GeoServer 是 OpenGIS Web 服务器规范的 J2EE 实现的社区开源项目,利用 GeoServer 可以方便的发布地图数据,允许用户对特征数据进行更新、删除、插入操作,通过 GeoServer 可以比较容易的在用户之间迅速共享空间地理信息。本系列博文提供全面、完善的GeoServer部署解决方案,包括GeoServer环境搭建、地图数据处理、部署地图数据、发布地图服务等功能的详细介绍。文中内容来自本人工作中通过网络学习后总结而成,如有类同纯属巧合,同时欢迎广大网友前来交流。

系列目录导航:
一、发布地图图层
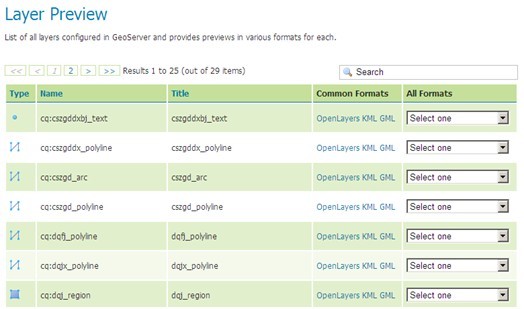
在上一篇《GeoServer地图开发解决方案(三):部署地图数据篇》中大家都看到基于工作空间的数据存储器管理的地图图层,还提到可在图层列表中发布地图图层为WMS服务,对于已经发布过的地图数据还可以进行修改发布。

从上图上可以看到每个图层有“Published”属性,表示当前图层是否发布,其后还有操作连接“Publish again”或“Publish”,表示对以及发布的图层进行再次发布,或者对没有发布的图层进行发布。
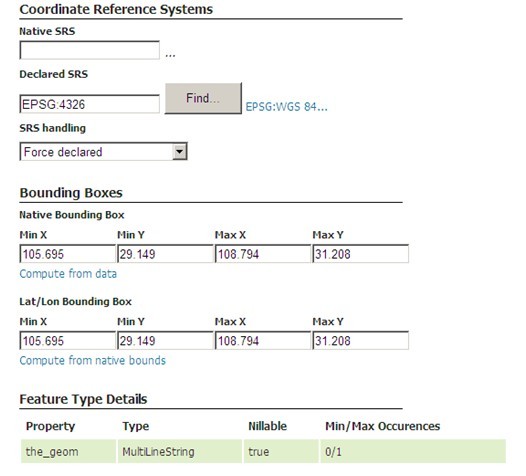
要发布地图图层可以在图层列表中点击“Publish”进入图层发布界面,这里需要注意的就是在进行图层发布的时候有几个必填的参数,分别为Declared SRS、Bounding Boxes等。Declared SRS表示当前发布的地图图层将采用何种地理空间引用标准,这里通常都是使用的EPSG:4326标准;Bounding Boxes表示当前图层的经度、纬度范围,这两项值可以直接通过GeoServer提供的工具自动获取到。详细如下图所示:

二、发布地图样式
之所以要应用样式,主要是解决中文编码的问题以及某些地图数据需要做特别的处理,通常可以修改样式文件实现,这里大多数的图层使用默认的样式基本不会有问题,某些图层使用默认的样式却不能正确的发布为WMS服务,就需要使用前面所介绍的通过uDig对地图数据的样式进行编辑并导出样式文件(.sld),然后再GeoServer中发布新的样式,并在图层发布或者是编辑图层的时候就使用自己发布的样式。
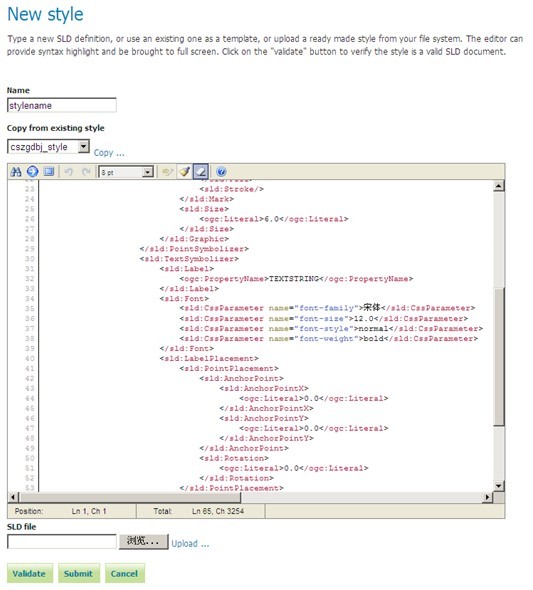
通过样式列表界面的“Add a new style”就可进入下面的样式发布界面。如下图所示:

三、应用地图样式
应用地图样式非常简单,在添加地图图层或者编辑地图图层的时候,通过“Default style”功能选项进行地图图层的样式设置。详细如下图所示:

四、预览地图图层
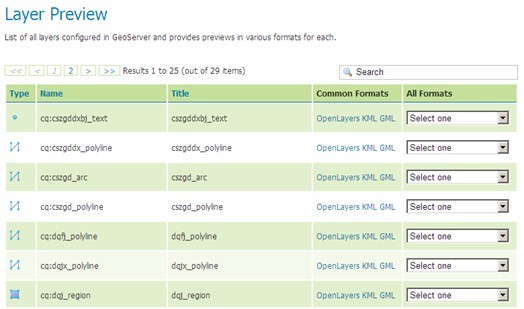
通过GeoServer管理台左边功能导航“Layer Preview”可进入图层阅览列表,在此列表中部分类型地图图层还提供导出为KML和GML格式的地图数据。

