Fusioncharts 报表工具
1. Fusioncharts 介绍:
Fusioncharts是一个基于Flash的图表组件,可以用来提供数据驱动的动态图标,fusioncharts可用于任何网页脚本语言如, HTML格式,JSP技术等等。提供交互式和强大的动态图标,fusioncharts充分利用流体美丽的Flash为模板,使用XML作为其数据接口,创造紧凑,互动和真正的动态图表。
2. 数据接口XML:
Fusioncharts是以XML为数据接口而成图表。提供XML两种形式:直接以XML文件提供数据。基于数据库数据动态生成XML。
3. 使用前的准备工作(基于java的Web工程为例):
3.1拷贝所有的flash文件(所有的图标文件在下载包中Charts 包中)到工程WebRoot\FusionCharts目录下,这些flash文件作为生成报表的模板图标。也可以需要画什么图,就拷贝那种类型的swf
3.2拷贝FusionCharts.jsp(FusionChart\FusionCharts\Code\JSP\Includes)文件到WebRoot\jsp下(可以将其放在WebRoot下的某个文件夹中),这个文件包含将生成的flash图标嵌入到jsp或者HTML文件中。
3.3拷贝FusionCharts.js(下载包JSClass包中),这个文件提供了createChartHTML函数是我们轻松的创建图表。
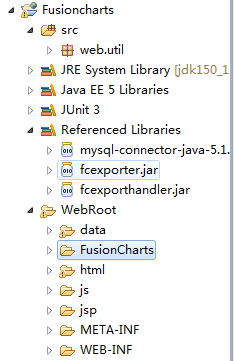
在第三节的基础上我们已经有了基于FusionCharts的开发环境。如下

4. 创建第一个Chart:
在第三节的基础上我们已经有了基于FusionCharts的开发环境。基于第三节的内容来分析FusionCharts的特性。
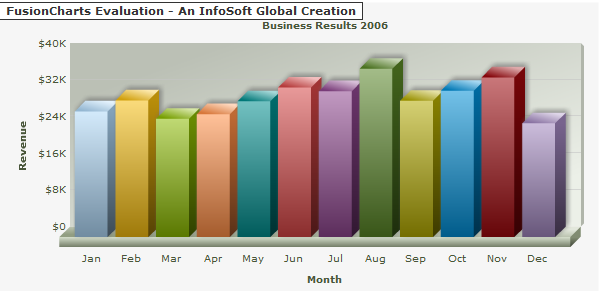
? 以静态的XML为数据接口创建柱状图或者曲线图。在WebRoot\data创建XML文件data.xml此文件的格式为
<chart caption='Business Results 2006' xAxisName='Month' yAxisName='Revenue' showValues='0' numberPrefix='$' decimalPrecision='0' bgcolor='F3f3f3' bgAlpha='70' showColumnShadow='1' divlinecolor='c5c5c5' divLineAlpha='60' showAlternateHGridColor='1' alternateHGridColor='f8f8f8' alternateHGridAlpha='60' > <set name='Jan' value='27400' color='AFD8F8'/> <set name='Feb' value='29800' color='F6BD0F' /> <set name='Mar' value='25800' color='8BBA00'/> <set name='Apr' value='26800' color='FF8E46'/> <set name='May' value='29600' color='008E8E' /> <set name='Jun' value='32600' color='D64646'/> <set name='Jul' value='31800' color='8E468E'/> <set name='Aug' value='36700' color='588526'/> <set name='Sep' value='29700' color='B3AA00'/> <set name='Oct' value='31900' color='008ED6'/> <set name='Nov' value='34800' color='9D080D'/> <set name='Dec' value='24800' color='A186BE' /> </chart>
Chart标签中属性:以上结构的xml可以创建单一的柱状和曲线图。每个XML以<chart>为跟标签开始</chart>结束。介绍chart标签中的属性:caption设置图片的标题。xAxisName设置横坐标的标题,yAxisName纵坐标标题(注意:纵坐标的标题只能为英文),showValues值为boolen型0为在柱子或者曲线上不显示数据,“1”为显示数据。
以上XML<set>子标签:label为横坐标的元素, value为每个很坐标元素对应的值。
当我们了解了XML文件的内容就可以生成图片了:创建一个JSP文件。将FusionCharts.jsp文件包含进来。编辑JSP文件
index.jsp
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%><!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>"> <title>FusionCharts - Simple Column 3D Chart</title> <meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
</head>
<%@ include file="FusionCharts.jsp"%>
<body>
<%
String chartHTMLCode = createChartHTML("FusionCharts/Column3D.swf",
"data/data.xml" ,"", "myFirst", 600, 300, false);
%> <%=chartHTMLCode%>
</body>
</html>
FusionCharts.jsp文件提供了createChartHTML()函数来创建图片方法中的共有七个参数,一次介绍:
1:要引用flash文件的的路径不同的图片引用不同的flash文件,2:为xml文件的路径,3当动态的生成XMl文件时要传的参数,在此如果物理路径中有XMl文件的话第二个参数传文件路径,第三个参数为空,当物理路径中没有xml文件 而是程序生成的话,第二个参数为空,第三个参数为程序生成xml的字符串。4:生成图片的id,5,6为图片的 width hight。7:图片是否为调试模式。通过以上的代码就可以生成简单的chart图了。现在运行web服务器可以看到图片

