下面说的 绝大部分在Cordova官网可查到 https://cordova.axuer.com/docs/zh-cn/6.x/reference/cordova-plugin-splashscreen/index.html
1、安装cordova-res用于生成图标
npm i -g cordova-res
随便位置建一个文件夹(名称随意: 如在桌面新建文件夹aa) 在aa中建文件夹 resources (必须这个名)
然后找app图标和欢迎页图片 icon最低分辨率要1024*1024 欢迎页图片最低 1920* 1920
放置到resources文件夹下 名称叫 icon.png splash.png 然后执行命令 会看到生成 Android 和 ios及windows文件夹
cordova-res

2、拷贝图标到Cordova-vue项目中
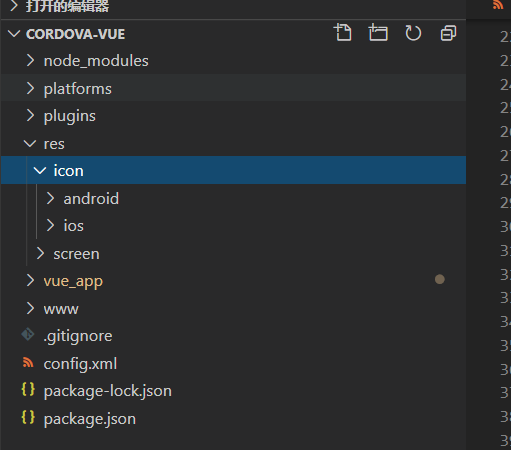
在cordova-vue项目根目录(wwww同级)新建文件夹res, res文件夹下新建icon和screen文件夹 ,并分别在2个文件夹下创建android和ios文件夹

把步骤1中的Android文件夹中中icon中的图片 拷贝到 cordova-vue项目的 esiconandroid 中 同理其他
2、修改 cordova-vue 配置文件设置图标路径
cordova-vue项目的根目录下 config.xml文件的 Android配置栏下 ,让图标和图片路径对应起来
src里对应的就是从根目录开始对应的资源路径,不要写错了。
<platform name="android"> <allow-intent href="market:*" /> <!-- app图标 --> <icon density="hdpi" src="res/icon/android/drawable-hdpi-icon.png" /> <icon density="ldpi" src="res/icon/android/drawable-ldpi-icon.png" /> <icon density="mdpi" src="res/icon/android/drawable-mdpi-icon.png" /> <icon density="xhdpi" src="res/icon/android/drawable-xhdpi-icon.png" /> <icon density="xxhdpi" src="res/icon/android/drawable-xxhdpi-icon.png" /> <icon density="xxhdpi" src="res/icon/android/drawable-xxxhdpi-icon.png" /> <!-- 欢迎页面,竖屏 --> <splash src="res/screen/android/drawable-land-hdpi-screen.png" density="land-hdpi"/> <splash src="res/screen/android/drawable-land-ldpi-screen.png" density="land-ldpi"/> <splash src="res/screen/android/drawable-land-mdpi-screen.png" density="land-mdpi"/> <splash src="res/screen/android/drawable-land-xhdpi-screen.png" density="land-xhdpi"/> <!-- 欢迎页面,横屏 --> <splash src="res/screen/android/drawable-port-hdpi-screen.png" density="port-hdpi"/> <splash src="res/screen/android/drawable-port-ldpi-screen.png" density="port-ldpi"/> <splash src="res/screen/android/drawable-port-mdpi-screen.png" density="port-mdpi"/> <splash src="res/screen/android/drawable-port-xhdpi-screen.png" density="port-xhdpi"/> <preference name="AutoHideSplashScreen" value="true" /> <preference name="SplashScreenDelay" value="3000" /> </platform>
3、安装splashscreen插件
必须使用此插件才能使用初始屏幕。该插件在应用程序启动期间显示和隐藏启动屏幕。
cordova plugin add cordova-plugin-splashscreen
4、其他配置(都在config.xml中相应平台下面配置)
(1)自动隐藏启动页面AutoHideSplashScreen(默认为:true)
<preference name="AutoHideSplashScreen" value="true" />(2)显示启动页面的时间长度SplashScreenDelay(默认为:3000)
<preference name="SplashScreenDelay" value="3000" />若想禁用启动页面,可设置为:<preference name="SplashScreenDelay" value="0"/>
如果是iOS平台上想禁止启动页面,还需要添加<preference name="FadeSplashScreenDuration" value="0"/>
(3)启动页面淡入淡出的效果
是否显示淡入淡出效果FadeSplashScreen(默认为:true)
<preference name="FadeSplashScreen" value="false"/>淡入淡出效果的执行时间长度FadeSplashScreenDuration(默认为:500)
<preference name="FadeSplashScreenDuration" value="750"/>注意:FadeSplashScreenDuration时间是包含在SplashScreenDelay的时间里的。
(4)启动页面是否允许旋转(默认为:true)
<preference name="ShowSplashScreenSpinner" value="false"/>(5)插件还可以通过js代码调用,提供有以下两个方法
-
navigator.splashscreen.hide();//隐藏启动页面
-
-
navigator.splashscreen.show();//显示启动页面
(6)在Android平台下的特殊设置
-
<preference name="SplashMaintainAspectRatio" value="true|false" />
-
<preference name="SplashShowOnlyFirstTime" value="true|false" />
lashMaintainAspectRatio:选填项,默认为false。当设置为true时,则不会拉伸图片来填充屏幕,会以图片原始比例显示图片。
SplashShowOnlyFirstTime:选填项,默认为true。当设置为false时,APP通过navigator.app.exitApp()代码退出app后,在下次打开APP时,还会显示启动页面。若为true时,就不会出现。
5、运行 cordova run android 直接安装到真机中
这样就可以看到icon图标和欢迎页换了
参考链接: https://blog.csdn.net/saucxs/article/details/94049682