有的子实例也会被销毁
生命周期过程中的函数在测试验证的时候,最好一个一个从上到下来进行,不要全部执行,为了看的清楚
<div id="app">
<h3 id="h3">{{msg}}</h3>
<input type="button" value="修改msg" @click="msg='No'" />
</div>
<script>
var vm= new Vue({
el: "#app",
data: {
msg: "ok"
},
methods: {
show(){
console.log("执行show方法")
}
},
beforeCreate(){//这是遇到的第一个生命周期函数,表示实例完全被创建出来之前,会执行它
//console.log(this.msg) //控制台输出 undefined 说明data 未被初始化
//this.show();//控制台异常 Error in beforeCreated hook:"TypeError:this.show is not a function" 说明methods未被初始化
//注意:在beforeCreated生命周期函数执行的时候,data和methods中的数据都没有被初始化
},
created: {//这是遇到的第二个生命周期函数
//console.log(this.msg) //控制台输出 ok 说明data 已经被初始化
//this.show();//控制台 打印 执行show方法 说明 methods已经被初始化
//结论 在created生命周期函数中,data和methods都已经被初始化好了
//如果要调用methods中的方法,或者操作data中的数据,最早只能在created中操作
},
beforeMount(){//这是遇到的第三个生命周期函数,表示模板已经在内存中被编译完成了,但尚未把模板渲染到页面
//console.log(document.getElementById('h3').innerText) //控制台打印 {{msg}} 而不是 ok 说明模板未被渲染到页面
//在beforeMount执行的时候,页面中的元素,还没有被真正替换过来,只是之前写的一些模板字符串
},
mounted(){//这四遇到的第四个生命周期函数,表示内存中的模板已经真实挂载到了页面中,用户已经可以看到渲染好的页面了
//console.log(document.getElementById('h3').innerText) //控制台打印 ok 说明模板被挂载到真实页面
//注意:mounted是实例创建期间最后一个生命周期函数,当执行完mounted就表示,实例已经被完全创建好了
},
//接下来是运行中的两个事件
beforeUpdate(){//这时候,表示我们的界面还没有被更新,但是数据已经被更新了
//console.log('界面上的元素内容:'+ document.getElementById('h3').innerText) //控制台打印 界面上的元素内容:ok
//console.log('data中的msg数据是:'+ this.msg) //控制台打印 data中的msg数据是:No
//得出结论:当执行beforeUpdate的时候,页面中显示的数据还是旧的,此时data中的数据是最新的,页面尚未和最新的数据保持同步
},
updated(){
//console.log('界面上的元素内容:'+ document.getElementById('h3').innerText) //控制台打印 界面上的元素内容:No
//console.log('data中的msg数据是:'+ this.msg) //控制台打印 data中的msg数据是:No
//updated事件执行的时候,页面和data数据已经保持同步了,都是最新的
},
})
</script>