5. FusionCharts提供多样式图:
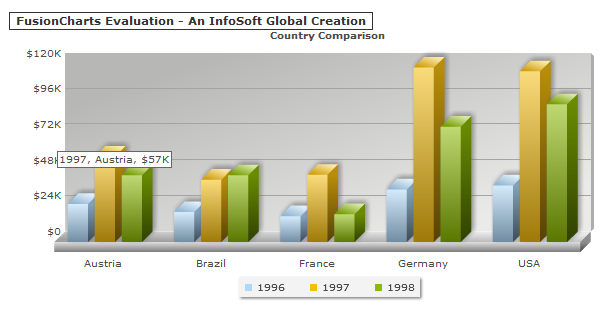
在我们的实际应用当中会涉及到复合图标,以及柱状图和曲线图的混合。那这些主要是XML文件的结构的差异以及应用不同的flash文件
data.xml
<chart legendBorderAlpha="0" useRoundEdges="1" numberPrefix="$" decimals="0" showvalues="0" shownames="1" caption="Country Comparison" palette="2"> <categories> <category label="Austria" /> <category label="Brazil" /> <category label="France" /> <category label="Germany" /> <category label="USA" /> </categories> <dataset showValues="0" color="AFD8F8" seriesName="1996"> <set value="25601.34" /> <set value="20148.82" /> <set value="17372.76" /> <set value="35407.15" /> <set value="38105.68" /> </dataset> <dataset showValues="0" color="F6BD0F" seriesName="1997"> <set value="57401.85" /> <set value="41941.19" /> <set value="45263.37" /> <set value="117320.16" /> <set value="114845.27" /> </dataset> <dataset showValues="0" color="8BBA00" seriesName="1998"> <set value="45000.65" /> <set value="44835.76" /> <set value="18722.18" /> <set value="77557.31" /> <set value="92633.68" /> </dataset> </chart>
index.jsp(createChartHTML第一个参数类型必须以MS开头的swf multiply Series的缩写)
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%><!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>"> <title>FusionCharts - Simple Column 3D Chart</title> <meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
</head>
<%@ include file="FusionCharts.jsp"%>
<body>
<%
String chartHTMLCode = createChartHTML("FusionCharts/MSColumn3D.swf",
"data/data1.xml" ,"", "myFirst", 600, 300, false);
%> <%=chartHTMLCode%>
</body>
</html>

第二个复合图的例子:data2.xml
<chart formatNumberScale="0" areaOverColumns="0" slantLabels="1" rotateNames="1" showValues="0" lineThickness="2" palette="1" caption="Hits per hour"> <categories> <category label="00:00" /> <category label="01:00" /> <category label="02:00" /> <category label="03:00" /> <category label="04:00" /> <category label="05:00" /> <category label="06:00" /> <category label="07:00" /> <category label="08:00" /> <category label="09:00" /> <category label="10:00" /> <category label="11:00" /> <category label="12:00" /> <category label="13:00" /> <category label="14:00" /> <category label="15:00" /> <category label="16:00" /> <category label="17:00" /> <category label="18:00" /> <category label="19:00" /> <category label="20:00" /> <category label="21:00" /> <category label="22:00" /> <category label="23:00" /> </categories> <dataset plotBorderColor="0372ab" showPlotBorder="1" alpha="60" renderAs="Area" seriesName="Expected"> <set value="498" /> <set value="512" /> <set value="592" /> <set value="619" /> <set value="664" /> <set value="782" /> <set value="665" /> <set value="833" /> <set value="1259" /> <set value="1623" /> <set