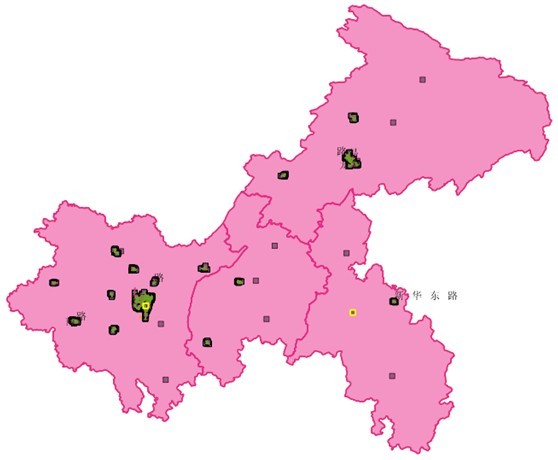
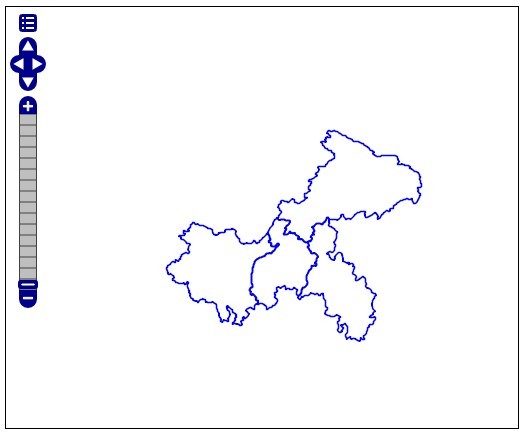
从上图所示中点击图层所对应的“OpenLayers”就可以打开所对应地图图层的预览界面,上图图层列表的地图图层是为了测试而部署的,比如需要查看重庆大区界地图图层,那么可以直接预览大区边界地图图层就可以了,也就是上图中的名为“cq:dqjx_polyline”的图层。

如上面预览地图图层,实际上就是加载了单个地图图层,其对应的URL地址如下表格所示:
|
WMS服务的单个地图图层加载分析表
|
||
|
&width=512&height=421&srs=EPSG:4326&format=application/openlayers
|
||
|
参数名
|
参数值
|
参数说明
|
|
service
|
WMS
|
表示该服务为WMS服务
|
|
Version
|
1.0.1
|
WMS服务版本
|
|
request
|
GetMap
|
WMS服务请求接口类型,GetMap表示请求地图数据
|
|
layers
|
cq:dqjx_polyline
|
WMS所请求的地图图层
|
|
Styles
|
|
图层样式
|
|
bbox
|
105.286,28.163,110.194,32.203
|
请求的地图图层范围
|
|
width
|
512
|
宽度
|
|
height
|
512
|
高度
|
|
srs
|
EPSG:4326
|
地理空间引用标准
|
|
format
|
application/openlayers
|
地图响应格式(openlayers)
|
五、多图层叠加呈现
在访问WMS服务的时候通常都是将多个地图图层进行叠加组合,才能完成一个相对完整的地图界面呈现。在访问WMS服务的时候图层叠加非常简单,就是在WMS请求地址的layers参数后面用逗号(“,”)将多个图层进行分割就可以了。下面的WMS服务请求地址就叠加了3个地图图层:
http://localhost:8080/geoserver/wms?service=WMS&version=1.1.0&request=GetMap&layers=cq:dqjx_polyline,cq:cszgddx_polyline,cq:cszgd_polyline
http://localhost:8080/geoserver/wms?service=WMS&version=1.1.0&request=GetMap&layers=cq:dqjx_polyline,cq:cszgddx_polyline,cq:cszgd_polyline
&styles=&bbox=105.286,28.163,110.194,32.203&width=512&height=421&srs=EPSG:4326&format=application/openlayers
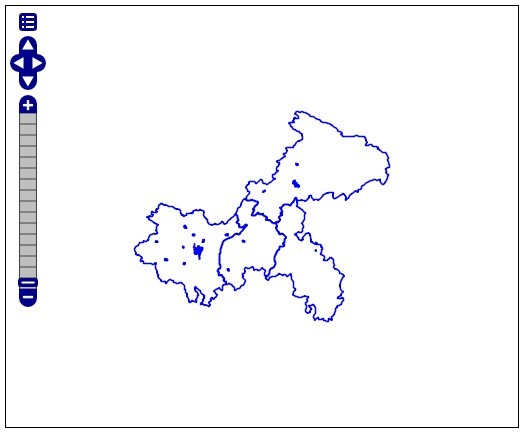
layers=cq:dqjx_polyline,cq:cszgddx_polyline,cq:cszgd_polyline,表示此WMS服务请求是由三个地图图层叠加组合而成的。最终的预览效果如下图:

本篇就介绍到这里,希望可以通过本文抛砖引玉,期待关于GeoServer地图数据部署更加精彩的文章。下一篇将详细介绍如何通过Silverlight技术实现Web地图客户端。
本文出自 “beniao” 博客,请务必保留此出处http://beniao.blog.51cto.com/389148/477997