value="1867" /> <set value="2198" /> <set value="1112" /> <set value="1192" /> <set value="1219" /> <set value="2264" /> <set value="2282" /> <set value="2365" /> <set value="2433" /> <set value="2559" /> <set value="2823" /> <set value="2867" /> <set value="2867" /> <set value="2867" /> </dataset> <dataset seriesName="Actuals Monday"> <set value="336" /> <set value="371" /> <set value="485" /> <set value="592" /> <set value="601" /> <set value="716" /> <set value="864" /> <set value="880" /> <set value="992" /> <set value="1062" /> <set value="1119" /> <set value="1089" /> <set value="1212" /> <set value="904" /> <set value="1215" /> <set value="1358" /> <set value="1482" /> <set value="1666" /> <set value="1811" /> <set value="2051" /> <set value="2138" /> <set value="2209" /> <set value="2247" /> <set value="2301" /> </dataset> <dataset seriesName="Actuals Tuesday"> <set value="854" /> <set value="965" /> <set value="1175" /> <set value="1190" /> <set value="1212" /> <set value="1241" /> <set value="1308" /> <set value="1401" /> <set value="1481" /> <set value="1851" /> <set value="1250" /> <set value="2415" /> <set value="2886" /> <set value="3252" /> <set value="3673" /> <set value="4026" /> <set value="4470" /> <set value="4813" /> <set value="4961" /> <set value="5086" /> <set value="5284" /> <set value="5391" /> <set value="5657" /> <set value="5847" /> </dataset> <dataset lineThickness="4" renderAs="Line" seriesName="Average" color="0372AB"> <set value="511" /> <set value="520" /> <set value="628" /> <set value="640" /> <set value="746" /> <set value="757" /> <set value="890" /> <set value="1050" /> <set value="1099" /> <set value="1191" /> <set value="1252" /> <set value="1448" /> <set value="1771" /> <set value="2316" /> <set value="2763" /> <set value="3149" /> <set value="3637" /> <set value="4015" /> <set value="4262" /> <set value="4541" /> <set value="4837" /> <set value="5016" /> <set value="5133" /> <set value="5278" /> </dataset> <trendLines> <line color="359A35" valueOnRight="1" displayvalue="Good" startValue="4500" /> </trendLines> </chart>
jsp中代码改动成MSCombi2D.swf
<%
String chartHTMLCode = createChartHTML("FusionCharts/MSCombi2D.swf",
"data/data6.xml" ,"", "myFirst", 600, 300, false);
%>
结果如下图所示

6. FusionCharts的高级特性: 热点:FusionCharts也支持获取给每个数据元素的热点数据。在<set >标签提供属性link可以解决热点的问题,在上面XML文档结构中也看到了关于link的信息。
如果你想在一个新的窗口打开页面,只需要在连接的前面加上“n-”,
传递多个参数时,在FCF 里显示“&”,你需要用转义字符“&”来替换它。
data.xml
<chart legendBorderAlpha="0" useRoundEdges="1" numberPrefix="$" decimals="0" showvalues="0" shownames="1" caption="Country Comparison" palette="2" > <categories> <category label="Austria" /> <category label="Brazil" /> <category label="France" /> <category label="Germany" /> <category label="USA" /> </categories> <dataset showValues="0" color="AFD8F8" seriesName="1996"> <set value="1000" /> <set value="2000" /> <set value="3000" /> <set value="4000" /> <set value="5000" /> </dataset> <dataset showValues="0" color="F6BD0F" seriesName="1997" renderAs='Line'> <set value="1000" link='n-jsp/link.jsp?value=1000&name=1997'/> <set value="2000" link='jsp/link.jsp?value=2000'/> <set value="3000" link='jsp/link.jsp?value=3000'/> <set value="4000" link='jsp/link.jsp?value=4000'/> <set value='408' link='jsp/link.jsp?value=408'/> </dataset> <dataset showValues="0" color="8BBA00" seriesName="1998"> <set value="4500" /> <set value="4483" /> <set value="1872" /> <set value="7755" /> <set value="9263" /> </dataset><trendlines> <line startValue='4000' color='91C728' displayValue='Target' showOnTop='1'/> </trendlines> </chart>
link.jsp
value:<%=request.getParameter("value") %>
热点中参数的传递:
所以在上面当鼠标移至图片时就会变为手型,点击链接到index2.jsp中,在jsp中得到传过来的参数将显示图片某个元素的信息。要传多个参数时将参数追加为一个字符串用逗号分隔,在link.jsp中通过split 一一将参数取出。
也可以整个图片作为热点。
7. 动态XML生成的chart:在上面的例子中主要以静态的XML为主,那我们在应用当中一般是从数据库中得到一个集合。这需要我们通过程序将需要的数据装入XML中,此XMl将为一个字符串。在第四节中将第二个参数为空第三个参数为我们生成的strXML字符串chartHTMLCode=createChartHTML("/FusionCharts/Column3D.swf", "", "strXML", "myFirst", 600, 300, false) ;
index.jsp
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title> 图标数据来源于动态xml文本</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
</head>
<%@include file="FusionCharts.jsp"%>
<body>
<%
String strXML="";
strXML += "<chart caption='Monthly Unit Sales' xAxisName='Month' yAxisName='Units' decimalPrecision='0' formatNumberScale='0'>";
strXML += "<set name='Jan' value='462' color='AFD8F8' />";
strXML += "<set name='Feb' value='857' color='F6BD0F'/>";
strXML += "<set name='Mar' value='671' color='8BBA00'/>";
strXML += "<set name='Apr' value='494' color='FF8E46'/>";
strXML += "<set name='May' value='761' color='008E8E'/>";
strXML += "<set name='Jun' value='960' color='D64646'/>";
strXML += "<set name='Jul' value='629' color='8E468E'/>";
strXML += "<set name='Aug' value='622' color='588526'/>";
strXML += "<set name='Sep' value='376' color='B3AA00'/>";
strXML += "<set name='Oct' value='494' color='008ED6'/>";
strXML += "<set name='Nov' value='761' color='9D080D'/>";
strXML += "<set name='Dec' value='960' color='A186BE'/>";
strXML += "</chart>";
%>
<%
String chartHTMLCode = createChartHTML("FusionCharts/Column3D.swf",
"", strXML, "myFirst", 600, 300, false);
%>
<%=chartHTMLCode%>
</body>
</html>
FusionCharts的优缺点:
优点:基于XML数据格式。对代码稍稍加工一下,让数据以XML格式做为参数传递就可以得到FLASH图表呈现。有单一系列(Single series)呈现,也有多样系列(Multi-series)呈现。有3D或2D的栏状、饼形、块形或线形呈现。甚至可以线形与栏状综合呈现,而且使用不难。
缺点:试用版没有提供源码,使得有的功能不能实现,如导致现在中文乱码无法解决(在源码中提供了支持各种语言的功能),而且价格太贵
FusionChart 导出图片http://blog.csdn.net/ncepustrong/article/details/8054373
